@SteveJG did a great tutorial on the Navigation control.
In this topic I will show some examples with this control.
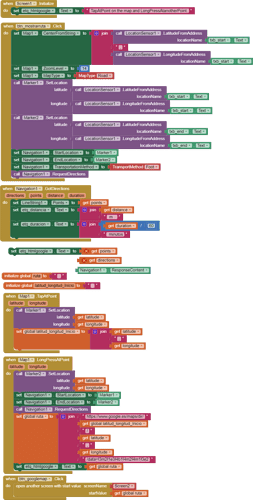
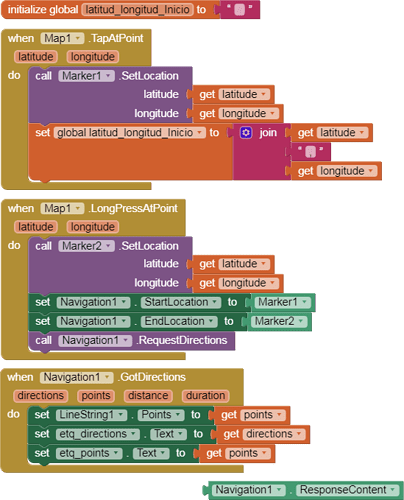
1.- Write Start and End directions. Tap map.
p49_bi_mapaNavigation_ruta.aia (6.3 KB)
-
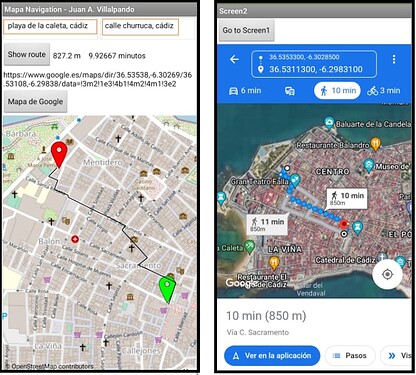
In this example you can write the Start and End point of the route in two TextBoxes and Click the Button to Show route.
-
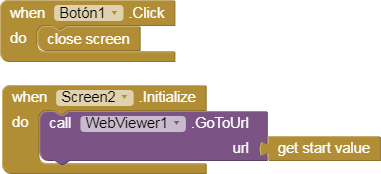
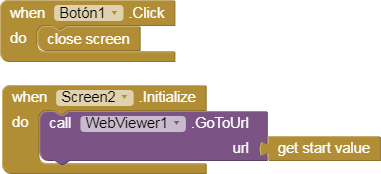
Another way to get the path is TapAtPoint start, LongPressAtPoint end route, in this case if you press the button you will get the Google Map with the route on Screen2.

4 Likes
2.- Get directions and points.
p49_bi_mapaNavigation_points.aia (2.9 KB)
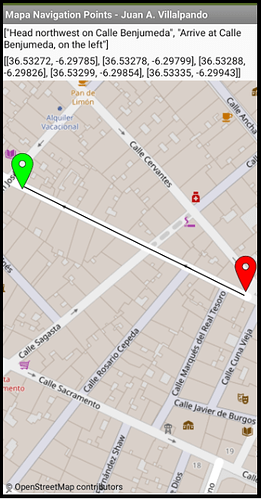
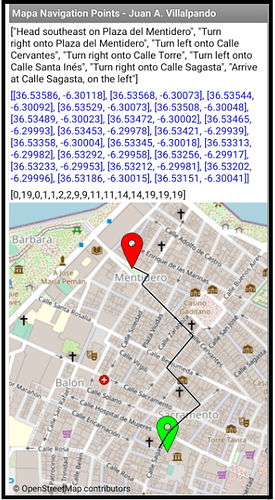
- Let's look at this straight path. It only has start and end directions, but it has several points to draw the segments of the route, it is not a straight line, it is a series of segments.
- In the following image we see a "Turn sharp left onto...", we are interested in at what point that change of direction has occurred.
Those points where the direction changes are the way_points, we can obtain them through the ResponseContent block.
