I have make another version of TableViewer, it's a package of Webviewer and Javascript and CSS.
so you can set up the style as you wish, if you know some CSS knowledge.
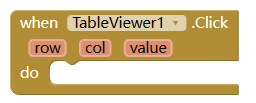
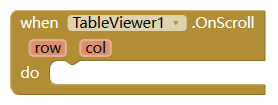
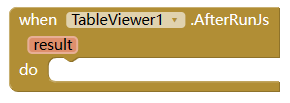
Alll Blocks
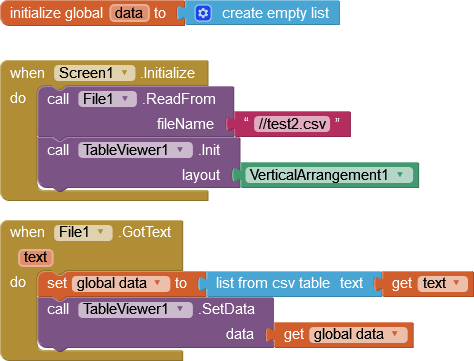
Init the extension

layout can be vertical arrangement or horizontal arrangement.
No need for scroll arrangement, since this extension can handle the scrolling.
SetData

data should be a LIST OF LIST.
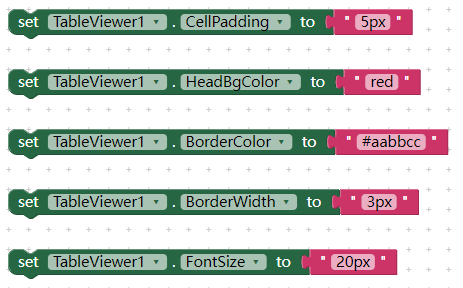
SetStyle

SetStyleSheet

now the sheet socket can accept:
- style sheet like 'th{background-color:lightblue; position:sticky; top:0}'
- online css file path like 'http://your.domain.com/cssfile.css'
- local css file, like '//cssfile.css' (for from assets) or 'cssfile.css' (for from ASD)
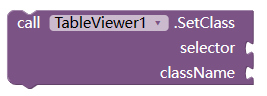
SetClass

className should come from the sheet in the SetStyleSheet method.
SetJavaScript

Add javaScript to header of the HTML.
No take effect before call ShowTable
ClearStyle
![]()
ShowTable
![]()
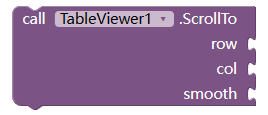
ScrollTo

smooth: true or false
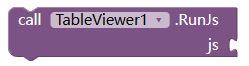
RunJs

Take effect immediately. No need to call ShowTable again.
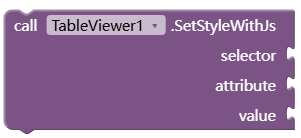
SetStyleWithJs

Take effect immediately. No need to call ShowTable again.
![]()
![]()
![]()





