Again it's frozing ;(((
is there other ways to do? because it's frozing while scrolling up. Your help will be highly appreciated with comments!
Is this with 2/3 items or with hundreds of items ?
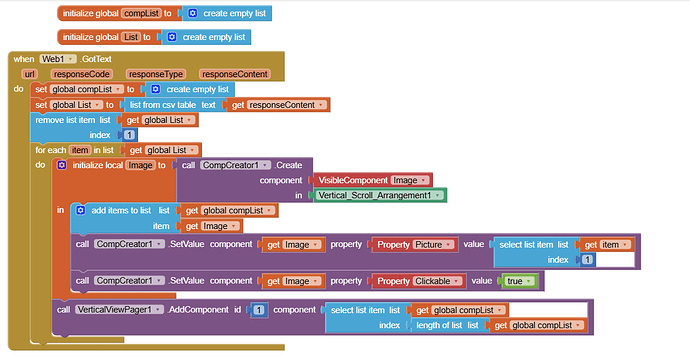
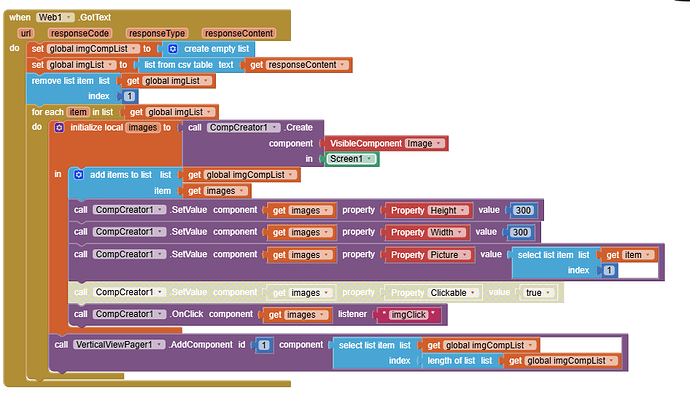
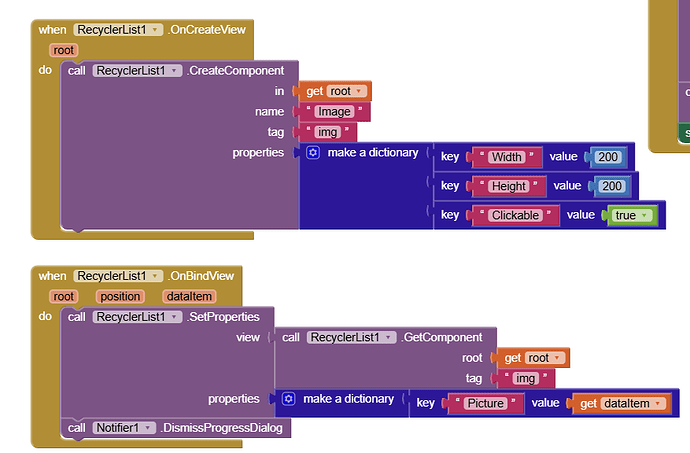
How to use click actions on images with the CompCreator and ClickZ components in App Inventor. I tried in this way but not helped. Images are frozing and click action not working with ClickZ component:

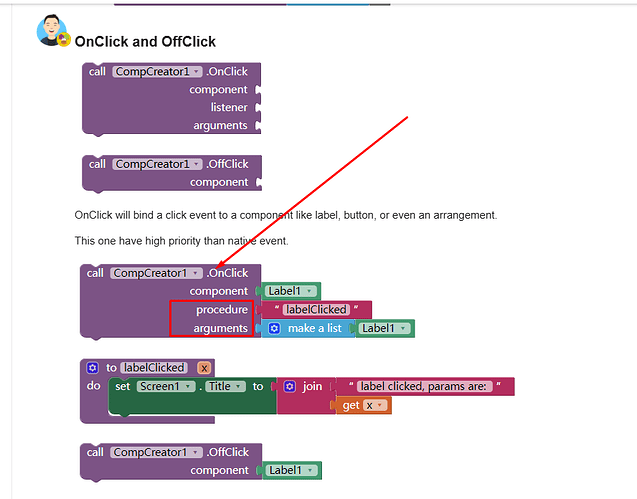
You do not need the ClickZ extension. CompCreator provides its own click event.
