1. Introduction
Extension name: Notification Style
The Notification Style extension carries many built-in notification features like BigText, LargeIcon, BigPicture, SmallIcon, MediaStyle, MessageStyle. That way, you won't be so limited in talking to the user.
Latest Version: 1.3
Released: 2020-06-06T04:35:00Z
Last Updated: 2020-07-04T19:24:00Z
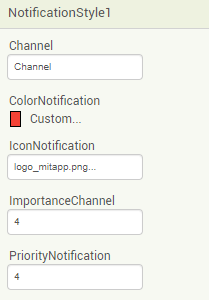
2. Designer Properties

3. Blocks








![]()
![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
4. Documentation
Events
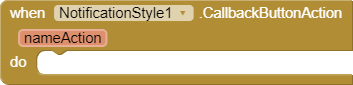
- Callback Button Action
When clicking on any action button, the name of the respective button will be returned by that block.
nameAction: Button name
- Callback Message
Return of the message typed in the notification.
message: Message typed in the notification bar.
timestamp Timestamp of the moment the user returned the message.
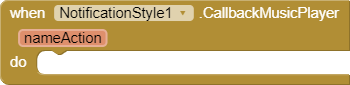
- Callback Music Player
When clicking on any button of the media style notification, the name of the Action is returned in this block.
nameAction:
- Favorite
- Unfavorite
- Previous
- Play
- Pause
- Next
Methods
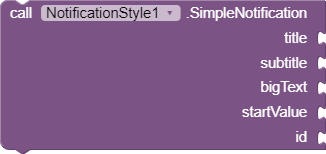
- Simple Notifications
Creates a simple notification with title and subtitle, capable of displaying large texts in the subtitle.
title ~ text
subtitle ~ text
bigText ~ boolean*
startValue ~ text
id ~ number
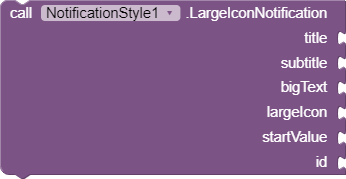
- Create Large Icon notifications
Displays a large icon in the notification with title and subtitle.
title ~ text
subtitle ~ text
bigText ~ boolean*
largeIcon ~ text**
startValue ~ text
id ~ number
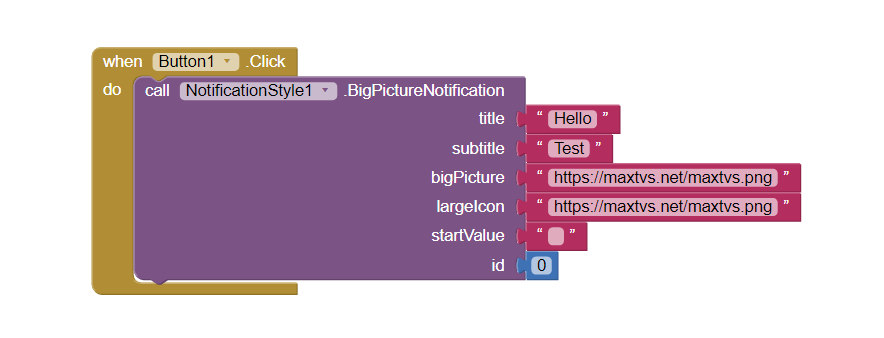
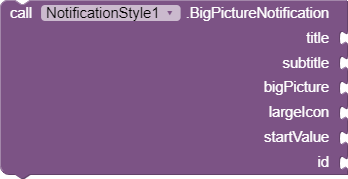
- Big Picture Notification
Creates a notification with a big picture and in addition it is possible to add title, subtitle and large icon.
