Hi,
I have been reviewing all topics on here as well as trying to use chatGPT and am struggling with the following:
I am accessing the url: https://assets.hospitalityhq.co.uk/backend/service_within_month.php
this will contain ever changing JSON code but it will always follow this format:
[{"id":"3","asset_number":"000001","sound_or_light":"Miscellaneous","brand":"DELL","model":"OPTIPLEX 3020","Category":"OFFICE PC","What_Fixing_Does_it_Use":"N/A","speaker_driver":"N/A","power_supply":"GREEN CELL PRO AC ADAPTER (INPUT 100-240V 1.5A) (OUTPUT 19.5V = 3.34A 65W)","What_Lamp_LED_does_it_use":"N/A","status":"Broken","issue_description":"N/A","is_fixable":"N/A","booked_for_repair":"N/A","like_for_like_link":"https://www.amazon.co.uk/Dell-OptiPlex-3020-Professional-Computer/dp/B07ZVP8K4V","repairer":"N/A","location":"Club Republic","Sub_Location":"Aaron's Office","responsibility":"Aaron Hatfield","last_service_date":"2024-06-12","basic_full_service":"test","next_service_due":"2024-06-21","last_serviced_by":"aaron","Asset_Last_Updated_By":"aaron"},{"id":"200","asset_number":"9771234567003","sound_or_light":"Miscellaneous","brand":"Brand","model":"Model","Category":"Category","What_Fixing_Does_it_Use":"Fixing","speaker_driver":"Friver","power_supply":"Power","What_Lamp_LED_does_it_use":"LAMP","status":"Working","issue_description":"issue","is_fixable":"fixable","booked_for_repair":"booked","like_for_like_link":"link","repairer":"repairer","location":"The Lawrence Sheriff Rugby","Sub_Location":"Dancefloor Lighting Rig","responsibility":"responsible","last_service_date":"2024-06-13","basic_full_service":"Test Code","next_service_due":"2024-06-20","last_serviced_by":"AH","Asset_Last_Updated_By":"LEO"}]
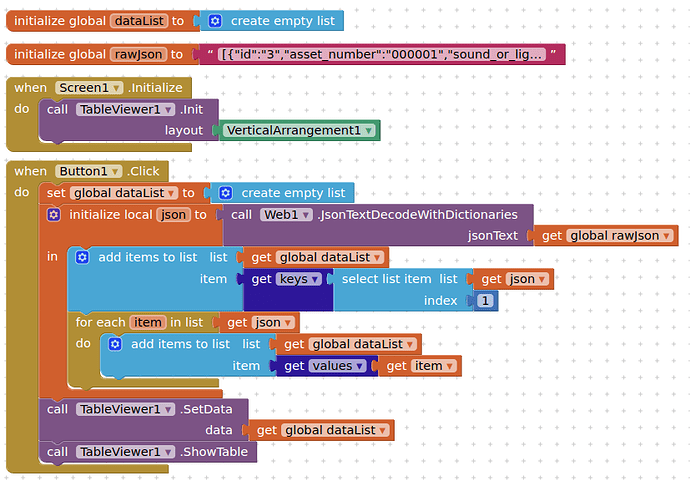
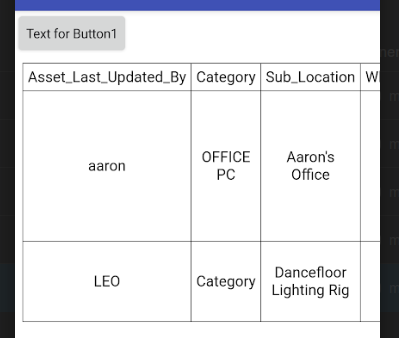
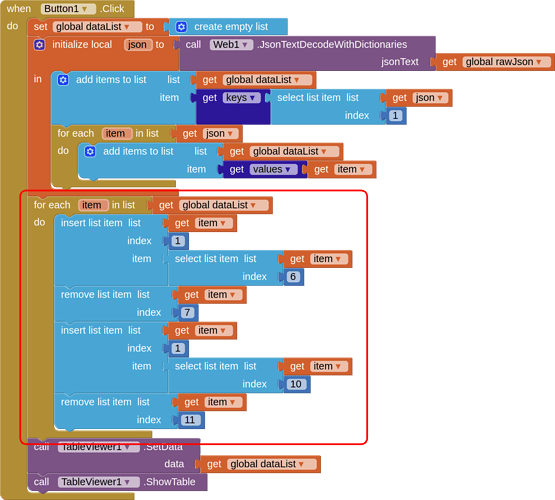
I cannot for the life of me fathom how I go about showing the data in a table from the moment the page is loaded.
Any help would really be appreciated