See first post, under OnClick/OffClick
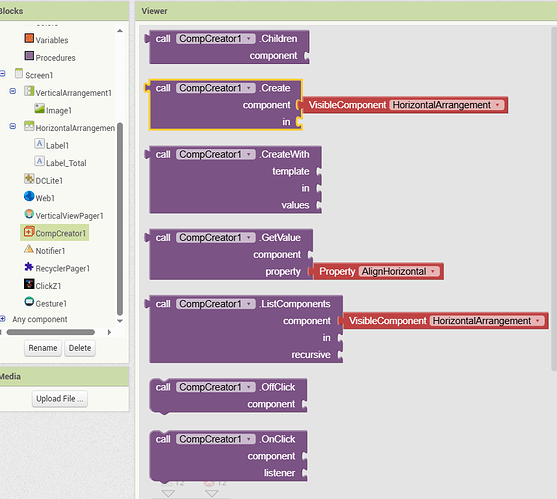
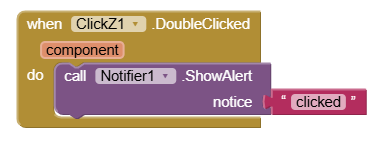
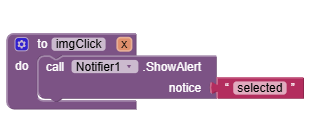
Um, look at the last two components in your second image...
The arguments socket has been removed, and you need to create your own listener procedure.
is there other extention to use except CompCreator? Because it's making difficult ;(
agaiin frozing ;(
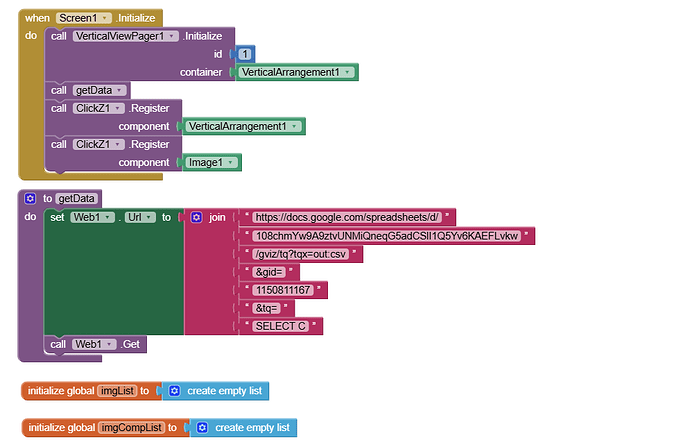
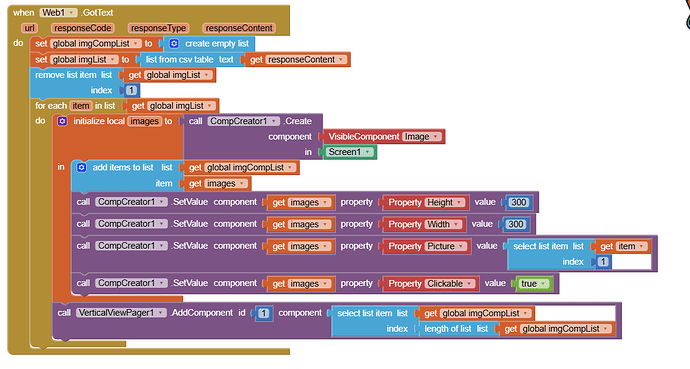
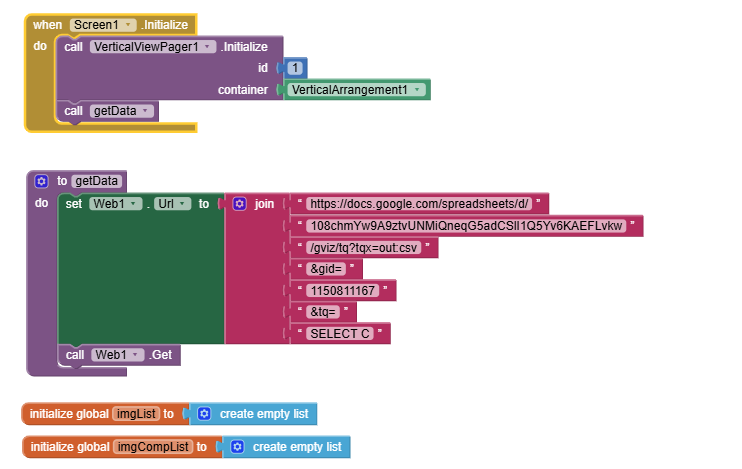
show us your blocks
@Kevinkun
When I click on image it's displaying message but swipe down images are frozing for some time

looks fine for me.