title ~ text
subtitle ~ text
bigPicture ~ text**
largeIcon ~ text**
startValue ~ text
id ~ number
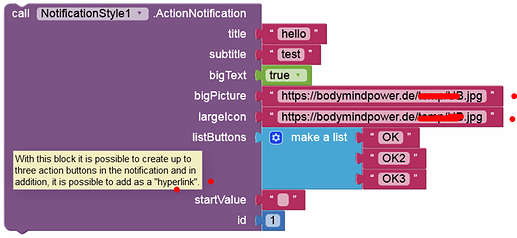
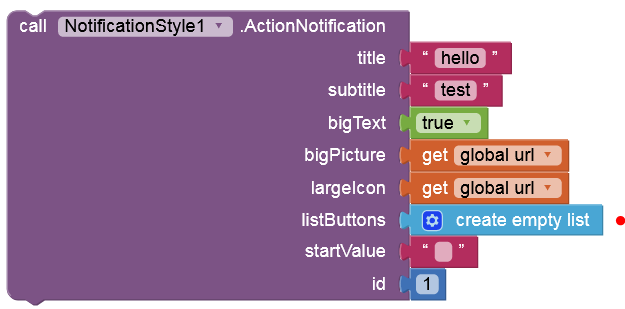
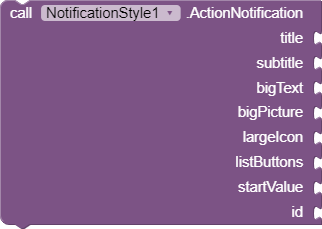
- Create action button notifications
With this block it is possible to create up to three action buttons in the notification and in addition, it is possible to add as a "hyperlink".
title ~ text
subtitle ~ text
bigText ~ boolean*
bigPicture ~ text**
largeIcon ~ text**
listButtons ~ list (Add a list with the names of the action buttons, for example: "button 1". If you choose a hyperlink, that is, when clicking on the button you will be redirected to a page, just put the name of the button, pipe and the corresponding link, for example: "Creator of Kodular|https://c.kodular.io". It is worth mentioning that, when clicking on the action button, his name will be returned in "nameAction" in the "CallbackButtonAction" event.)
startValue ~ text
id ~ number
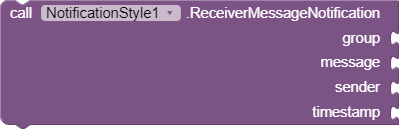
- Receiver Message Notification
Through this block, you can show a notification of a received message with the ability to reply in the bar itself.
group ~ text
message ~ text
sender ~ text (If you enter an empty string, it will add a message received from the sender.)
timestamp ~ number
- Confirm Sending Message
If the user responds to the message in the notification, it will show a loading icon until that block is used.
- Clear All Message
When calling the MessageReceiverNotification method, it stores the added messages and to remove, use this method.
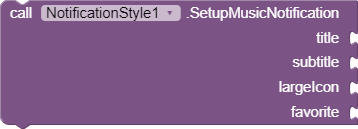
- Create Setup Music Notification
Starts the MediaStyle notification variables.
title ~ text
subtitle ~ text
largeIcon ~ text**
favorite ~ boolean
- Play Music Notification
Displays notification of MediaStyle with pause button.
- Pause Music Notification
Displays notification of MediaStyle with pause button.
- Get Favorite
Gets whether the song is marked as a favorite.
Return: true or false (boolean)
- Cancel Music Notification
Delete MediaStyle notification.
- Cancel Notification
Cancels a specific message.
id ~ number
- Cancel All Notification
Cancels all notifications.
*Type true if you want to display large text in your caption.
**Image path is allowed to use images of assets, storage, cloud.
Properties
- Channel Name
Starting in Android 8.0 (API level 26), all notifications must be assigned to a channel.
Default: ChannelA
- Importance Channel
Define the importance of the channel check here for more information.
