 Admob Extension
Admob Extension
These extensions will help you to integrate AdMob ads and ads from partner networks as mediation in your app-inventor application.
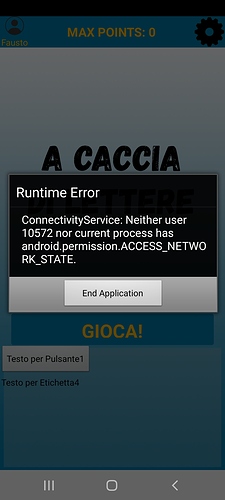
Get Started :
You should first integrate the necessary libraries required to display ads in your application. I've added all the SDK libraries required in this AdmobSdks Extension and ExtraSdks Extension. So, to integrate any of the ad-type even mediation, you should first download these extensions, add these two extensions to your application & should use the InitializeSdk method on Screen1.Initialize. You can change the Child-directed settings, Users under the age of consent & Ad content filtering from this extension.
If you have already used this extension on Screen1 then you don't need it to add on other screens as well. You are good to go without using this extension on another screen then.
Since, there is a limit in the size of extension, I couldn't add all the sdks in a single extension. So, I split extension into two AdmobSdks and ExtraSdks. It is compulsory to import, drag and drop two extensions AdmobSdks And ExtraSdks.
Download Latest Version Of AdmobSdks Extension From Github
Download Latest Version Of ExtraSdks Extension From Github
You will get these methods on this extension:
-
InitializeSdk

You must call this method to initialize the required SDKs. On Successful, It will trigger the eventSdkInitialized.
I suggest you call this method onScreen1.initalize. Also, if you initialize this extension on Screen1 then it is no longer a need to initialize on other screens. -
SdkInitialized

This event is triggered if SDK is initialized successfully in your application. Now you can call other ads to be loaded. -
TagForChildDirectedTreatment
Now you can change the tag for child-directed treatment from the extension. You can find more about this from here. It accepts integer values and the value can either be 0,1 or -1. For true it should be 1, for false it should be 0 & for unspecified, it should be -1. -
TagForUnderAgeOfConsent
Now you can change tag for under age of consent from the extension. You can find more about this from here. For true, it should be 1, for false it should be 0 & for unspecified it should be -1. -
MaxAdContentRating
You can add max-content rating using this method. You can find more about this from here. The values can beG,MA,PGorT.Grepresents that content are suitable for general audiences, including families.MArepresents that content are suitable for only matured audiences.PGrepresents that content are are suitable for most audiences with parental guidance &Trepresents content are suitable for teen and older audiences.
Adding Admob Ad Id in androidmanifest.xml
After you added the SDK extension, you should add AdMob App Id in androidmanifest.xml of your application. Since we can't edit manifest programmatically, you need to create an extension. Don't panic, I'll go through an easy method so that you can successfully create the required extension by yourself. We will use NiotronIDE for this.
-
Go to https://ide.niotron.com/ , create a new account if you don't have one or continue with Google.
-
Tap on
Create a new project, and add any project name and package name then tap on continue. In my case, like this:

-
Add this to your imports in your code
import com.google.appinventor.components.annotations.androidmanifest.*;
- Then add this after @UsesPermissions
@UsesApplicationMetadata(metaDataElements={@MetaDataElement(name="com.google.android.gms.ads.APPLICATION_ID", value="your-app-id")})
- Change the value of
"your-app-id"to your AdMob app id. In my case, I am using a test app id which you can use if you are testing.
@UsesApplicationMetadata(metaDataElements={@MetaDataElement(name="com.google.android.gms.ads.APPLICATION_ID", value="ca-app-pub-3940256099942544~3347511713")})
App Id & AdUnit Id are different. You should not use Ad unit id here. See FAQs section of this documentation on how to create an AdMob app id & how to find it if you have already created an App Id. Also, You can watch Official Tutorial Videos
- Now, tap on
CompileExtensionand an extension will be downloaded. Just add that extension in your application where you wanted to show AdMob ads.
Ad Formats :
AdMob Banner Ads
This extension will help you to show a banner ad in your extension. If you have initialized SDK successfully then you can use this extension to load and show the banner ads.
Download Latest Version Of AdMob Banner Extension From Github
This extension has the following blocks :
-
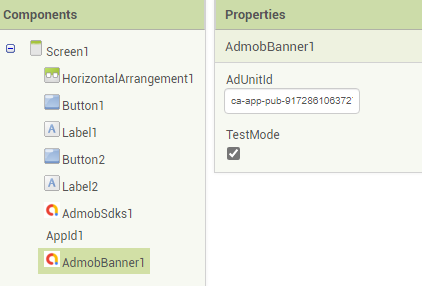
AdUnit

This method helps you to set your banner ad unit id. Remember to check TestMode to false if you are not developing the application for testing. -
TestMode


This method helps you to load and show test ads in your application. You should always use TestMode if you are just testing the application and app is not yet for the production. -
LoadBanner



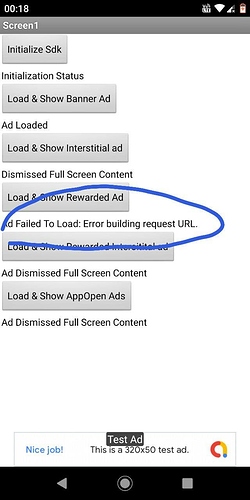
This method will help you to load banner ad with different size like Banner, LargeBanner, MediumRectangle, FullSize & Custom Size from height and width. After you loaded, you can show your ad in the arrangement usingShowBannermethod. If banner is successfully loaded then it will triggerAdLoadedevent . If it is failed to load banner ad then it will triggerAdFailedToLoadevent with an error message. -
ShowAd




