Simple Navigate by SteveJG

This tutorial is an example of one way to use the Navigate tool to build a Simple Navigate app. The instructions are intended for intermediate or advanced users of App Inventor 2. There are no detailed instructions. Provide similar code in your app. The Blocks are the documentation.
Navigate Control
The Navigate control provides ‘turn by turn’ directions used to get between two locations. The routing output is similar to directions provided by the Google Maps Directions api. The on line Navigate service is provided by OpenRouteService.
The Navigate tool requires an api key not provided by App Inventor 2. Obtain your own,
free OpenRouteService api key to access the service. . OpenRouteService is an open source on-line service that provides a generous amount of free usage. Is this all free? No. Up to 2,000 requests per day are free.
OpenRouteService is maintained by collaborative volunteered data collection efforts. The quality of the displayed data and the routing results are not guaranteed.
Terms of service require developers to provide the following attributions some where on their app:
-
Directions © openrouteservice.org
-
Map data © openstreetmaps
Tools
The Navigate Blocks
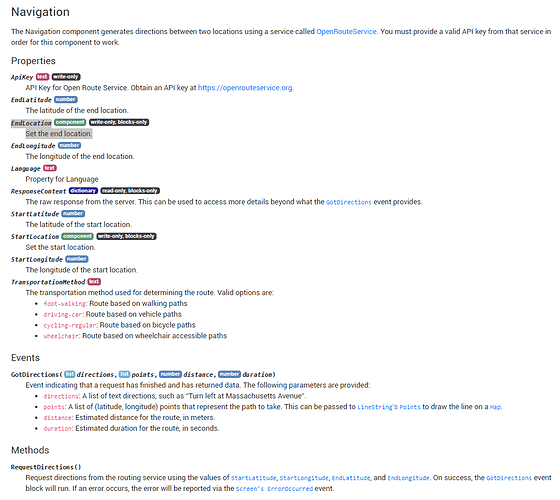
The Documentation Navigation
==================================================================
Simple Navigate
The Simple Navigate app provides route turn-by-turn directions between an origin and destination location.
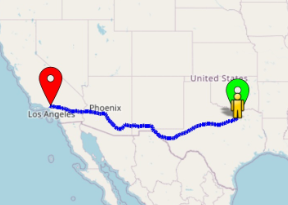
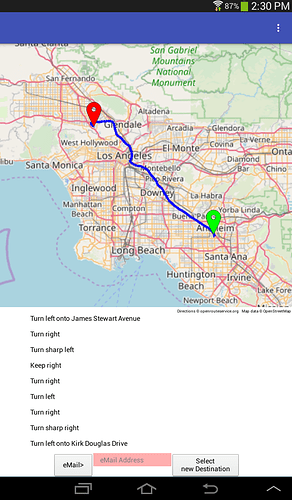
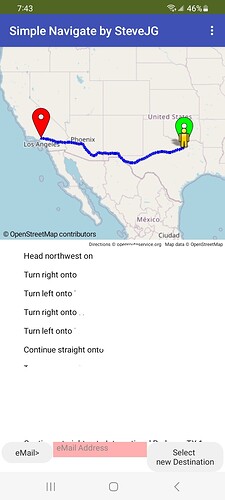
The app plots a route on an OpenStreetMap tiles based on Driving, Walking, Cycling and Wheelchair. The following route shows the path and directions from Disneyland to Universal Studios for driving.

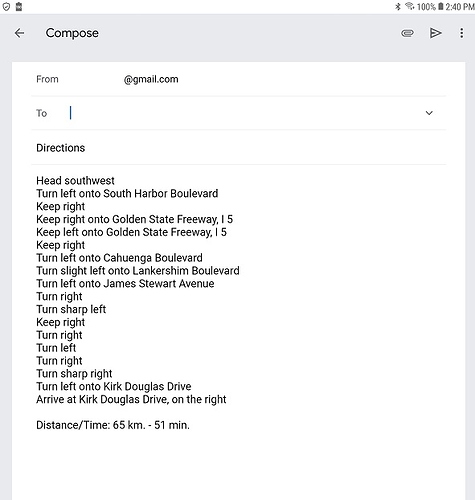
The ActivityStarter is used to send an eMail containing the Directions.