but I have problem to access google.com.
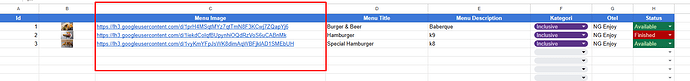
please upload your aia here, and the responseContent in text.
I believe you will have a much better experience if you download the images first (you are essentially downloading them anyway, in order to display them)
See this example, using recyclerList extension, using images from the assets:
rlDisplayImages.aia (154.7 KB)
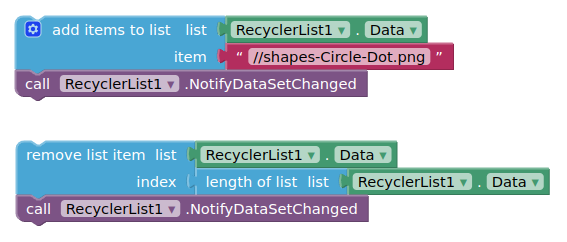
You can also add/remove recyclerList items without having to reload the pager...

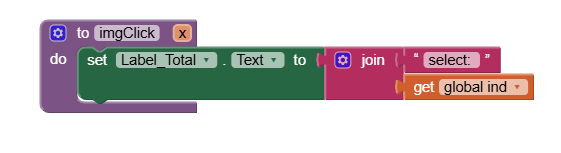
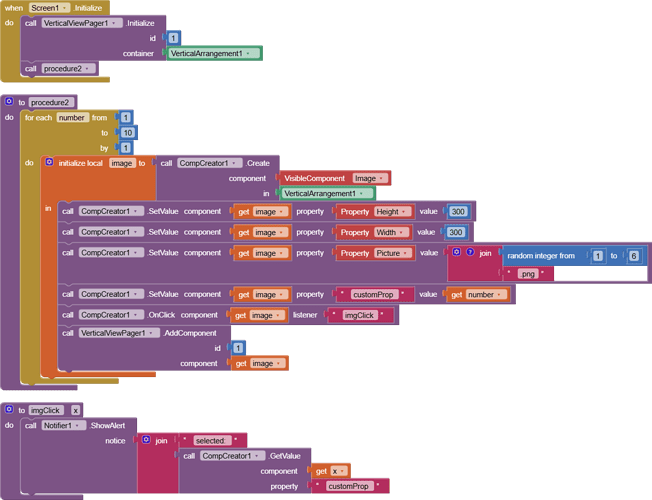
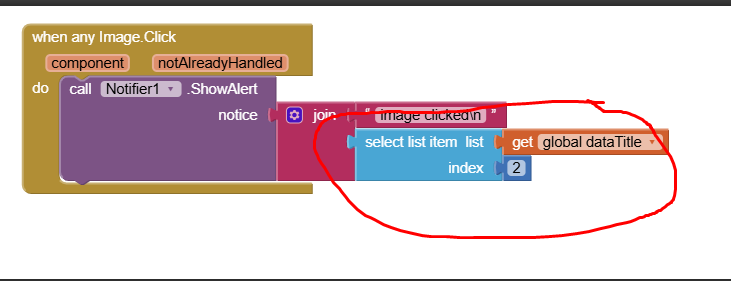
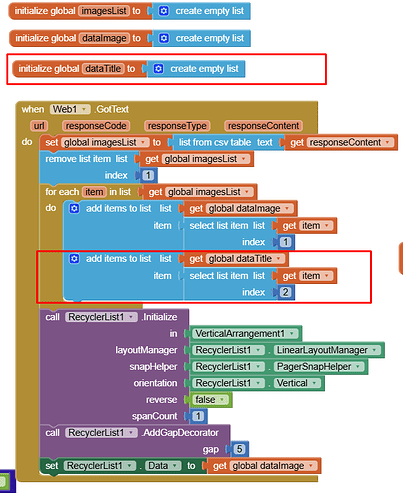
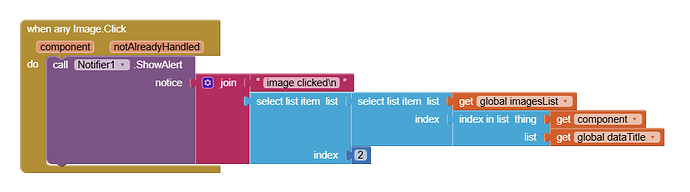
I would like to get Image Title name when I click on image. I tried in this way but some thing still missing.
