Hello is there any way to make a search filter for Table View Extension made by @Kevinkun ?
Can you give an sample data, and what / how to search?
@Kevinkun thanks for the quick reply,
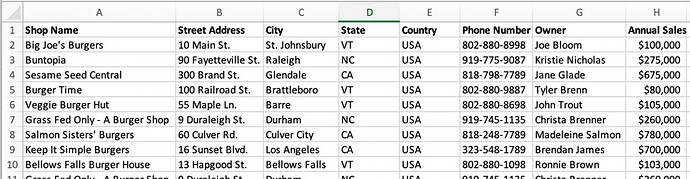
for example in this table / spreadsheet
i want to search "Burger" in the Column A (except for the header)
then it should show the rows which has or match the following keyword("Burger"), this is what i am looking for..
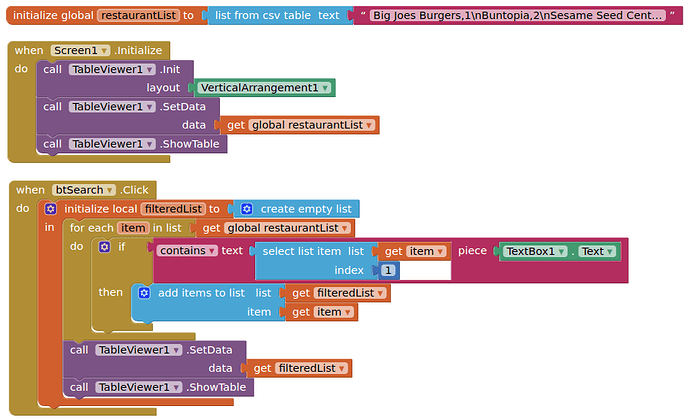
Do you want it automated e.g. as you type, or after you press a button?
both is fine, automated sound nice.
After button Press
Use downcase block on the selected list item and textbox text to avoid case sensitivity
(burger <> Burger)
See documentation from first post on how to have a fixed header
oops sorry my mistake ![]()
how to make the sticky header have bottom border when scrolling down?
Use css
th.border-bottom {
border-bottom: 2px solid black;
}
i used this and it didn't work for me when it was scrolling down
oh thanks, by the way is there a way to merge cells?
See above:
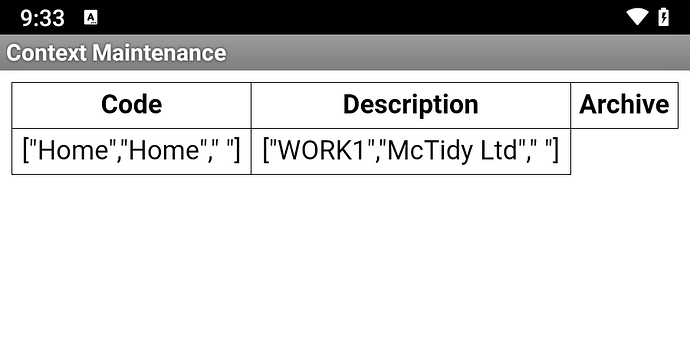
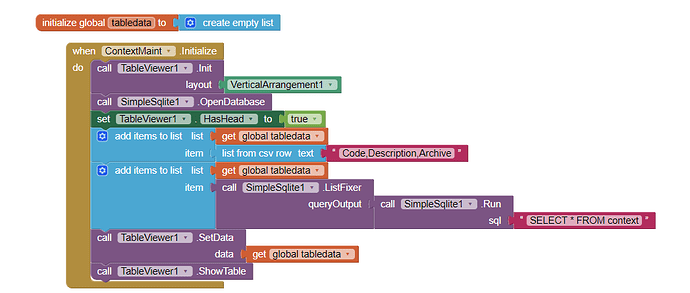
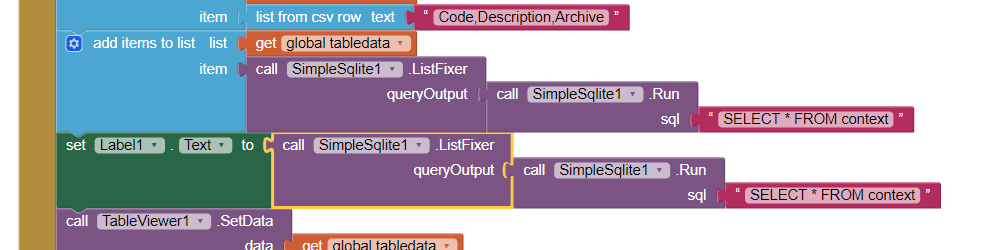
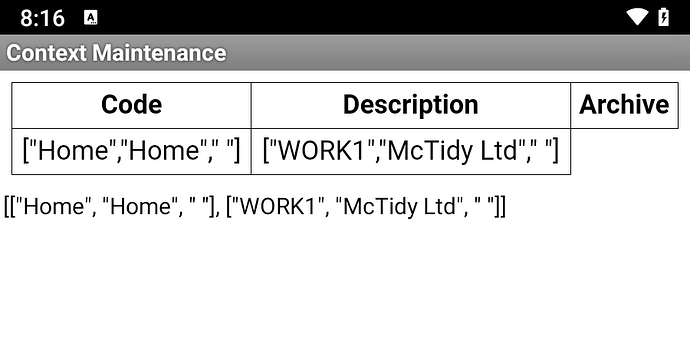
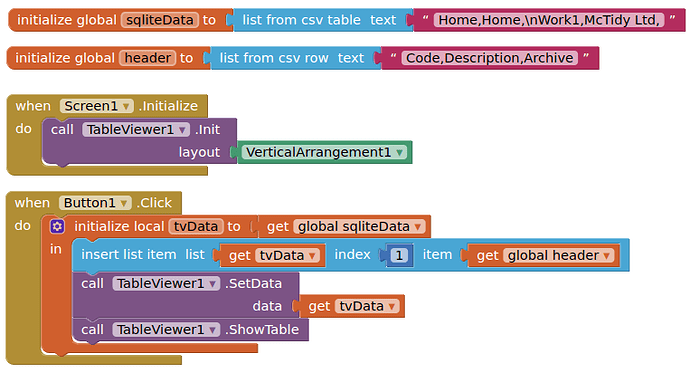
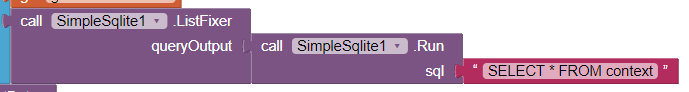
Hi, I'm trying to load data from an SQLite file into a tableviewer table, but add my own headings that are not the same as the field names in the file. I have found how to load headings into tableviewer and I can display that, but then when I load the SQL file into