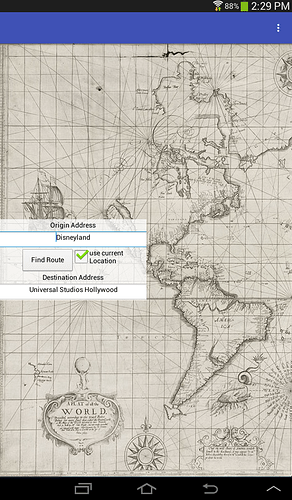
The app can either use your present location as the origin or a typed in address. Simple Navigate takes an origin location and a destination location (a street address and/or city or place) and plots a route between the two points using OpenRouteService and OpenStreetMap. Simple Navigate was tested on an Android 4.2.2 tablet, an 8.1 tablet and an 4.2.2 cell phone. The app must be tested on an actual device to test all the features. You need a connection to the Internet using WIFI or network to access the ORS directions and OSM maps.
The default origin/destination locations used plots a driving route between Disneyland and Universal Studios, Hollywood in California and generates driving directions. The example locations are the same locations Google uses to demonstrate the use of the Google Directions API. The output of the Google example is a json script.
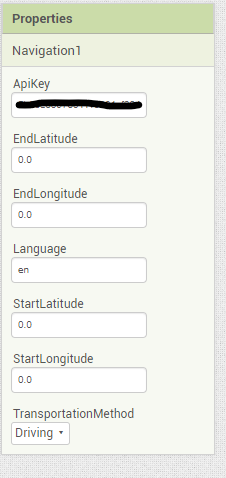
To work with the device’s GPS receiver, make sure Location is enabled in the device Settings. The app does not check and the setting must be made manually if not set. Obtain an api key for OSR and place the token they provide either in the Navigate Properties
 or use a set Navigation1.ApiKey to Block with a Text box . The control (and the app) will not provide directions unless you provide your own key. A red Marker displays the Destination; a green Marker displays the Origin. If you use the GPS capabilities of the app, an icon will post on the map showing the user’s current location.
or use a set Navigation1.ApiKey to Block with a Text box . The control (and the app) will not provide directions unless you provide your own key. A red Marker displays the Destination; a green Marker displays the Origin. If you use the GPS capabilities of the app, an icon will post on the map showing the user’s current location.
The Find Route Button requests the route between Disneyland and Universal Studios (or any other locations you type) or you can check the use current Location box and the app will use your GPS determination instead of the Origin Address. If your GPS hasn’t obtained a satellite fix prior to your request for directions, a list of directions will not generate; wait a few seconds and try again.
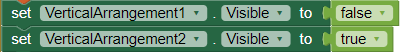
The app uses two virtual screens using the
 Blocks. It switches ‘screens’ by setting the Visible property to either false or true.
Blocks. It switches ‘screens’ by setting the Visible property to either false or true.
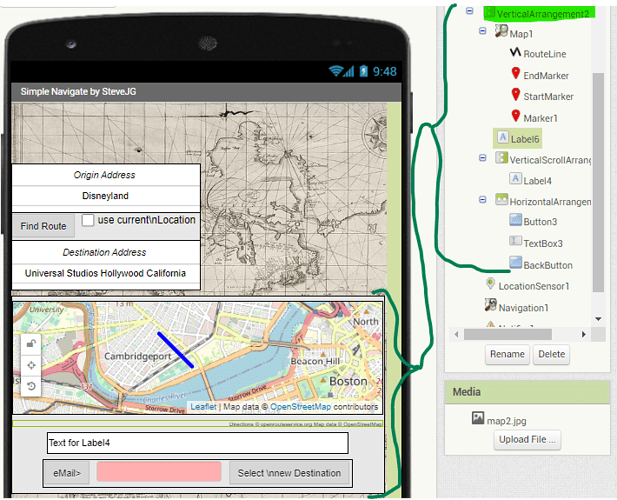
Pressing Find Route takes you to the map and directions ‘screen’. To return to the start screen and select a different set of directions; Select new Destination . To send the directions in an email; type the eMail address in the red TextBox and press EMail .