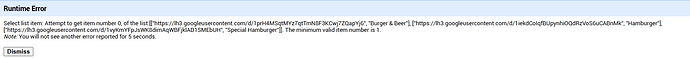
You do not set global dataTitle any where ???
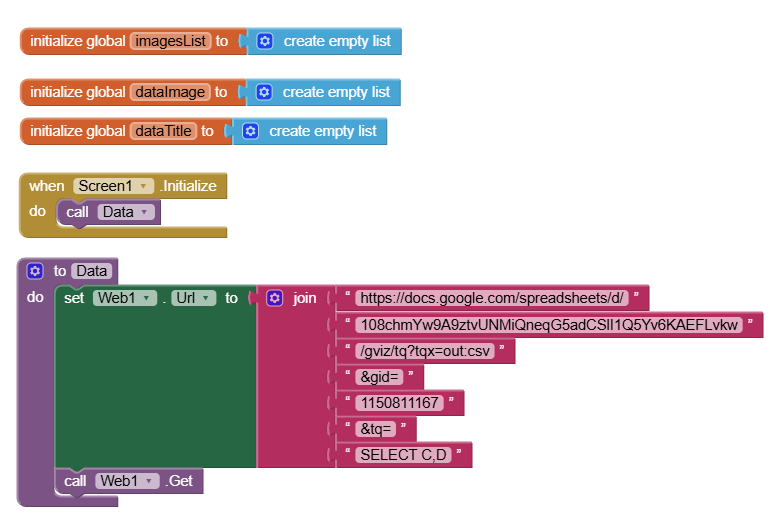
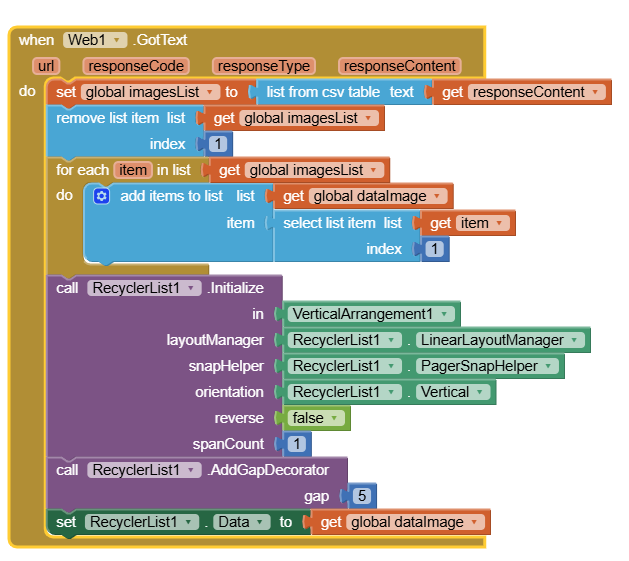
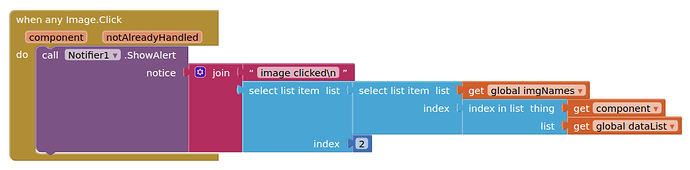
Try something like this:
- Get the index of the the image clicked in the datalist
- Select the item with that index from the main list
- Select the second item in the item list, which should be your image name