Tableviewer, it overwrites what is already there so the headings get lost. So I figured a way to do it would be to create a list first, load the headings, then load the SQL output into the list, and then load the list into tableviewer. I then found out about the 'list of lists' problem with simpleSQL, and I thought running the SQL output through the 'fixer' block would fix that. But when I do that, tableviewer is not able to display the results and crashes at run time. So at the moment I'm stuck and not sure how to achieve the effect I want. Below are the current version of the screen code and the results it produces. You can see from the second line of the table that what is in each field should actually be a whole line. Does anyone know how to solve this without doing extensive string operations to reformat the output of the SQL (which I could do if necessary but obviously want to avoid), or is there an easier way of achieving it I haven't spotted? Your feedback gratefully appreciated.
Show the output from here:

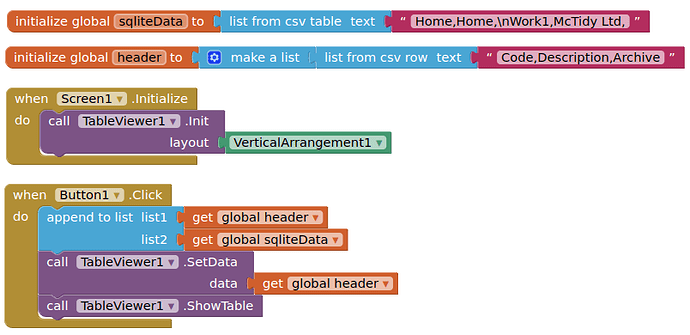
You probably want to "insert" your headers to this list/table at index 1....
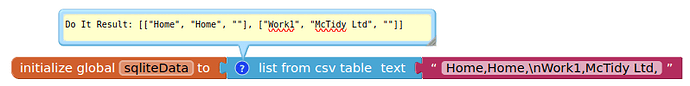
Hi, this is what the output from that section of code looks like (and thanks for getting back to me so promptly):
When you said to insert the headers to the list / table at index 1, I think I can work out how to do that, but the issue is getting the SQL into the list. I can get the SQL into the tableview directly, but not via list, yet.
Try use 'append list to list', not 'add item to list'.?