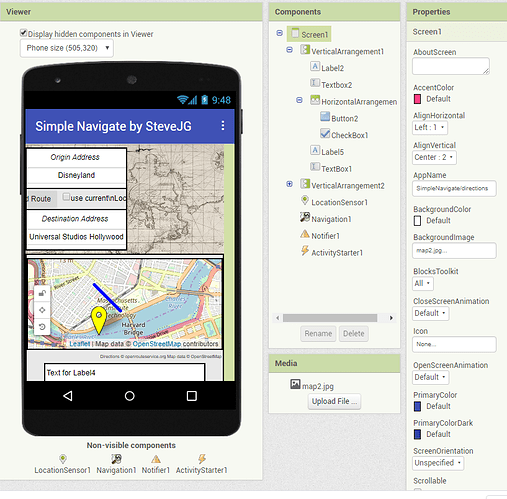
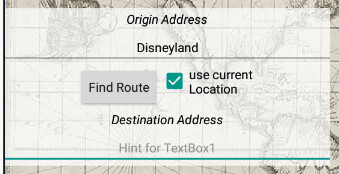
This is the Designer screen:
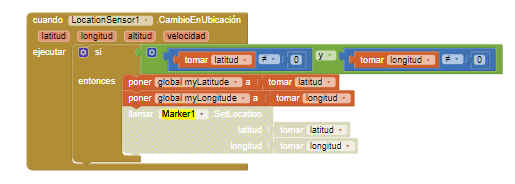
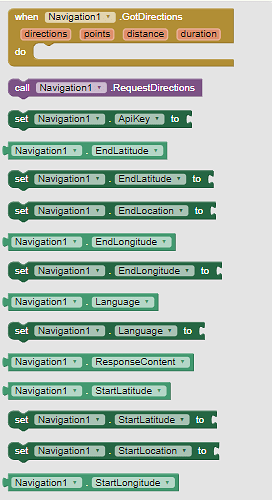
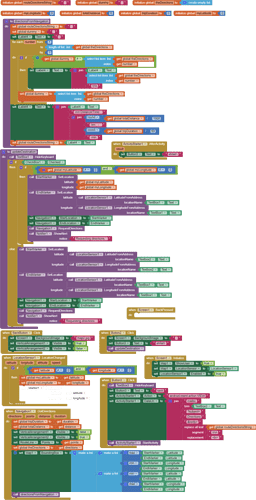
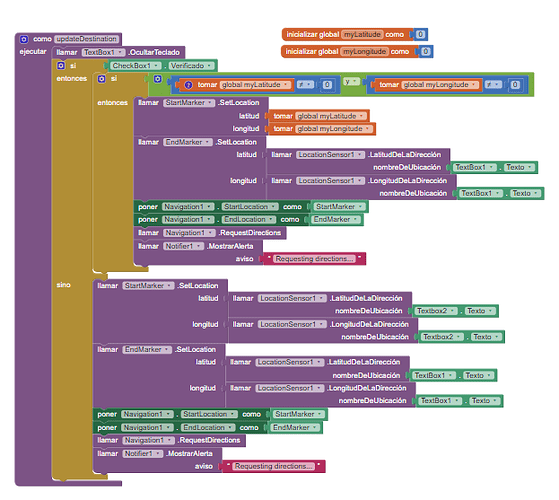
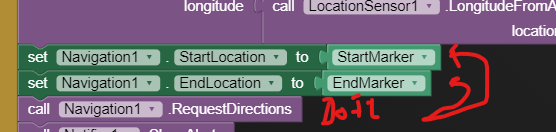
These are the Blocks:
Useful to Know when adapting this app
The distance determined from the origin to destination path in the GotDirections Block units are meters. 1 kilometer = 1000 m. Convert total meters to miles 1 Meter = 0.00062137119 Miles.
The duration reported in the GotDirections Block has seconds units. 60 sec. = 1 minute. 3600 seconds = 1 hour.
Both duration and distance are printed as the final item of the generated directions.
Other credits:
Screen background image: Wikipedia: A plat of all the world - Norman B. Leventhal Map Center at the BPL (public domain)
Simple Navigate is an app similar to the small example app provided by MIT for testing prior to release of the component. Try the aia to see a slightly diffferent way of building a directions app.
Other Navigate Solutions
App Inventor 2 developers can provide something similar using the Map component but without the directions display or can use OpenStreetMap without the Map Component.
Another alternative to providing turn by turn map direction advice is the Google Directions api. Use it with a Google Map API key .
Project Requirements
The Navigate tool, the Map, LineString and Marker components, the LocationSensor. and a real device to test all the features of the app.
Yes, there is an aia file attached:
SimpleNavigateDirections.aia (250.0 KB)
Best regards,
Steve







 . Change the Destination Address from Universal Studios Hollywood to something else.
. Change the Destination Address from Universal Studios Hollywood to something else.





 . Replace Universal Studios Hollywood with Lima Peru and it should work for you (unless your location is not on an OSM road
. Replace Universal Studios Hollywood with Lima Peru and it should work for you (unless your location is not on an OSM road