To set a route through the Map component, we can use the Navigate control.
You can see a great tutorial by @Steve with the Navigate control here:https://community.appinventor.mit.edu/t/how-to-use-the-navigate-control/5900
More examples:https://community.appinventor.mit.edu/t/navigate-control-examples-decojson-extension/56617
Now we are going to set a route using only JavaScript code.
We establish a point of Origin, intermediate and Destination.
We can establish more intermediate points.
It only works for cars, I tried to put a profile:foot but it didn't work.
You can drag the marks.
pNavigate_Html.aia (2.6 KB)
You can try it here:http://kio4.com/appinventor/javascript/pruebamapa3.htm
1 Like
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<style>
#map {
width: 100%;
height: 100%;
}
body, html {
margin: 0;
padding: 0;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script src="https://unpkg.com/leaflet-routing-machine@3.2.12/dist/leaflet-routing-machine.js"></script>
<script>
// Inicializa el mapa en el contenedor 'map'
var map = L.map('map').setView([40.414753, -3.692792], 13);
// Agrega una capa de mapa (por ejemplo, OpenStreetMap)
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors',
maxZoom: 18,
}).addTo(map);
// Agrega las coordenadas de origen, destino y puntos intermedios en una lista
var coordenadas = [
[40.414753, -3.692792],
[40.413580, -3.707534],
[40.417478, -3.714306]
];
// Agrega el origen y el destino al array de waypoints
var waypoints = [
L.latLng(coordenadas[0][0], coordenadas[0][1]), // origen
L.latLng(coordenadas[coordenadas.length - 1][0], coordenadas[coordenadas.length - 1][1]) // destino
];
// Agrega los puntos intermedios al array de waypoints
for (var i = 1; i < coordenadas.length - 1; i++) {
waypoints.splice(i, 0, L.latLng(coordenadas[i][0], coordenadas[i][1]));
}
// Agrega la capa de ruta con origen, destino y puntos intermedios
var routeControl = L.Routing.control({
waypoints: waypoints,
routeWhileDragging: true,
// profile: 'foot',
}).addTo(map);
// Ocultar el panel de direcciones y longitud después de cargar la capa de ruta
routeControl.on('routesfound', function(e) {
setTimeout(function() {
document.querySelector('.leaflet-routing-container').style.display = 'none';
}, 6000); // Time show panel directions, change to 100
});
</script>
</body>
</html>
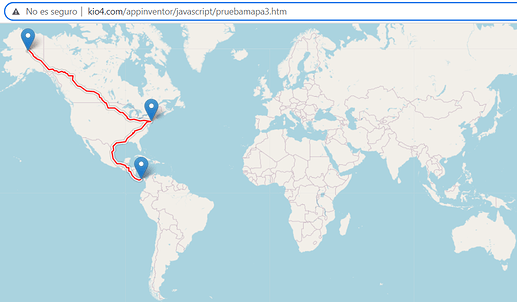
This is very strange, this morning it was working in all countries, now it only works in North-Central America, South America, and Australia, it doesn't work in Europe or most of Asia. Drag the markers to North America.
http://kio4.com/appinventor/javascript/pruebamapa3.htm
In any case, the recommended routes are not recommended
Now it works, it seems that sometimes it doesn't work because of server problems.
Try: (only route with car)
http://kio4.com/appinventor/javascript/pruebamapa3.htm
1 Like
jaun
January 16, 2024, 12:32am
8
How can I make it so that after having defined the route, the total km can be sent to another component that calculates the cost of km :C?
You would need to modify the javascript. The existing code does not capture distance between waypoints on your route.
You can do something similar using the Navigate componentHOW TO: Use the Navigate control
Also Navigate control. Examples. DecoJson extension
1 Like