Hello
I would like to create an app with a map, containing a list of markers from a kml or geojson file I already have.
App would open directly to map showing users current location. No map markers shown at this point.
User can elect to hide all markers, or show all markers within a defined list of distances. For example, show all markers within 1km, 2km, 5km etc, or show only nearest marker.
If user is within 500 meters of map marker, device would buzz (or make another sound) and show relevant marker. User could click on button (or marker) to get directions from their current location to the marker.
If directions are not possible, just the location of the marker would be good.
I managed to follow along with the Paris Tour Guide tutorial, but to be honest it was far beyond my understanding, I was just doing what it told me to do, step by step. I am trying to learn though!
Thanks for any help if you can spare some time!
1 Like
Hi. Using Markers from a geojson file is possibly easy (depending upon its size...can you provide an example?). Using an existing kml file without converting in to a geojson file is difficult using Blocks. It is much easy to build a map with Markers using a csv file (see below).
The Paris Tour Guide tutorial is an easy way to work with Google Map tiles. If you are having difficulty with this tutorial you probably will have lots of difficulty building your app to import kml or geojson files. The least difficult way to build your app will involve you using the MIT Map component that works with OpenStreetMap tiles . The Map component is documented here> Map components
There is no single tutorial showing how to do all the things you described. An extensive list of Forum discussions that contain example code that you can use for parts of your Project are here > Search results for 'maps markers' - MIT App Inventor Community .
An easy way to create a map from a List of Markers (not a kml or geojson) is shown in the National Parks tutorial. The tutorial demonstrates how to plot multiple run time markers using a csv file to an OpenStreetMap. Use the list from csv Block to convert the csv to a List. What you do depends on how you make your List, where it is stored or is downloaded from. That tutorial might be a good starting point to learn about using the App Inventor Map creation tools.
A good way to get directions from one place to a Marker is described in HOW TO: Use the Navigate control
After you learn to use the tools, you should be able to build all parts of your Projecct using App Inventor.
Regards,
Steve
1 Like
Thanks for assistance Steve, I will take a look at the National Parks tutorial, and try and tweak it to fit what I’m trying to do.
I appreciate your help 
1 Like
Hello again!
I’ve played around with the National Parks files, and created a new version of the destinations.csv file, with a few destinations added from my list. This is just to test it’s working before I try to add anything else I wanted to the logic (like the “if within 500m, vibrate/play sound” mentioned above).
I deleted the existing desitnations.csv file from the project and uploaded mine. The format is identical, and the data is in the same place in the new file as the old one.
When I click on the “Show Coins” button - the renamed “Plot Parks” button from the original, it ignores the new csv and tells me my nearest marker is the Shenandoah NP in the US. All my markers are in France…
Have I uploaded the new Destinations.csv file incorrectly? Do I need to change one or more blocks? I can’t work this out.
I’ve included my .aia file below.
Any assistance would be appreciated!
MDPCoinHunt.aia (344.6 KB)
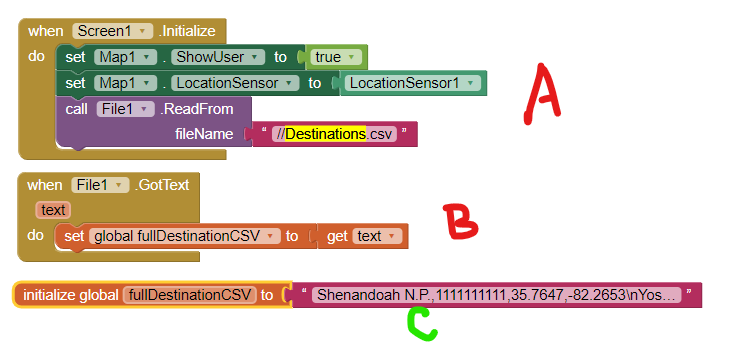
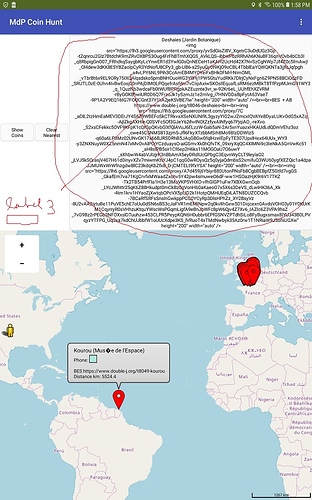
The Destinations.csv file you created is huge. It has 378 locations and huge links to image files that take up a lot of space. Your csv is 446 kb compared to the 1.5 kb demonstration csv. the File control takes almost two minutes to load the file completely (A and B) . If you press your ShowCoins button before the csv finishes loading, the app loads the default csv file ©.
Wait two minutes after loading and make the Label3 hidden and do not provide text to the Route Button6
, you can view this. You have more modifying to do. Your ‘labeling’ in the csv makes it difficult to display certain information. This includes the identification of the nearest location (the text of which is not a simple name but an entire paragraph of information that will not display properly in Label3.
You got lots of stuff to fix including providing a launch screen to keep a user busy while the destination file loads.
Thanks Steve, that helps a lot. I’ll get right on with making those changes.
Once again, I appreciate your help.