Extension to create/remove visible components dynamicly.
BLOCKS
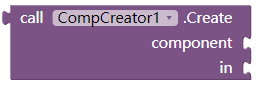
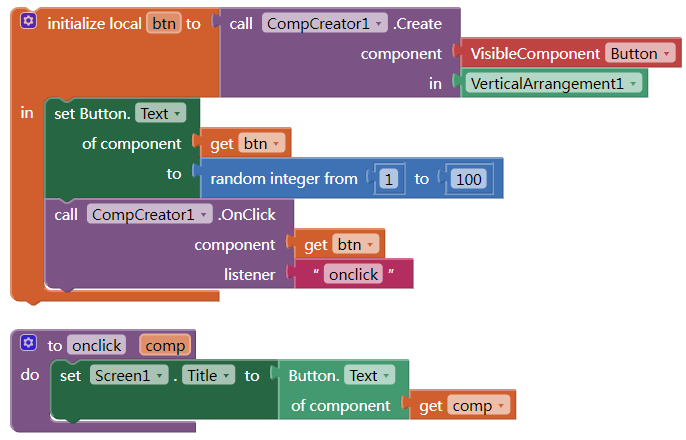
Create:

Create a visible component in a container.
component: String or Component. component Class Name.
in: Component. where the new component to be created inside.
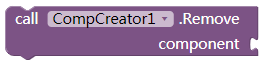
Remove

Remove the component from screen. if it's a container component, all his children will be removed.
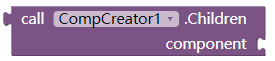
Children

Return a list of component container's children.
This can be used for native component containers.
If the component is screen, or already removed, empty list will be returned.
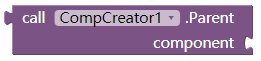
Parent

Return parent (container) of a component
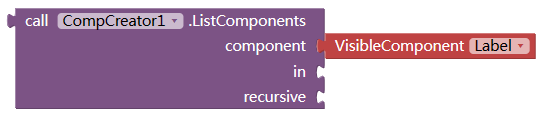
ListComponents

return list of same type in the container.
recursive:boolean. if true, it will return all component with same type. if false, only direct children returned.
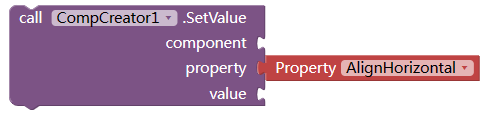
SetValue

set the property of one specific component.
component: the component to set property. Not a String.
property: String. it can be the following 3 type:
- any in-build property name. even some property only show in Design pannel.
- "index", this tag will set the showing order of the component in his container.
- other string. this will give the component a user-defined property.
value: String. value of the tag.
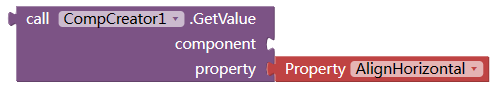
GetValue

get the property's value of a component.
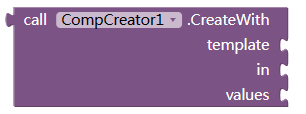
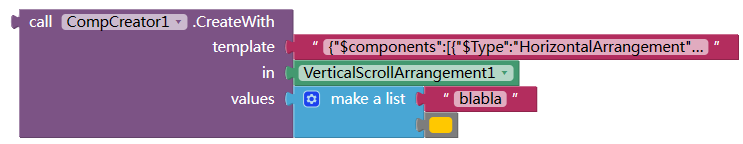
CreateWith

Create a batch of components with template. The first/outest component returned.
template: String. a json string descriping the structure of the components. (see below for how to get a template)
in : Component. where the new components to be created inside.
values: properties to replace the template.
HOW TO GET A TEMPLATE
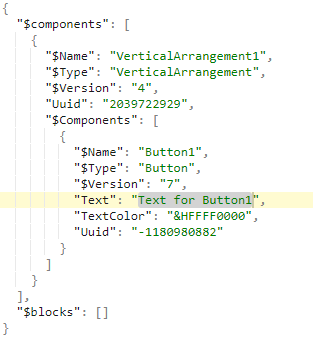
a template is a json string like:

-
At designer panel, you drag and drop the component, and make the layout as you wish, set all necessary properties.
-
select the component (normally a container, but one single component is OK) in the Viewer or component tree, press Ctrl+C. (lools like this only work at MIT server, not Kodular)
-
go to Blocks panel, drag out a "empty string" block, and presse Ctrl+V to paste the template inside the block.
-
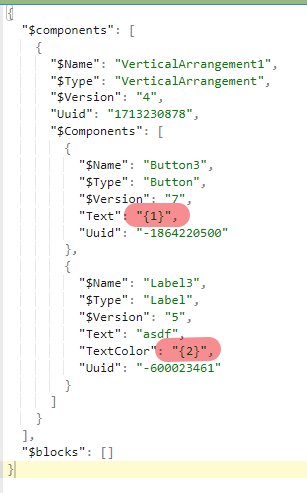
if we want to change the property in the template, replace the origin by {1}, {2}, {3}...
for example, we want to change the Text and TextColor, we can change the template like this:

-
feed the values socket with new property values
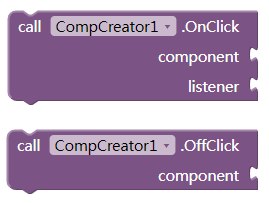
OnClick and OffClick

OnClick will bind a click event to a component like label, button, or even an arrangement.
With this method, no need to set the component clickable additional.
This one have high priority than native event.


 in one hour
in one hour