Many developers often get stuck when trying to handle the response content from an online server after making a GET request using the web component. Those trying to help often ask to see the raw responseContent being returned. When using companion this can be copied and pasted to the community for those trying to help to use with debugging. This is how you might return that information / data to a label.
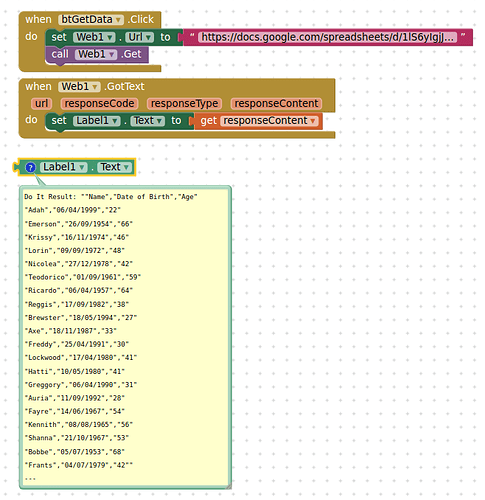
BLOCKS
DATA
Do It Result:
""Name","Date of Birth","Age"
"Adah","06/04/1999","22"
"Emerson","26/09/1954","66"
"Krissy","16/11/1974","46"
"Lorin","09/09/1972","48"
"Nicolea","27/12/1978","42"
"Teodorico","01/09/1961","59"
"Ricardo","06/04/1957","64"
"Reggis","17/09/1982","38"
"Brewster","18/05/1994","27"
"Axe","18/11/1987","33"
"Freddy","25/04/1991","30"
"Lockwood","17/04/1980","41"
"Hatti","10/05/1980","41"
"Greggory","06/04/1990","31"
"Auria","11/09/1992","28"
"Fayre","14/06/1967","54"
"Kennith","08/08/1965","56"
"Shanna","21/10/1967","53"
"Bobbe","05/07/1953","68"
"Frants","04/07/1979","42""
---
If you know you are going to be working with a list when it is returned, ensure that you have ShowListsAsJson ticked in Screen1 properties


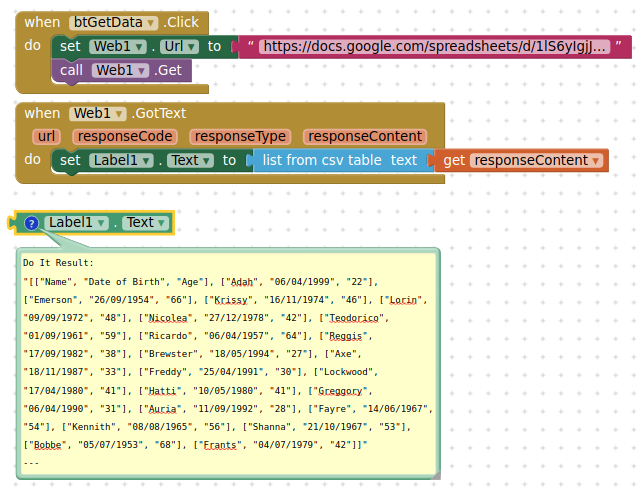
Do It Result:
"[["Name", "Date of Birth", "Age"], ["Adah", "06/04/1999", "22"], ["Emerson", "26/09/1954", "66"], ["Krissy", "16/11/1974", "46"], ["Lorin", "09/09/1972", "48"], ["Nicolea", "27/12/1978", "42"], ["Teodorico", "01/09/1961", "59"], ["Ricardo", "06/04/1957", "64"], ["Reggis", "17/09/1982", "38"], ["Brewster", "18/05/1994", "27"], ["Axe", "18/11/1987", "33"], ["Freddy", "25/04/1991", "30"], ["Lockwood", "17/04/1980", "41"], ["Hatti", "10/05/1980", "41"], ["Greggory", "06/04/1990", "31"], ["Auria", "11/09/1992", "28"], ["Fayre", "14/06/1967", "54"], ["Kennith", "08/08/1965", "56"], ["Shanna", "21/10/1967", "53"], ["Bobbe", "05/07/1953", "68"], ["Frants", "04/07/1979", "42"]]"
---
You can also use this "set a label to an output" method in many other activities when debugging, and this approach is really useful to those trying to help others on the community when they get stuck with data outputs....