How do you code that in the app? For just driving mode
What components should I use so that there is button and when you click it, it says "Calculating distance" and it shows the distance on the interface?
Follow the tutorial provided above.
this one?
This one:
It doesn't really function as well as the one in the tutorial even though I followed everything right.

Yes but might be much more complicated depending on what you want to do. Did you do the tutorial Tim pointed you to?
I
Does your question mean you just want to show a route between two locations? Or show a route between two locations and use the LocationSensor to track your progress following the route. The second option means you will either plot a Marker at your current location as you follow the route. You also could create a second line string to show how you actually traveled.
Yes I followed the tutorial. I just want to show the route between 2 locations and have a button calculate the distance of travelling the route.
But it still doesn't work!!
done this already
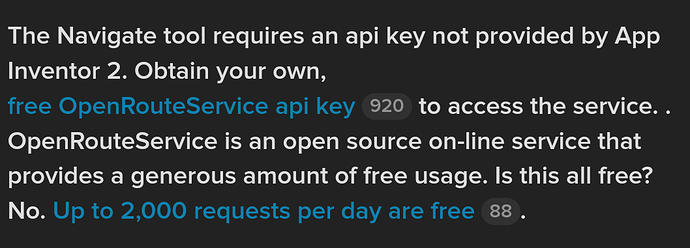
You entered your own API key. OK
Do you have a WIFI or data internet connection. The use of the Map requires internet access.
Are you using the tutorial aia exactly as it is or have you modified the code?
The Block image you posted is not legible. If you modified the code that might be your issue. Post your modified aia and someone might be able to help.
What does not work? Do you get an error message? If you don't get an error message, what is not working.
What origin and destination coordinates are you inputting.
Yes I do have a stable Wifi connection. I used all of your tutorial blocks and added other things. The thing is the linestring is not really functioning and I am not sure how to code a distance calculation button.
aia removed
Hmm. ![]() I'll have a look at your aia in a while. In the meanwhile here
I'll have a look at your aia in a while. In the meanwhile here
is something to try
navigateBetweenCoordinates_4.aia (5.0 KB)
Before using the aia, replace YOUR api key in the appropriate Screen1.Initialize Block. Does the example do what you want it to do?
How do I use your aia in MIT app inventor?
- connect your PC to the internet ]
- load the aia into App Inventor Project>Import project (aia) from the computer
- go to the Blocks screen and add your api token in the Block in the Screen1.Initialize
- run the app using Companion
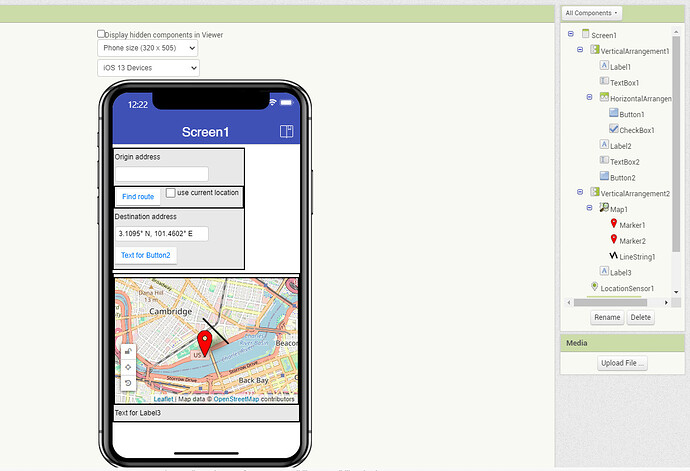
- the first time you use the app, you might just leave the origin/destination as it is shown on the screen (the default data) just to see how it works. Simply press the Find Route between button and the app will use the coordinates shown.
- if you want to just use your own origin and destination route; the origin latitude and longitude textboxes are used to set the origin point. Type the latitude as decimal degrees (example 3.19 ) Fill in the destination latitude and longitude.
- Press the Find Route between to have the app display the route.
Origin/Destination input is done using the four textboxes. You can use any other method you can code instead to set the Origin and Destination by modifying the code.
You could eventually code the app to use the LocationSensor to post the Origin latitude longitude in the text boxes and make a List of latitude/longitude pairs to fill in the Destination using a ListView to show, select and send the coordinates to the Destination textboxes. This would be your app to show the route between 2 locations and have a button calculate the distance of travelling the route.
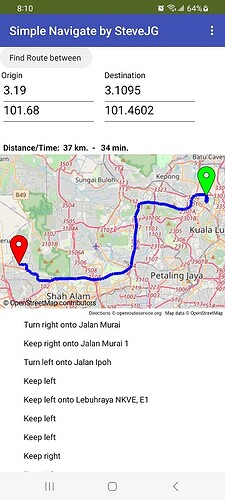
- Distance and route estimated travel time using a car is posted above the map.
- Origin marker is green, destination marker is red.
- Turn by turn navigation instructions for driving the route are shown below the map.
now works mostly. ![]() You MUST use decimal latitude and longitude coordinates. For security reasons I removed your ors api code. To run you will need to reenter the api token using the Navigate properties APIKey box.
You MUST use decimal latitude and longitude coordinates. For security reasons I removed your ors api code. To run you will need to reenter the api token using the Navigate properties APIKey box.
final_one_ revised.aia (7.5 KB)
This aia's linestring does not function as to what I want. The linestring is meant to connect the two markers and when I click "find route" the route(linestring) should follow wherever the two markers went and create a route.