ShowAd method will help you to show your loaded banner ad in particular arrangement. Also, if ad opens an overlay, It will trigger AdOpened event, if user clicks on ad then it will trigger AdClicked event, if ad is closed then it will trigger AdClosed event & more.
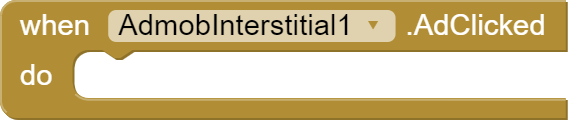
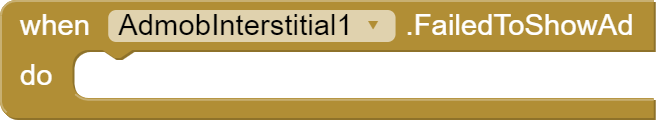
AdMob Interstitial Ad
This extension will help you to show the interstitial ad in your application. If you have initialized sdk successfully first then you can use this extension to load and show interstitial ad.
Download Latest Version Of AdMob Interstitial Extension From Github
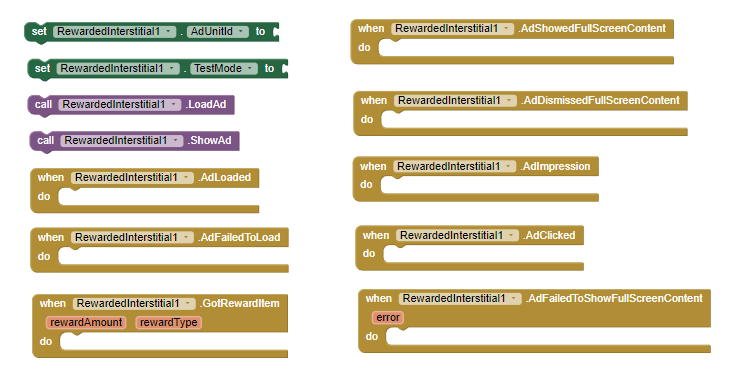
This extension has following blocks :
-
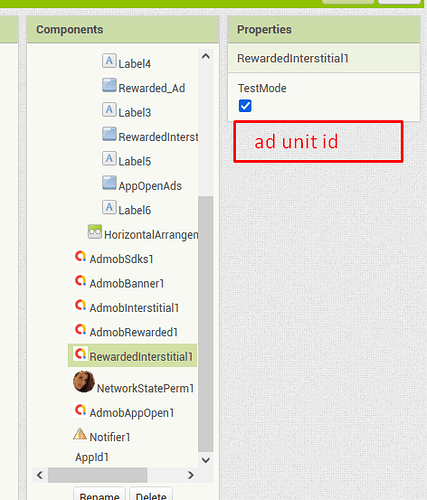
AdUnitId

This method helps you to set your interstitial ad unit id. Remember to check TestMode to false if you are not developing the application for testing. -
TestMode


This method helps you to load and show test ads in your application. You should always use TestMode if you are just testing the application and app is not yet for the production. -
LoadIntersititalAd



LoadInterstitialAdmethod helps you to load intersitial ad. If success, it will triggerAdLoadedevent and if failed it will triggerAdFailedToLoadevent. You can show ads after sucessfully loading interstitial ad. -
ShowAd




ShowAdmethod helps to show loaded interstitial ad. If Ad is failed to show because ad was not loaded then it will callFailedToShowAdevent. If Ad is failed to show FullScreenContent then it will triggerFailedToShowFullScreenContentevent. If Ad is shown then it will triggerShowedFullScreenContentevent. If Ad is dismissed then it will callDismissedFullScreenContentevent. If Ad is on impression then it will callAdImpressionevent & finally, if Ad is clicked then it will callAdClickedevent.
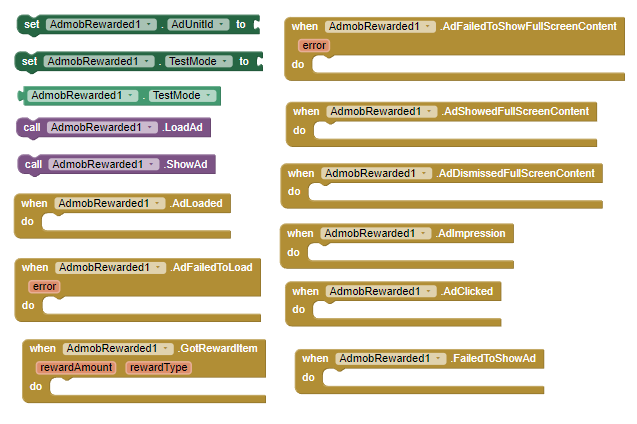
AdMob Rewarded Ad
This extension will help you to show the rewarded ad in your application. If you have initialized sdk successfully first then you can use this extension to load and show rewarded ad.
Download Latest Version Of AdMob Rewarded Extension From Github
Similar to Admob Interstitial above, this extension has following blocks ( I guess, you don't need documentation of each block, since its similar to Interstitial blocks, you can understand it through Interstitial documentation above)

AdMob Rewarded Interstitial Ad
This extension will help you to show the rewarded-interstitial ad in your application. If you have initialized sdk successfully first then you can use this extension to load and show rewarded-interstitial ad.
Download Latest Version Of AdMob Rewarded-Interstitial Extension From Github
This extension has following blocks similar to Admob Interstitial. You can head over to its documentation above to understand each blocks.
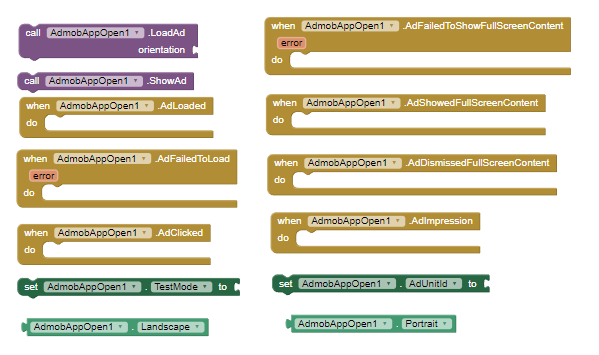
Admob AppOpen Ad
This extension will help you to load and show the App-Open ads in your application. You can use this extension after you initialized sdk successfully. Also, LoadAd method needs orientation which can either be Portrait or Landscape.
Download Latest Version Of AdMob AppOpen Extension From Github
This extension has similar blocks like Admob Interstitial extension. You can head over to its documentation to learn about each block.

Mediation
AdMob Mediation is a feature that lets you serve ads to your apps from multiple sources, including the AdMob Network, third-party ad networks, and AdMob campaigns. AdMob Mediation helps maximize your fill rate and increase your monetization by sending ad requests to multiple networks to ensure you find the best available network to serve ads.
To show ads from mediation, you must follow the steps from GetStarted which is to initialize SDK and put AdMob app id on manifest.xml. Then download the extension whose mediation you are using and drag and drop to the extension to screen.
The mediation extensions below don't contain any methods. So, for example, if you wanted to show a banner ad, then you should download the AdMobBanner extension from AdFormats and then add banner ad unit id and use methods from there.
AdColony
Supported Ad Formats:
* Banner
* Interstitial
* Rewarded
* Native
To integrate AdColony ads with mediation, you should follow these steps :
Step 1 : Setup Ad Colony
-
Sign up and log in to your AdColony account. Add your app to the AdColony publisher dashboard by clicking the Setup New App button.