Default: 2
- IMPORTANCE_MIN ➜ 0
- IMPORTANCE_LOW ➜ 1
- IMPORTANCE_DEFAULT ➜ 2 (default)
- IMPORTANCE_HIGH ➜ 3
- IMPORTANCE_MAX ➜ 2
- Priority Notification
Set notification priority, check here for more information
Default: 2
- PRIORITY_MIN ➜ 0
- PRIORITY_LOW ➜ 1
- PRIORITY_DEFAULT ➜ 2 (default)
- PRIORITY_HIGH ➜ 3
- PRIORITY_MAX ➜ 2
- Icon Notification
Sets the notification's smallicon.
Use only small images of assets.
Default:
- Color Notification
Adjust the notification color
Default: BLACK
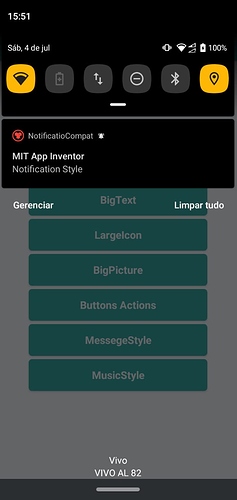
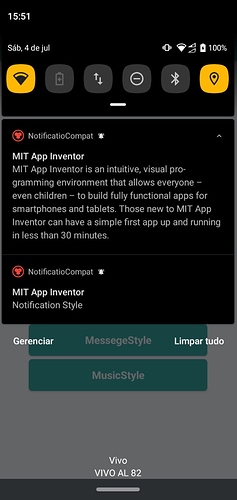
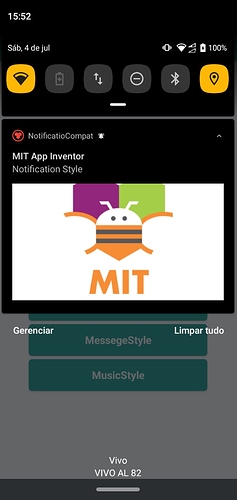
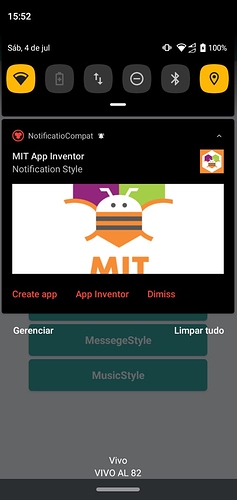
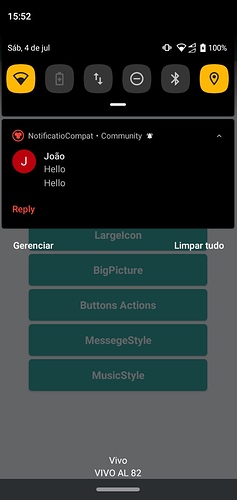
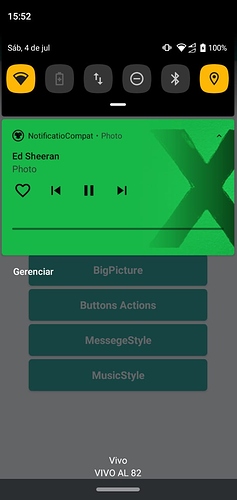
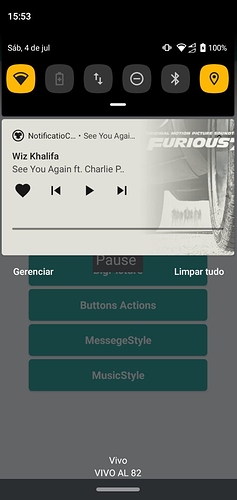
5. Screenshots
- - - - - -Downloads (Support for Android 12+)
Please see this thread: Modified Notification Style; Android 12+
6. Downloads (Original)
-
AIX: com.jdl.NotificationStyle.aix (31.5 KB)
-
AIA: NotificatioStyle_MIT.aia (56.4 KB)
7. Open Source
8. Credits
Thank you very much App Inventor, for being part of my life ![]()
Note: At the moment, the extension works only for versions greater than or equal to those of Android Marshmallow (23), in the future I can update to cover more versions.











 I will correct it right away!
I will correct it right away!