hello I am working wit mit app inventor or same time
i am trying to read from csv file and add it to my list but I am getting this notice .
can any one help me with this .
eilon
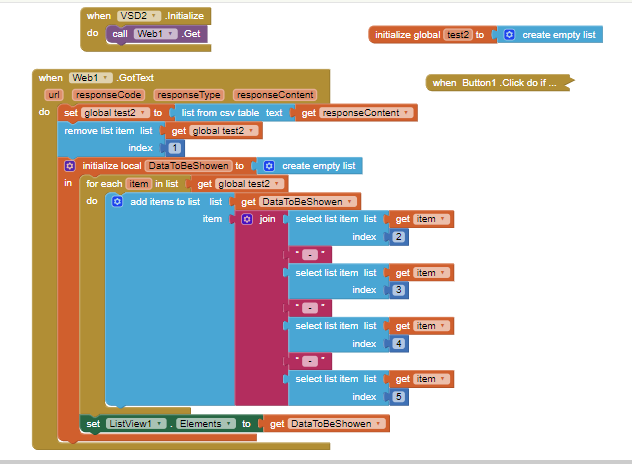
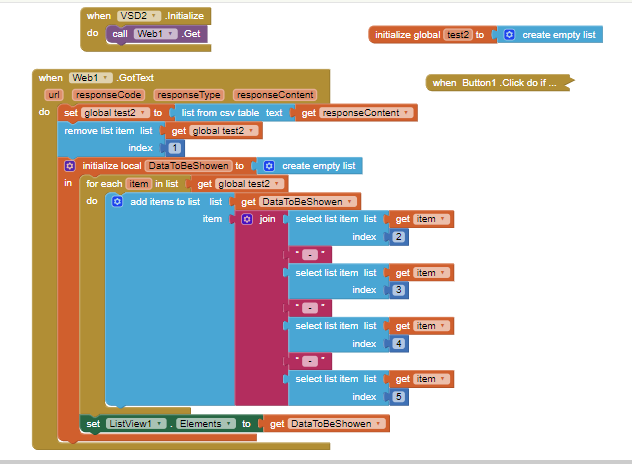
this is the code i have writen

thanks for your help
eilon
hello I am working wit mit app inventor or same time
i am trying to read from csv file and add it to my list but I am getting this notice .
can any one help me with this .
eilon
this is the code i have writen

thanks for your help
eilon
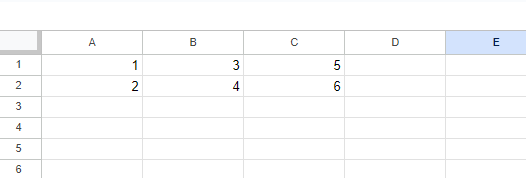
Show example of content in your csv file, three or four rows should be enough.

i have try with aonther file with more data but i so it is the same problem
OK, that is a spreadsheet, not a csv file...show the value of your responseContent
how do i do that
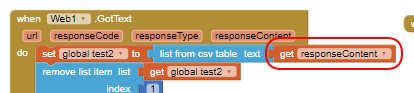
Just set the circled block to a label, remove the other blocks, and come back with the content of the label

