In this Community you can find several ways to present a table, for example with the extensions:
TableView Extension Versions 3 and 4 by @Ken [As of App Inventor version nb191 (February 2023), this extension produces errors.]
TableViewer - fully style customized to show table by @Kevinkun [We must feed the blocks of this extension with CSS code.]
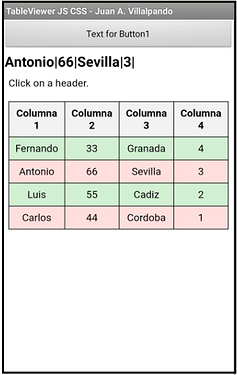
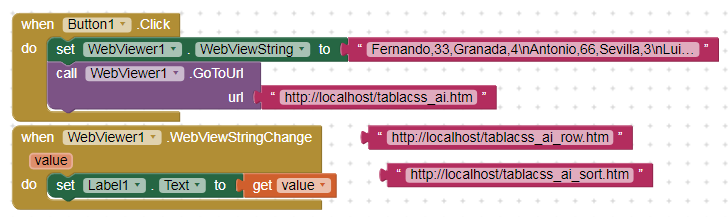
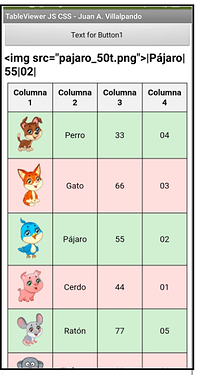
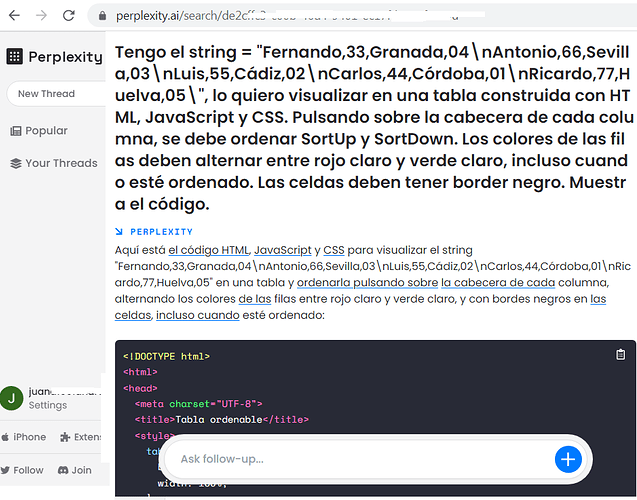
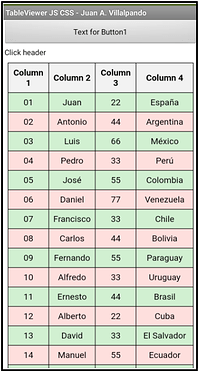
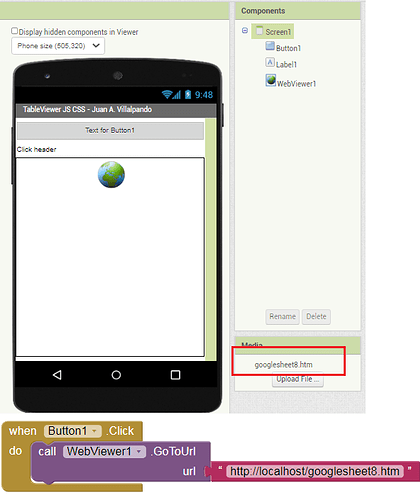
Here we are going to display tables using WebViewer, JavaScript and CSS. We'll use GPT to show us codes, which we can customize.
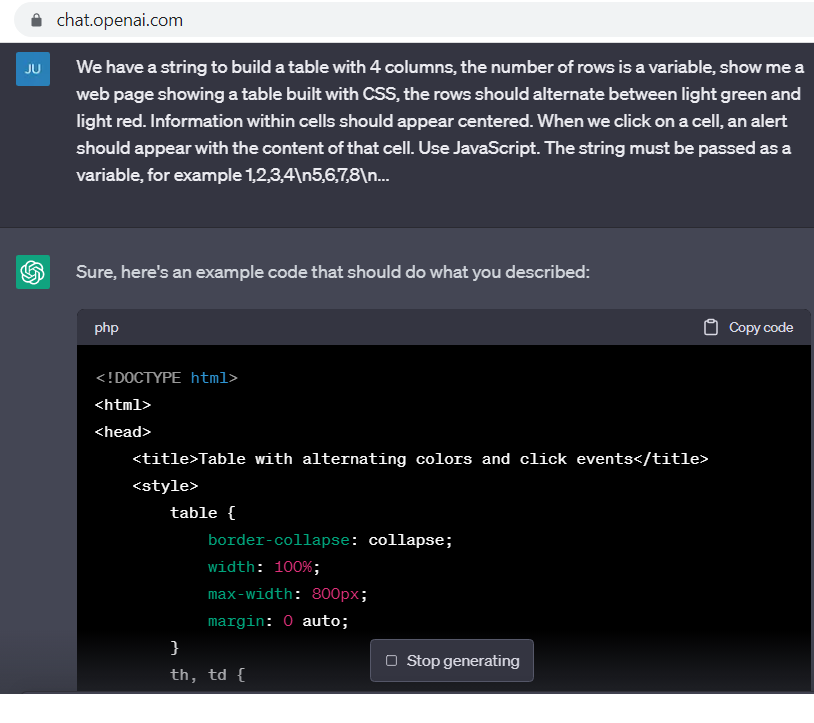
Let's apply to GPT-3.5:
We have a string to build a table with 4 columns, the number of rows is a variable, show me a web page showing a table built with CSS, the rows should alternate between light green and light red. Information within cells should appear centered. When we click on a cell, an alert should appear with the content of that cell. Use JavaScript. The string must be passed as a variable, for example 1,2,3,4\n5,6,7,8\n...