I'm trying to fill a tableview with firebase data from appinventor but I haven't found much information that corresponds to this specific topic. I really appreciate if you can help me.
Hello,
you can use a firebase AI2 component or the Web component to interact with firebase:
METRIC RAT AI2 - Firebase Demo: No Security with Web Component
Once you have the data in your app, you can display it in a table using tableview extension:
[FREE] TableViewer - fully style customized to show table data - Extensions - MIT App Inventor Community
Can you share your relevant blocks of what you have done so far and indicate in detail which part you are having problems with?
Hello, I tried it but since I'm new to the subject I didn't understand that much, so I still have that question of how to fill the tableview.
Still, I thank you very much for your help, thank you.
first tell us what's your data like? not in firebase, but after you retrieve to your app.
show the data on a label.
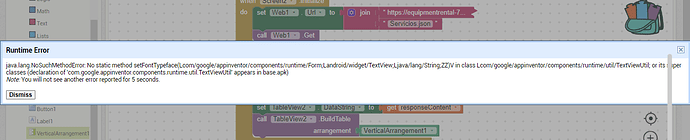
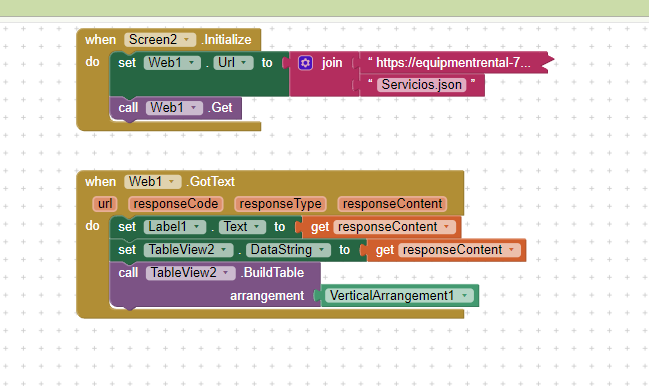
Yes, of course here I will also show the blocks used. I am also showing the data received in a label and I try to show it directly in the tableview but it shows an error in which I show at the end.

Look here how to get the data received with "DoIt" and how to share it with us (copy-paste the info here). The image with the data is very blurry and it doesn't help.
tableView extension had bug and not working good. you can use another tableviewER extension, as mentioned in previous post.
and the data should be a list of lists. you need to change the json string to a list of list.