Getting and displaying flags of the world is a fairly trivial affair and can be done with blocks without too much trouble. I thought that I would have a go at an extension that contains and supplies all the current world country flags in one package.
After several iterations, it seems the best solution, for on and offline use, was to convert all the flags to base64 (thanks @vknow360 for the suggestion) and store them in the extension as text. It is possible to store all the images as assets inside the extension, but the AI2 server cannot cope with the work required to unpack all the images when you import the extension (The code server can cope, though). A second method is to use an online CDN from Flagpedia which works just fine, but will requires a network connection.
- Latest Versions: 1.0
- Tested: This has been tested, on App Inventor 2 using Android 10 and 12 devices, companion 2.63u, and compiled apk. It may work on other derivatives....e.g. Kodular/Niotron/etc.
- Released: 28 June 2022
- Last Updated: 28 June 2022
- Built: Using the Rush Extension Builder by @shreyash
FlagsB64
There are two sets of flags; the first with a width of 80 pixels, the second with a width of 320 pixels.
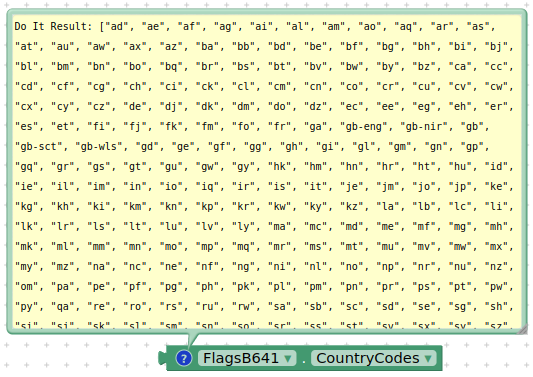
You use the country names list to return a flag for that country. The country codes list is provided as an extra. This extension will only feed an image component.
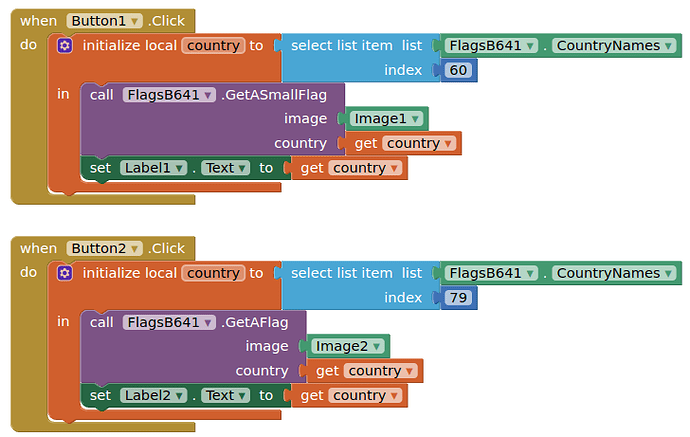
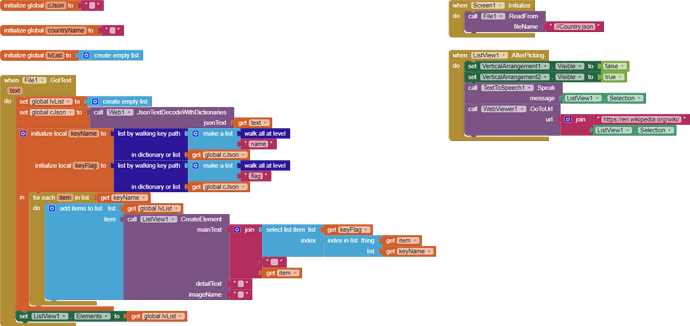
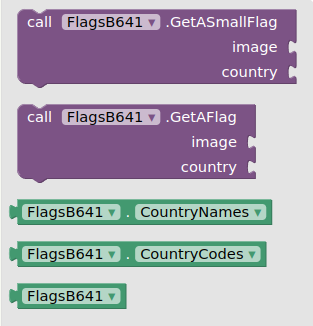
Blocks



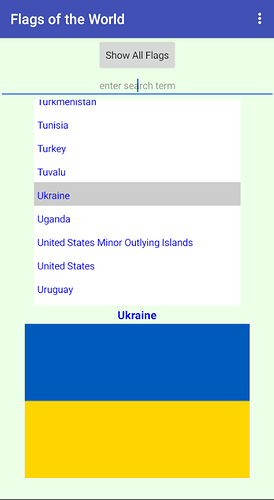
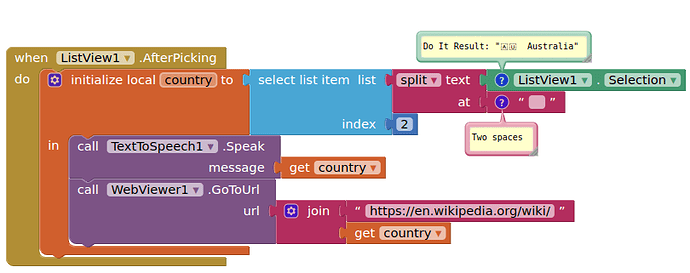
Usage
AIX
Flags B64
(it is quite big for an extension, 1.3mb)
Also a demo app, showing how to select from a list. (Check out the blocks for an upgraded clock based custom filter bar too ![]() )
)
AIX
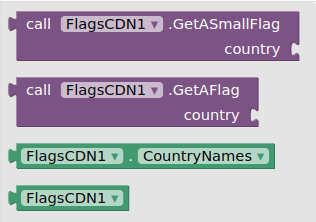
Flags CDN
Again, there are two sets of flags to choose from. You should be able to set the flag to any component that takes an image. Only the Country Names are supplied.
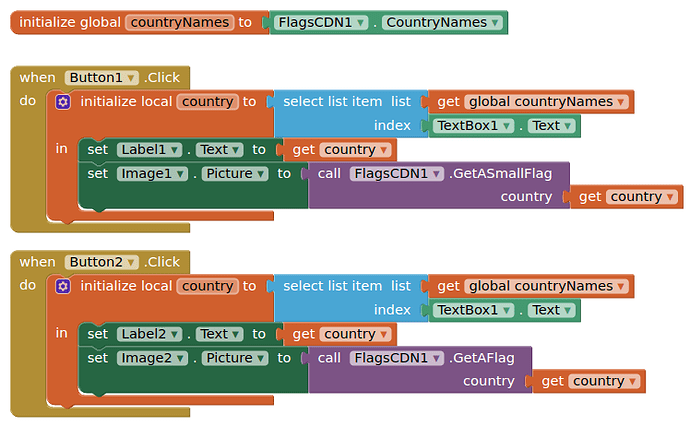
Blocks

Usage
.
.
Enjoy ![]() , and all feedback and comments welcome.
, and all feedback and comments welcome.
Available for use in any MIT AppInventor projects or competitions
#####################################################################
This work by TIMAI2 is licensed under a
Creative Commons Attribution-ShareAlike 4.0 Unported License with attribution.
Please use name = TIMAI2 and link to this source page when giving credit.
All images used in this extension are Public Domain
#####################################################################