this is the response
body{height:100%;margin:0;width:100%}@media (max-height:350px){.button{font-size:10px}.button-container{margin-top:16px}.button.primary-button,.button.primary-button:active,.button.primary-button:focus,.button.primary-button:hover{padding:4px 12px}.title-text{font-size:22px;line-height:24px}.subtitle-text{font-size:12px;line-height:18px}}@media (min-height:350px){.button{font-size:14px}.button-container{margin-top:16px}.button.primary-button,.button.primary-button:active,.button.primary-button:focus,.button.primary-button:hover{padding:12px 24px}.title-text{font-size:28px;line-height:36px}.subtitle-text{font-size:16px;line-height:24px}}.document-root{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;inset:0;position:absolute}.error,.login,.request-storage-access{display:none}.error,.login,.request-storage-access,.too-many-login-redirects{margin:auto;padding:36px}.document-root.show-error .error,.document-root.show-login-page .login,.document-root.show-storage-access .request-storage-access,.too-many-login-redirects{-webkit-box-align:center;-webkit-align-items:center;-moz-box-align:center;-ms-flex-align:center;align-items:center;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-webkit-flex-direction:column;-moz-box-orient:vertical;-moz-box-direction:normal;-ms-flex-direction:column;flex-direction:column}.button-container{display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap;-webkit-box-pack:center;-webkit-justify-content:center;-moz-box-pack:center;-ms-flex-pack:center;justify-content:center}.button{border:none;cursor:pointer;color:#0b57d0;-webkit-flex-shrink:0;-ms-flex-negative:0;flex-shrink:0;font-family:Google Sans Text,Roboto,sans-serif;border-radius:100px;padding:12px;margin:0 8px;text-decoration:none}.button:hover{background-color:rgba(11,87,208,.078)}.button:active,.button:focus{background-color:rgba(11,87,208,.122)}.button.primary-button,.button.primary-button:active,.button.primary-button:focus,.button.primary-button:hover{background-color:#0b57d0;color:#fff}.button.primary-button:hover{box-shadow:0 1px 3px 1px rgba(0,0,0,.149),0 1px 2px 0 rgba(0,0,0,.302)}.icon{height:48px;margin-bottom:16px}.title-text{font-family:Google Sans,Roboto,sans-serif;text-align:center}.subtitle-text{font-family:Google Sans Text,Roboto,sans-serif;margin-top:16px;text-align:center} /# sourceMappingURL=style.css.map */'use strict';var e=["storage_access_granted","not_in_iframe","login_counter"];function f(a,b,c){c=void 0===c?"true":c;a=new URL(a);for(var d=0;d<e.length;d++)a.searchParams.delete(e[d]);a.searchParams.set(b,c);return a.toString()};/ Copyright The Closure Library Authors. SPDX-License-Identifier: Apache-2.0 / / SPDX-License-Identifier: Apache-2.0 / function h(){var a=new l,b=document.getElementsByClassName("document-root")[0],c=this;this.g=new m;this.h=a;this.i=b;b.getElementsByClassName("accept-button")[0].addEventListener("click",function(){return void n(c)});b.getElementsByClassName("sign-in-button")[0].addEventListener("click",function(d){return void p(c,d)})} function q(){var a=new h;r()?t()||"function"!==typeof document.hasStorageAccess||"function"!==typeof document.requestStorageAccess?u(a,"show-login-page"):a.h.hasStorageAccess().then(function(b){b?u(a,"show-login-page"):v().then(function(c){"prompt"===c?u(a,"show-storage-access"):"granted"===c?n(a):u(a,"show-error")})},function(){u(a,"show-error")}):w(a,window.location.href,"not_in_iframe")} function w(a,b,c){c=c?f(b,c):b;if(a.g.get()){if(b=a.g.get())c=x(c),c=z(c),void 0!==c&&(b.action=c);a.g.submit()}else window.location.href===c?window.location.reload():(a=window.location,b=x(c)||A,b=z(b),void 0!==b&&(a.href=b))}function u(a,b){a.i.className="document-root "+b}function n(a){a.h.requestStorageAccess().then(function(){w(a,window.location.href,"storage_access_granted")},function(){u(a,"show-error")})} function p(a,b){var c;if(b=null==(c=b.currentTarget)?void 0:c.getAttribute("data-popup-url"))var d=B(window,x(b)||A),G=setInterval(function(){if(!d||d.closed){clearInterval(G);var k=window.location.href;var g=(new URL(k)).searchParams,y=1;g.has("login_counter")&&(g=Number(g.get("login_counter")),isFinite(g)&&(y=g+1));k=f(k,"login_counter",String(y));w(a,k)}},1E3)};function C(a){this.g=a}C.prototype.toString=function(){return this.g.toString()};var D={};var A=new C("about:invalid#zClosurez",D);function E(a){this.j=a}function F(a){return new E(function(b){return b.substr(0,a.length+1).toLowerCase()===a+":"})}var H=[F("data"),F("http"),F("https"),F("mailto"),F("ftp"),new E(function(a){return/^[^:]([/?#]|$)/.test(a)})];function x(a){var b=void 0===b?H:b;if(a instanceof C)return a;for(var c=0;cOK, my guess is that you have not shared your google sheet yet, it needs to be set to "Anyone with the link can view"
thank you for your help
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.