-
Fill out the form and click Create at the bottom of the page to add your app to AdColony.

-
Once your app is created you can obtain your App ID by navigating to Monetization > Apps under your app's Basic App Information section.

-
Next, create a new Ad Zone by clicking the Setup New Ad Zone button in the Ad Zones section of your App's page. We recommend creating a new Ad Zone for mediation with AdMob even if you already have one.

-
Set Zone is Active? to Yes and Enter a Name for your AdZone.

-
For Banner, Choose Banner as the Ad Zone Size.

-
Enter a value for the Daily play cap.

-
Click the Create button when finished to create the Ad Zone. Note your AdZone and app id in notepad. It will be used on further steps.
-
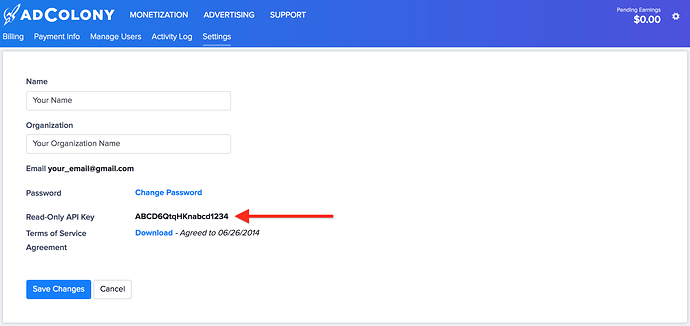
Now, Go to Settings and note the Read-Only API key in notepad. It will be used on further steps.
Step 2: Create & Configure Mediation Group
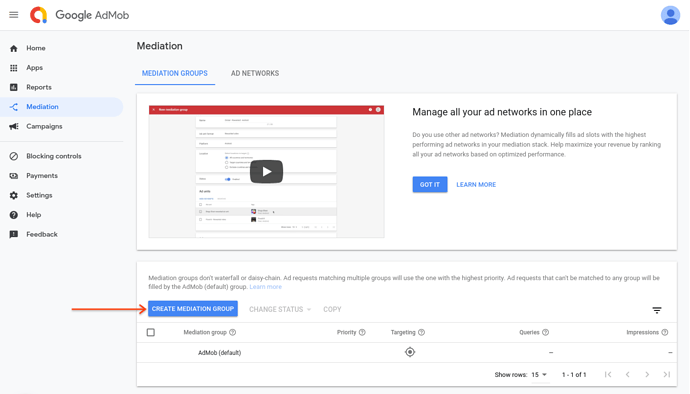
-
Go to mediation and create a new mediation group.
-
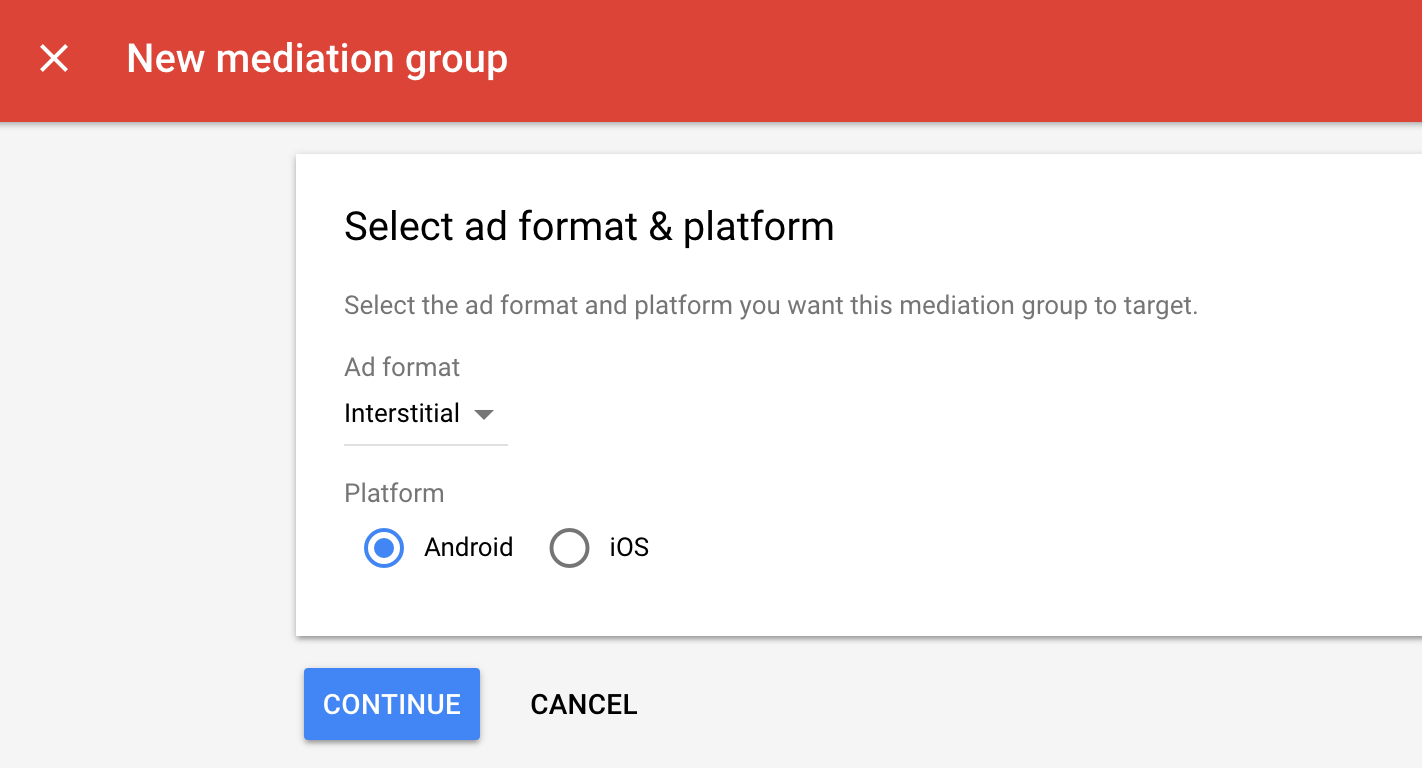
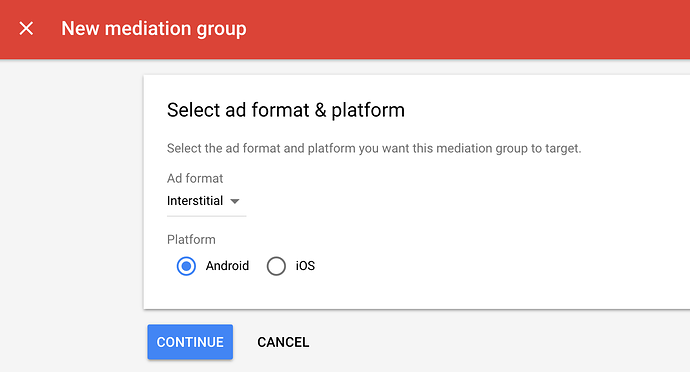
Enter your ad format and platform, then click Continue.