2 Likes
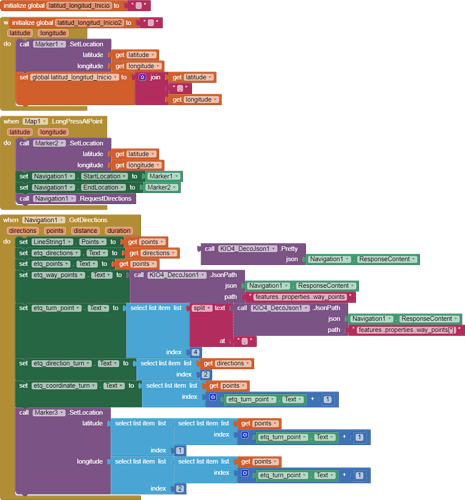
3.- Get the way_points. Coordinates of changes of direction. DecoJson extension.
p49_bi_mapaNavigation_waypoints.aia (583.4 KB)
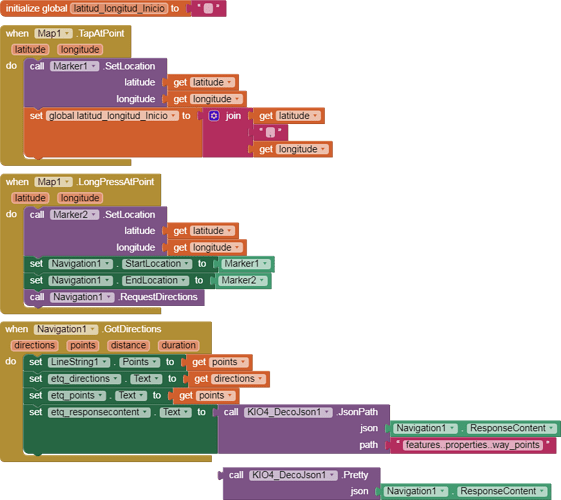
Let's look at this example, I've used the DecoJson extension to make it easy to get data.
Through the ResponseContent block we get a lot of information about the route. Look at the way_points.
Through "features..properties..way_points" we obtain the change of direction points. The way_points.
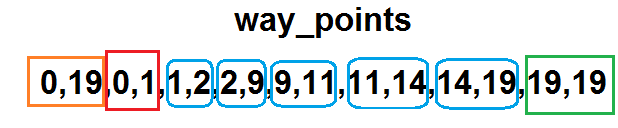
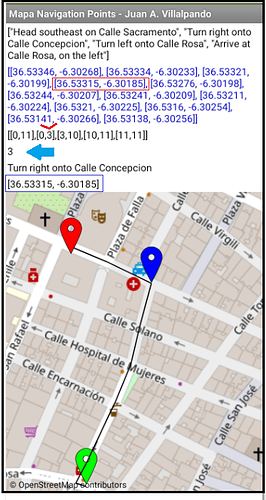
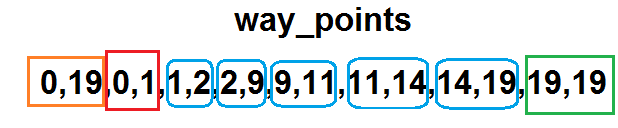
- This route is composed of 20 coordinate points. The start coordinate is 0.1. The points of each direction change segment are marked in blue. The final arrival point is 19.19.

- To obtain the direction change coordinates we must relate the way_points to the set of points.
3 Likes
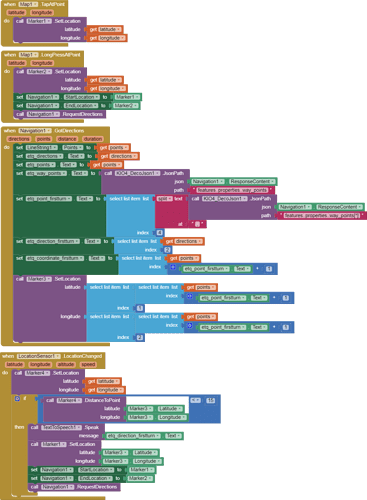
4.- Get the coordinate of the first turn. First change of direction.
p49_bi_mapaNavigation_waypoints_Turn.aia (584.4 KB)
- In this example the first change of direction is way_point 3, that is, the fourth element of the list created by the split. [The first turn will always be the 4th item in the split list.]
We will get the address and coordinates of this first change of direction, at that point we will put the blue mark
Mark3.SetLocation
2 Likes
5.- Walking through the streets and getting the first change of direction 15 meters before arriving. GPS. Marker3.DistanceToPoint.
p49_bi_mapaNavigation_waypoints_TurnGPS.aia (584.8 KB)
- Marker1.SetLocation and Marker2.SetLocation for the Start and End route.
- Marker3.SetLocation in coordenate first turn.
- SensorLocation sets Marker4.SetLocation in actual position.
- If distance Marker4 - Marker3 < 15 then Speak direction and
- restart Start Position. Marker1 is Marker3
2 Likes