Sample blocks
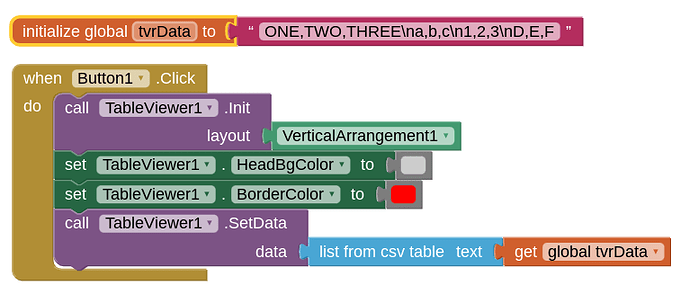
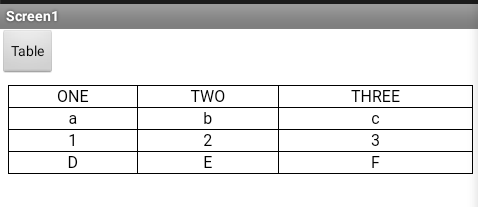
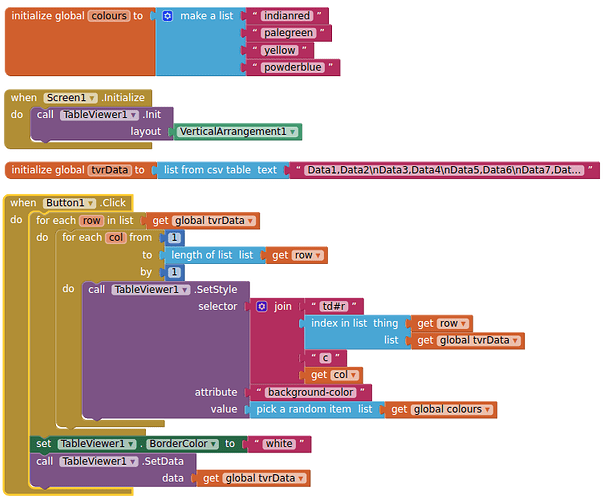
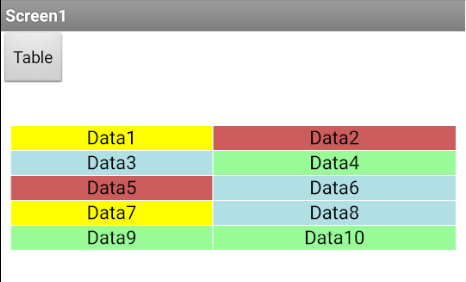
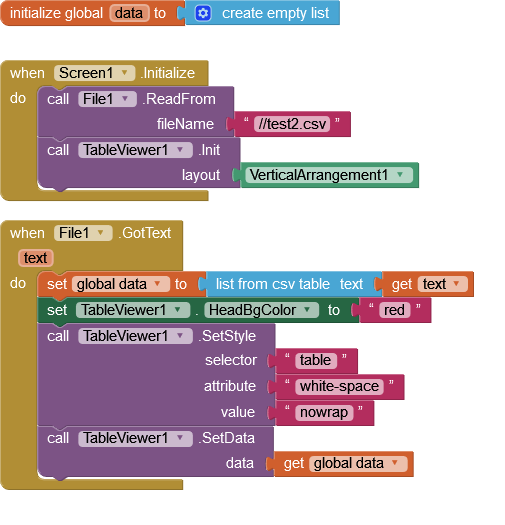
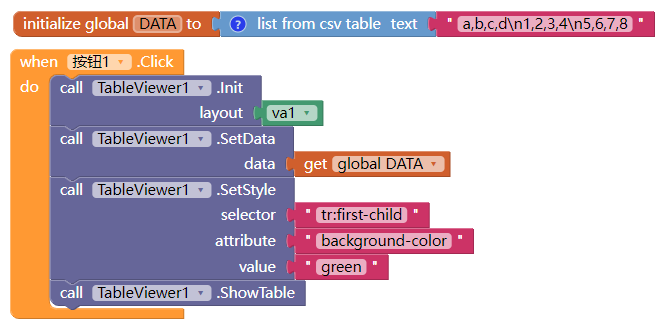
1. basic usage:


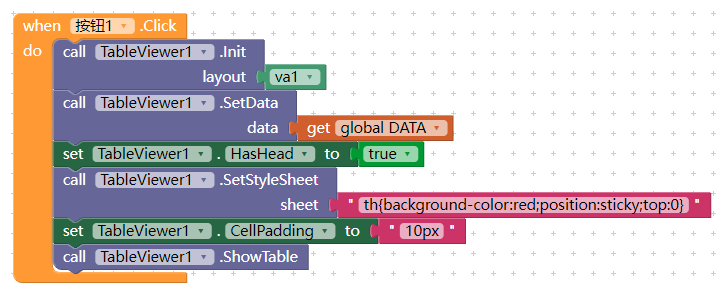
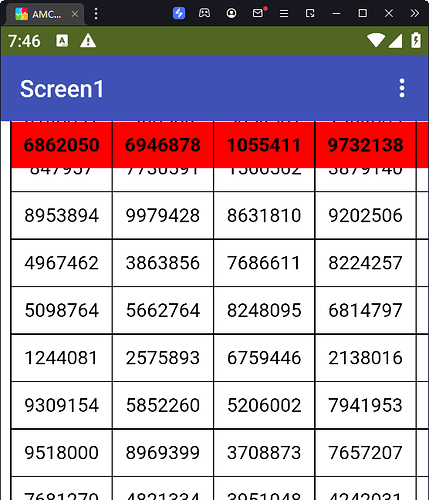
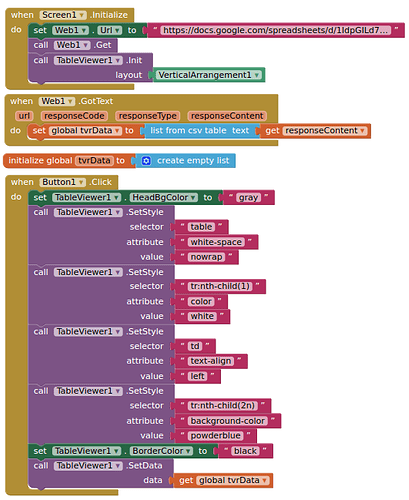
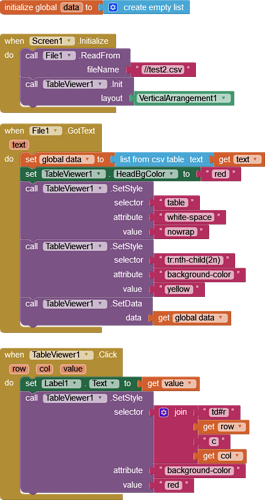
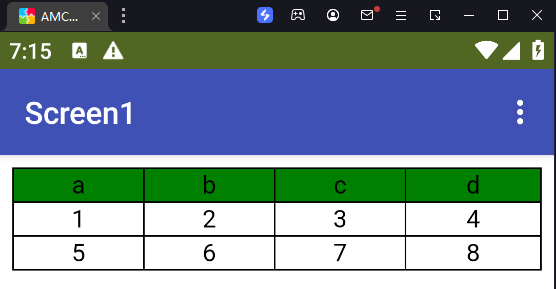
2. fix first row on top.
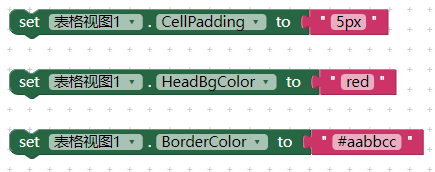
Some useful SetStyle:
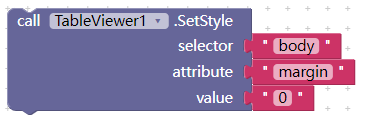
set outer margin of table