-
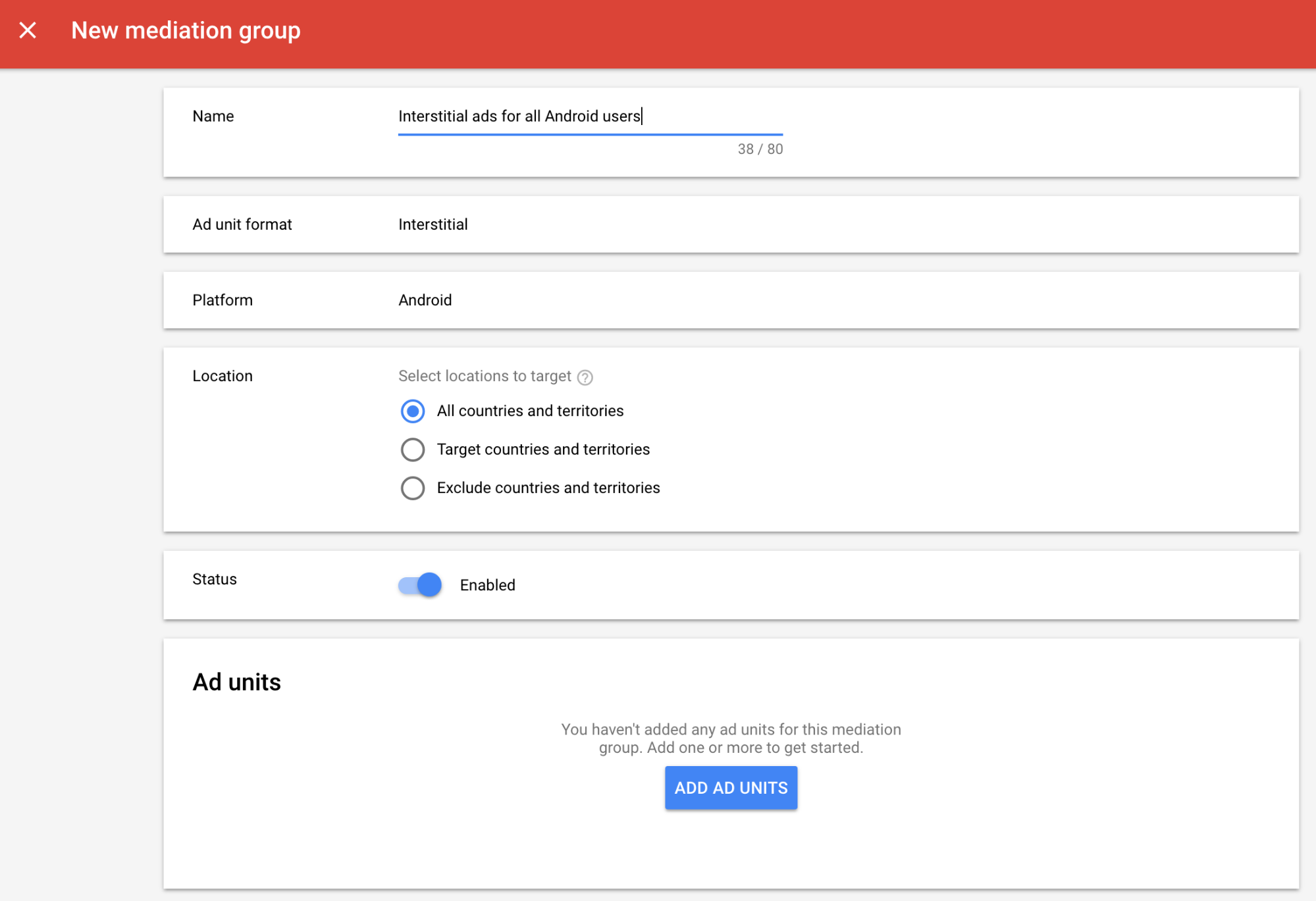
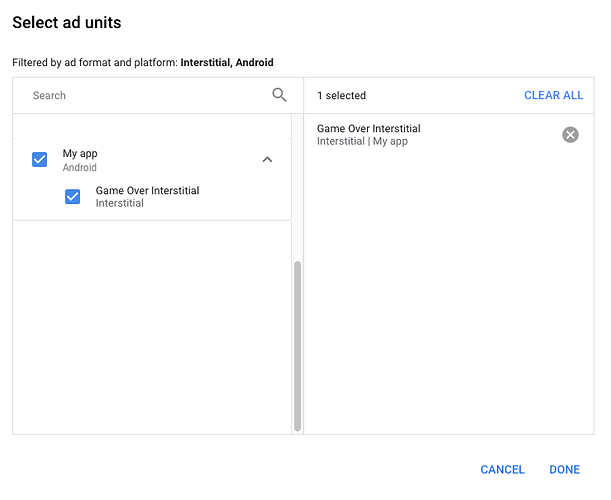
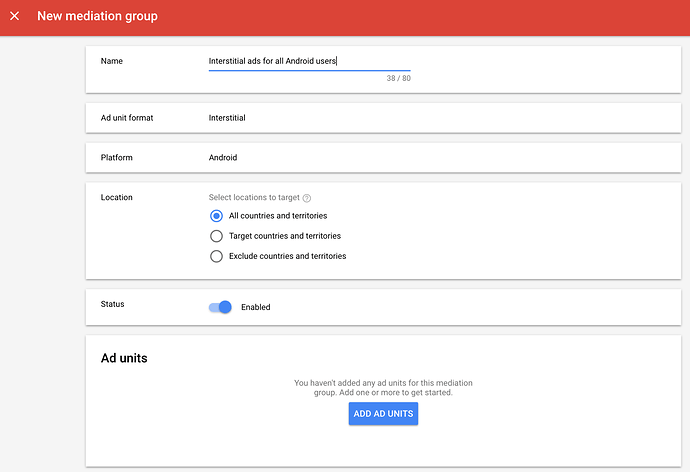
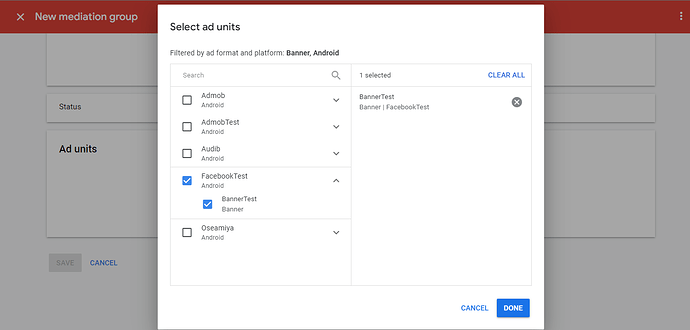
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled. Then click Add Ad Units, which will open up the ad unit selection overlay.

-
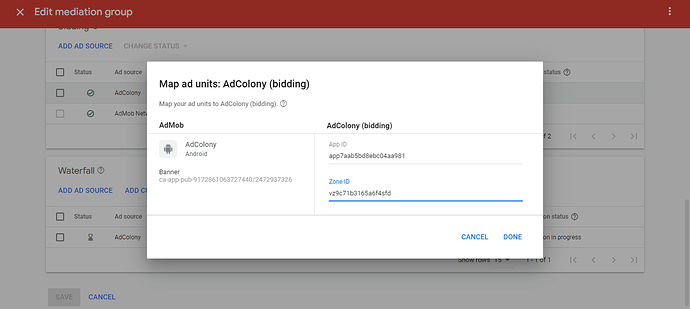
Associate this mediation group with your existing AdMob ad unit. Then click Done.
-
Now under bidding card, tap on Add ad source then select AdColony then paste the zone id we have copied earlier.
-
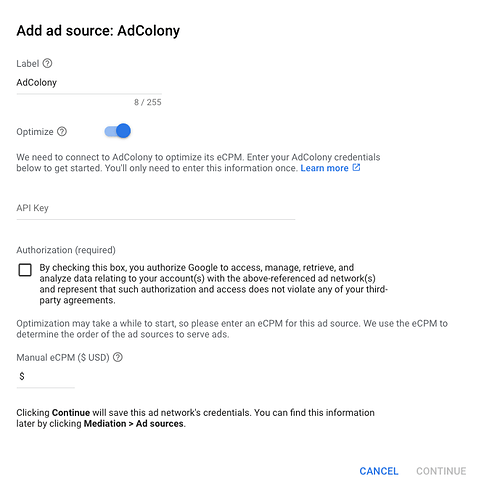
Then, under waterfall card, tap on Add ad source then select AdColony and then add app id , zone id and API key.
-
Click Save.
Step 3: Drag & Drop Adcolony Mediation Extension
I've added all the required libraries for showing AdColony ads in this extension. You just need to download, drag and drop the extension to the screen. This extension doesn't contain any methods.Download Latest Version Of AdColonyMediation extension from Github
Facebook Audience Network
To integrate Facebook Audience Network, You should follow these steps.
This documentation is copied and modified from official AdMob documentation
Step 1 : Set up Facebook Audience Network
-
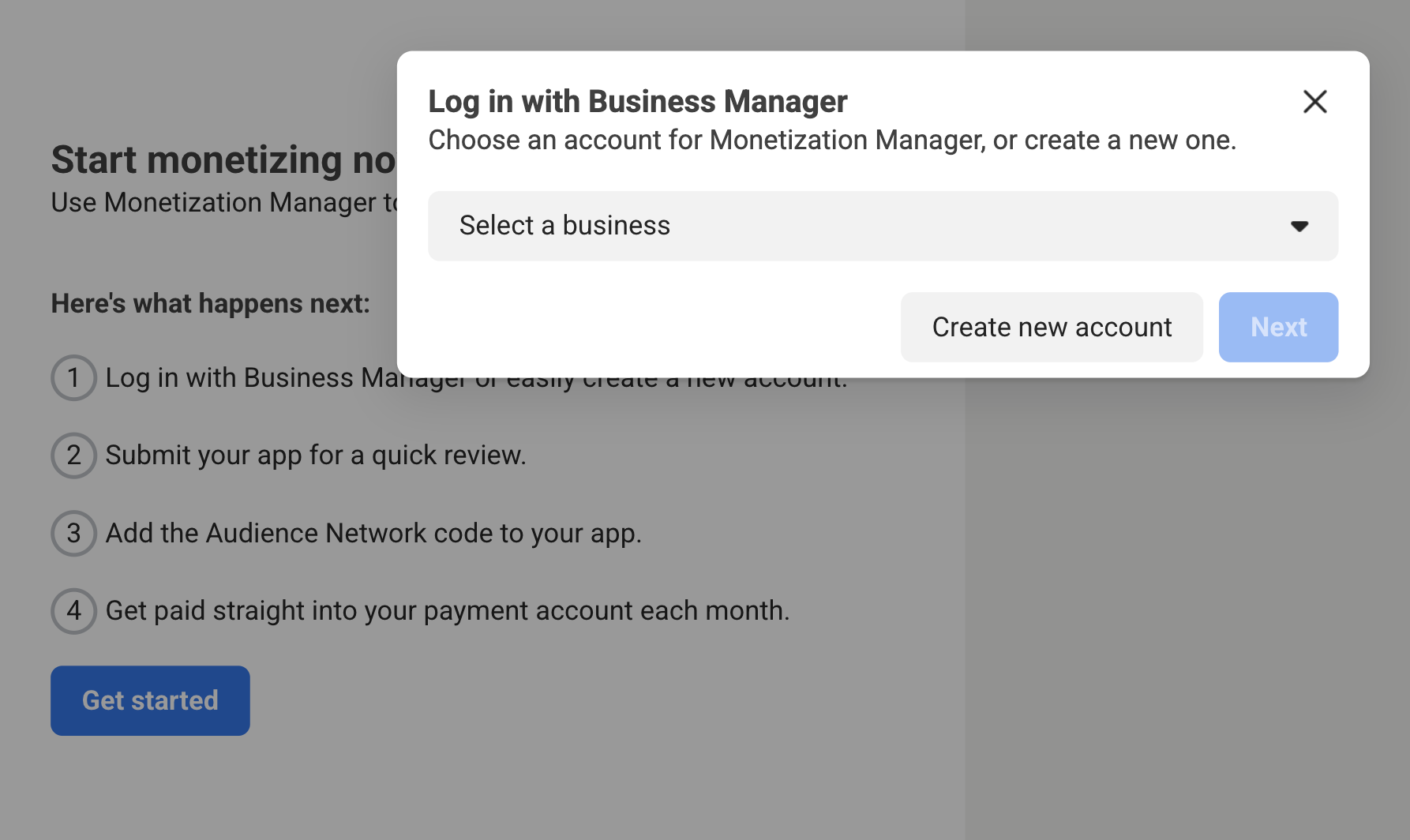
Sign up and Log in to the Business Manager Start page.
-
Click
Create a new Business Manager accountand fill out the required fields with your business details.

-
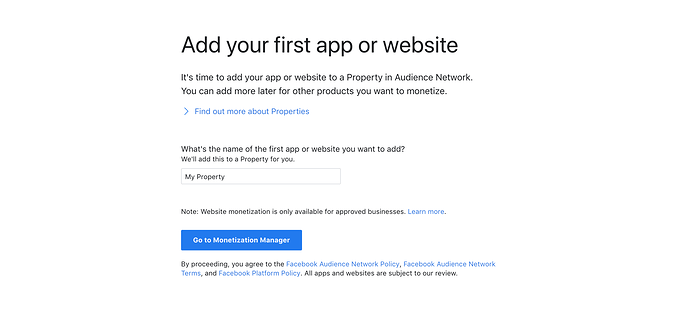
Once you've filled out the required information, you'll be prompted to create a property for your app. Enter the desired name of the property for your app and click. Then Go to
Monetization Manager.
-
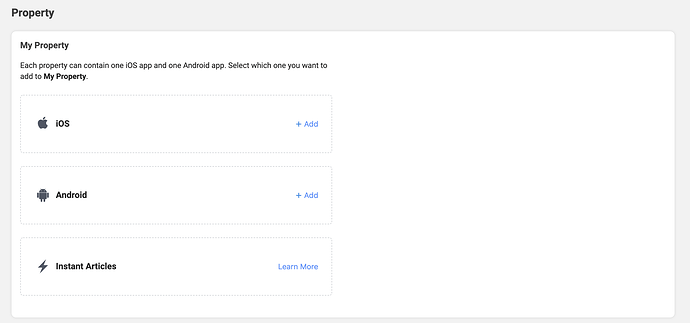
Next, select Android as the platform to monetize.
-
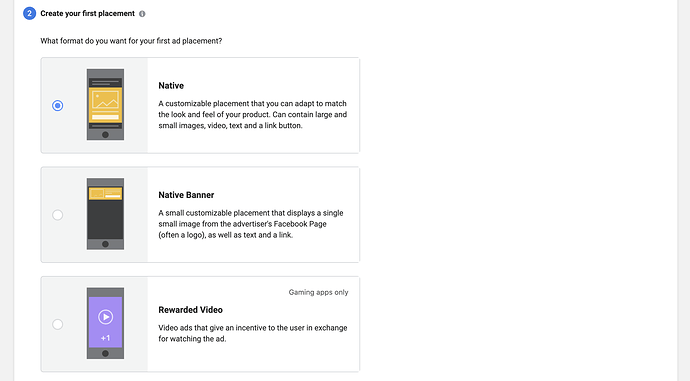
Indicate whether or not your app is live and click Submit . Then, You will be prompted to create an ad placement for your application. Select a format, fill out the form and click Next .
-
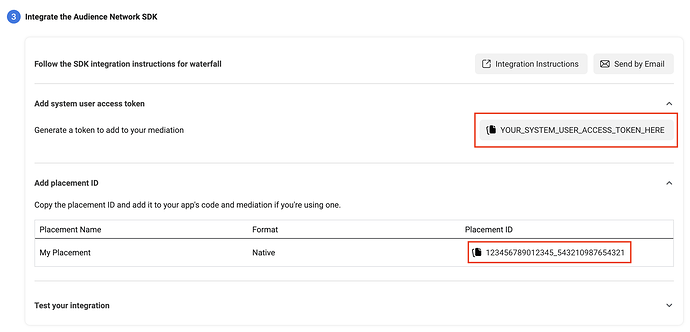
Now, Note your System user access token and placement id
-
Note the property id of your product
If you look at the link on monetization manager then it looks like that
https://business.facebook.com/pub/property/?business_id=1285496463872947&property_id=631234567890471&ref=devsite_app_onboarded
Note property id after &property_id= to &ref= . For this link above, 631234567890471 is my property id. Note the property id.
Step 2 : Create a new Mediation Group
-
First, You should create an application on AdMob and create all placements you have made on Monetization Manager. Please check FAQs at end of documentation if you don't know how to create application id and ad unit id.
-
Now tap on Mediation >> Mediation Groups and click on Create Mediation Group
-
Enter the ad format, for example if you have created 2 placements, one banner and one interstitial in Montization manager, we will create for banner first then interstitial.
-
Give your mediation group a name, and select locations to target. Next, set the mediation group status to Enabled. Then click
Add Ad Units, which will open up the ad unit selection overlay.
-
Choose that App and AdUnit that we will use to integrate facebook ads on.
-
Then on Biddings, Click on
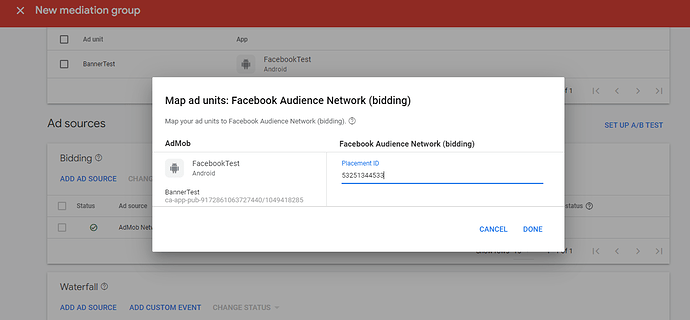
Add ad source, Select facebook audience network and add placement id that we created on Step1. Then click Done.
-
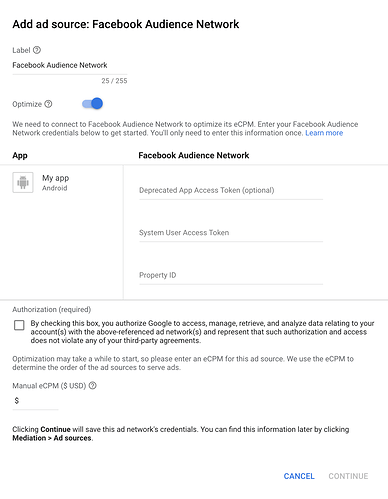
Then on Waterfall, Click on
Add ad source, Select Facebook Audience Network, then add manual cpm for example 1$ , Continue and add placement id, system access token and property id that we have noted on Step 1.
Step 3 : Drag and Drop FacebookBidding Extension
- You should download the FacebookBidding extension, and just drag and drop that extension to Screen. This extension doesn't contain any methods. You should first follow the steps from Get Started. And For example, to show Facebook banner ads, Download the BannerAd extension from AdFormats above.
Download Latest Version Of FacebookBidding Extension From Github
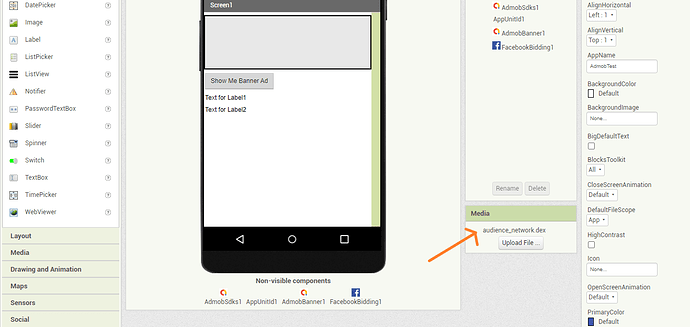
Step 4: Upload a dex file
- You should upload audience_network.dex file in assets.
Download audience_network.dex file
Tutorial Video :
FAQs:
How to create an AdMob Account ?
-
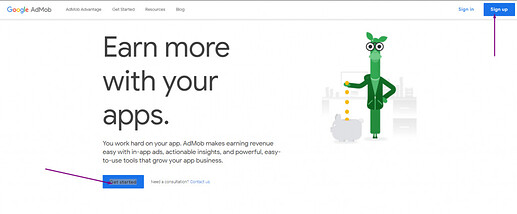
Go to AdMob Home, Click on
Get StartedorSignUp. If you have already created an AdMob account earlier, do not create a new account instead log in with that account.
-
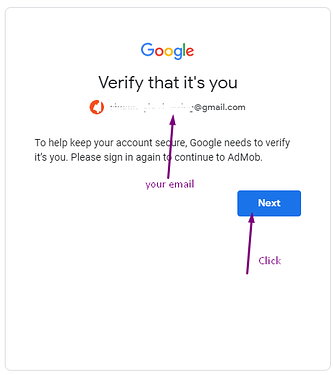
If you access this link in a browser where you have already login with a Google account you will receive this screen. Where they ask you to verify your account click Next .
-
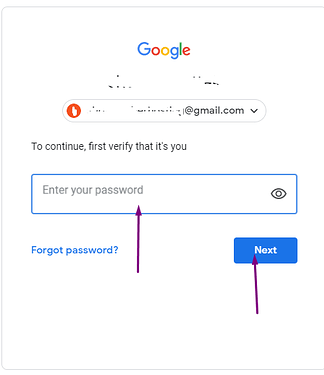
Place the password and click the Next button.
-
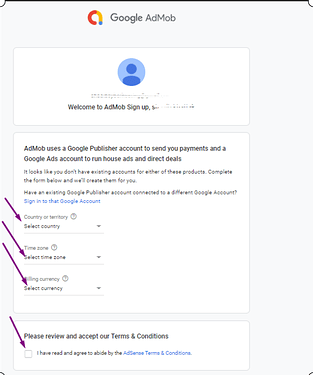
Now place the required information, on Country, Time zone & Billing Currency.
-
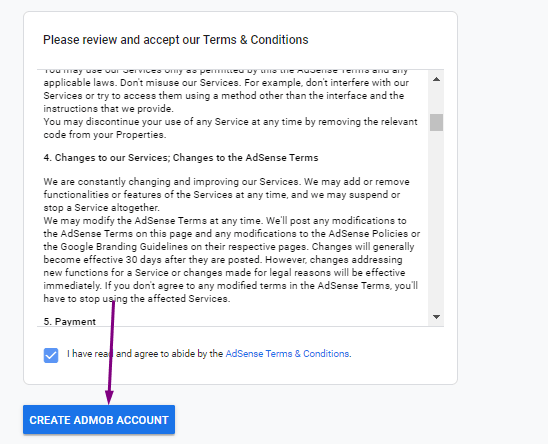
Click the
Create AdMob Accountbutton after adding all information.

-
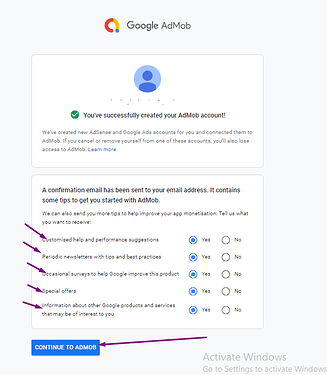
Check the email notifications for your account. And continue to next screen.
-
Now your AdMob Account is created. You should create an app & then ad unit id for the ads to show.
How to create an application Id & Ad Unit Id ?
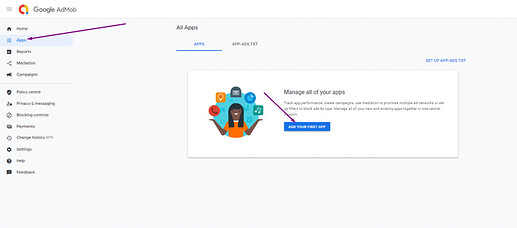
-
Click on Apps on SideBar and then click on
Add Your First App.
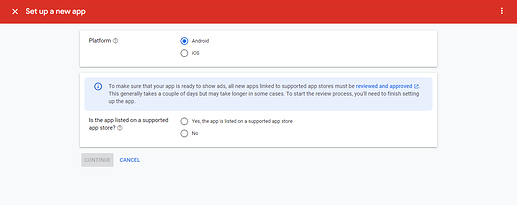
-
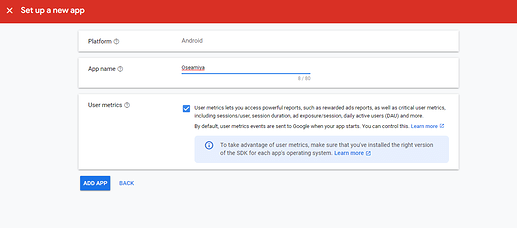
Set Platform to Android and check if your app is listed on supported app store or not.
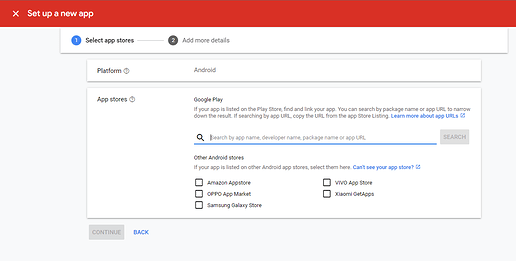
-
If your app is already published to listed stores then search for your app, submit and continue.
If you have checked no then add an app name then click onAddApp& click on Done.
-
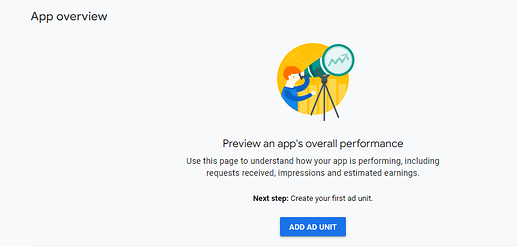
Now, Click on
Add Ad Unit.
-
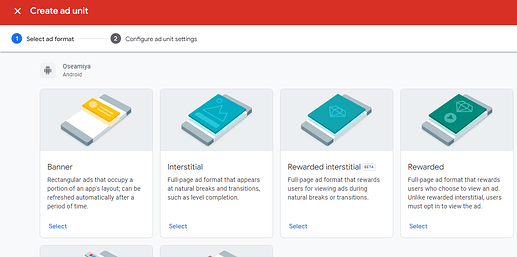
Now, Select an ad format, in this case, I am selecting Banner,
-
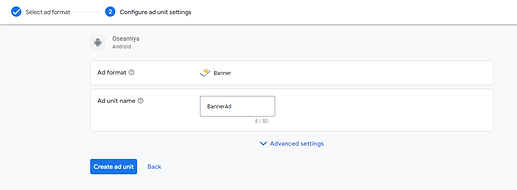
Add an ad unit name, and click on
Create ad unit.
-
Now, your ad unit is created successfully. You will find appId & ad unit id. Copy these id somewhere in notepad and save this. You can use the app id while creating your extension for manifest requirement for the application. And you can use ad unit id in the respective format extension.

Where do I find my app id and AdMob ad unit id ?
I've found most user are confused on AdMob app id & ad unit id. AppId and ad unit id are different. You should use your app id when you are building your own extension from Niotron IDE & you should use ad unit id in your respective ad extensions for banner, interstitial and all.
Copied from Google AdMob Support, Find more.
Find an app ID
- Sign in to your AdMob account at https://apps.admob.com.
- Click Apps in the sidebar.
- Click View all apps.
- Click the
icon in the App ID column to copy the ID of an app
Find an ad unit ID
- Sign in to your AdMob account at https://apps.admob.com.
- Click Apps in the sidebar.
- Click the name of the app associated with the ad unit. Note: If you don't see it in the list of recent apps, click View all apps. Then, click the name of the app.
- Click Ad units in the sidebar.
- Click the
icon in the Ad unit ID column to copy the ID of an ad unit.
How to enable test ads ?
It's important to enable test ads during development so that you can click on them without charging Google advertisers. If you click on too many ads without being in test mode, you risk your account being flagged for invalid activity.
In every format extension ie, AdmobBanner, AdmobInterstitial, AdmobRewarded etc you will find TestMode checkbox on their properties. You should check the checkbox in order to enable test ads.

Or,
-
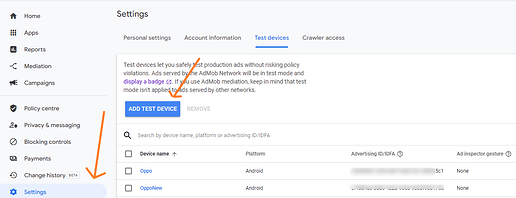
Click on settings on AdMob and click on Test Devices
-
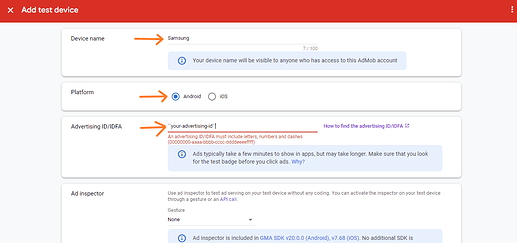
Add device name, platform and advertising id and save the device. To find an advertising id, Go on your Android Setting, Find & Click on Google, then Click on Ads. Find More.
Extension is not working on Companion, Why?
This extension will not work on companion as companion application doesn't have required manifest for the extension to work. You should always build the application to check if it is working or not. So, I will suggest you to complete your application and use this extension after.
Ads are only showing on test mode, When I put my own ad unit id, It doesn't show ads, Why?
Many users have complained that this extension is not able to show their ads with their ad unit id. First of all, you should be sure if you haven't violated any of the AdMob policies and your AdMob is allowed to serve the ads. You should be sure that you have followed all the steps from documentation properly. Some users use ad-unit as app-unit or vice-versa. Make sure your are not that user and have used appId(which contains ~) while creating extension in Niotron IDE as suggested & adUnitId(which contains /) properly in Admob Banner, Interstitial or Rewarded ad extension.
Secondly, If your ad is failed to load then get the failure message from AdFailedToLoad method. If the failure message is no-ad-config then you can check a FAQ on this documented after this FAQ. You can reply this post if you got any trouble.
Ad loading failed with an error `No Ad Config`
Most user get this message after they completed all the steps on documentation,
{
"Code": 3,
"Message": "No ad config.",
"Domain": "com.google.android.gms.ads",
"Cause": "null",
"Response Info": {
"Response ID": "null",
"Mediation Adapter Class Name": "",
"Adapter Responses": []
}
}
You don't need to worry about this. If the app is not published on Play Store then first make sure you have followed steps properly then you can publish your app and wait few days.
Also, Kindly ensure that the following conditions are fulfilled in order to maximize the chances of receiving ads from the AdMob SDK:
Copied from Google Groups, See
- Fully complete the setup of your AdMob account, particularly the billing and PIN verification sections.
- Link your app to your AdMob account; you may have to wait for a week or two after publishing an app in order to do this.
- Resolve any policy violations in your AdMob account if any.
You may also refer to common reason for ads not showing for additional scenarios, as well as the fixes for those. Also, you may also reach out to the AdMob Help Center for further assistance on such ad-serving concerns.
Tutorial Videos:
- How to integrate AdMob Ads on our AI2 app ?
- How to integrate Facebook ads on your MIT AI2 apps?
- How to show banner, interstitial and rewarded ads by The Coding Bus
These Extensions are open-sourced at Github at here :
If you loved my works then you can support me by donating to me :





































 , thanks
, thanks 




 I tried
I tried