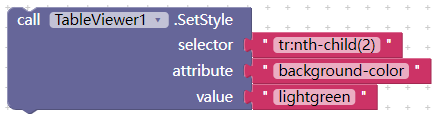
set background-color of 2nd row:

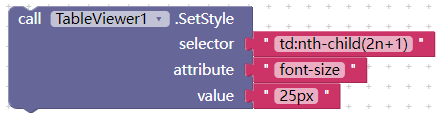
set font-size of all odd column:

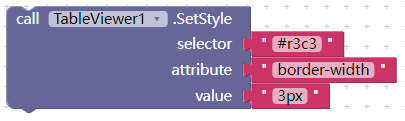
set border-width of cell at row 3 column 3:

Download
for more information please check here:
Useful tutorials in this thread:
Most of them from @TIMAI2 . Big thanks to him.
filter the data with textbox :
过滤数据
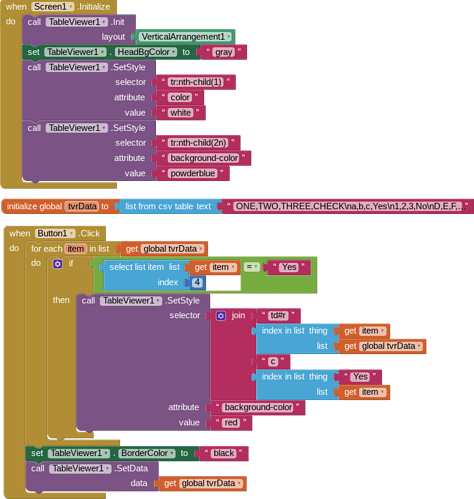
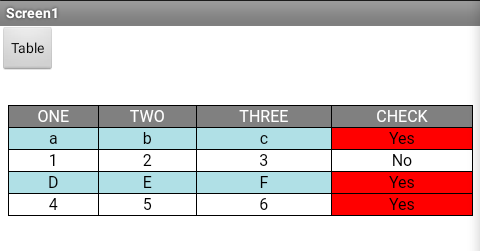
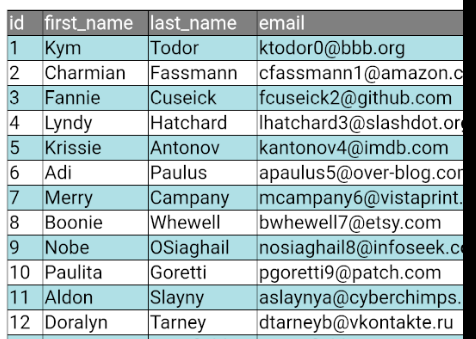
fix the header, and make the header with border:
固定表头,并让表头有边框
fix the left column:
固定左边1列
change the order of column:
更换列的顺序
set the table to match to the width of the data:
show a table with image from base64:
show table in cardview styling:
show table as spinner looklike: