In this old topic I put an example to take an image with the Cam, convert it to a Base 64 string, save that string in a TinyDB. Read the content of the string from the TinyDB, convert it to a file and display it in an image component. I used the com.KIO4_Base64.aix extension that you can download from:
Create Build Crear App Inventor Extensions Añadir librería externa Add lib Extension. @UsesLibraries. Pasar imagen a String y viceversa. Base 64.
![base64_23|690x461]
[I, Juan Antonio (@Juan_Antonio), attest that I am the author of the extension com.KIO4_Base64.aix and grant that the extension included in this project is free and that MIT has a non-exclusive irrevocable license to republish the extension as part of the project file for the purposes of the MIT App Inventor Appathon 2022.]
(upload://33yicz2tHvtBCPOSJiF3U1QQnVV.png)
Now with the suggestions and help of @TIMAI2 I have modified the extension and the application.
1.- Image to TinyDB by Base 64.
Base64_Direct_TinyDB_2.aia (43.9 KB)
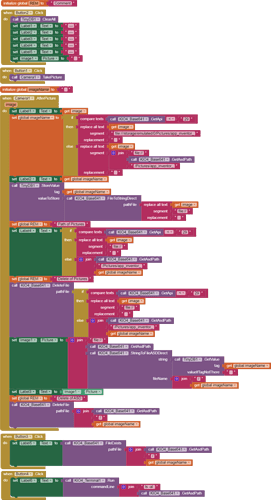
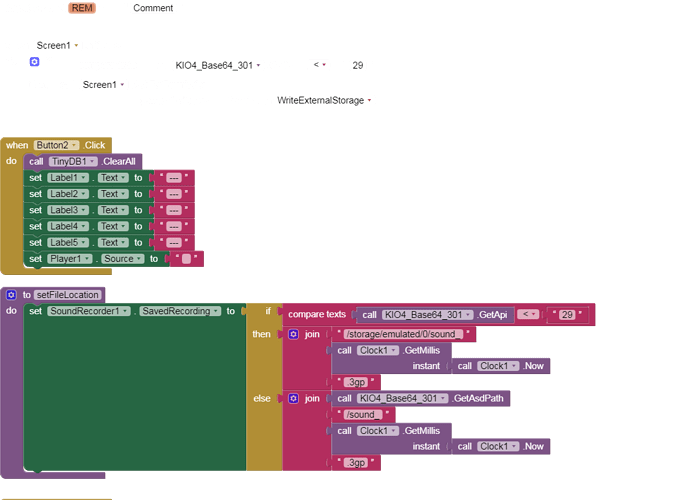
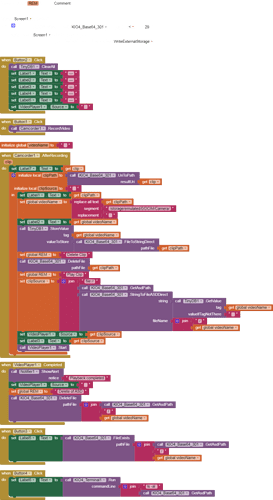
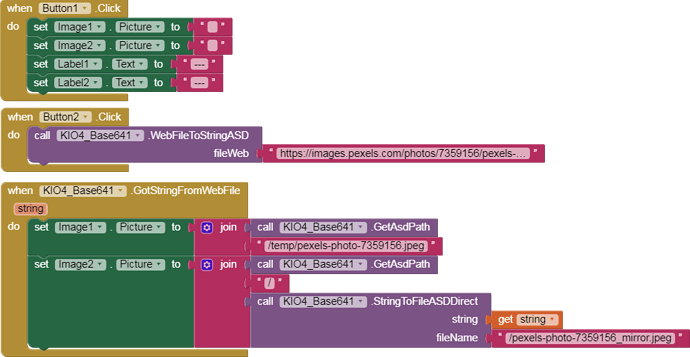
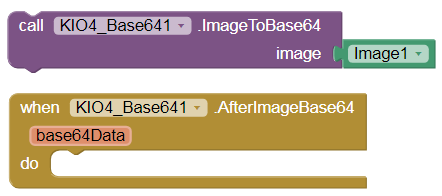
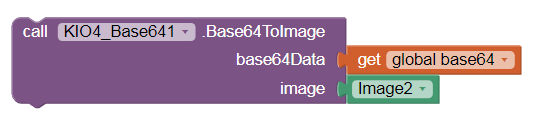
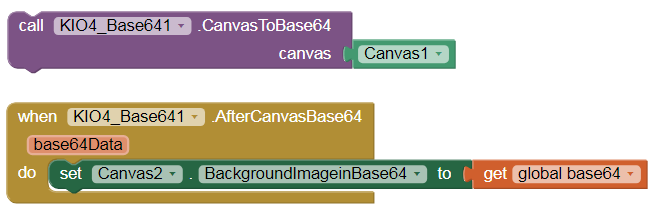
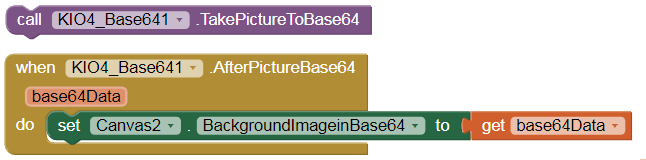
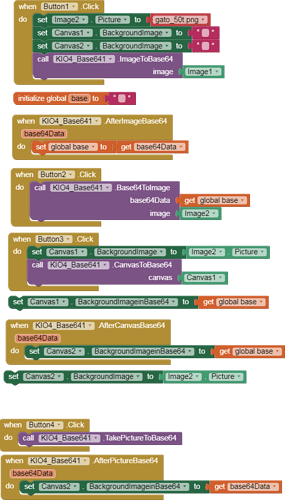
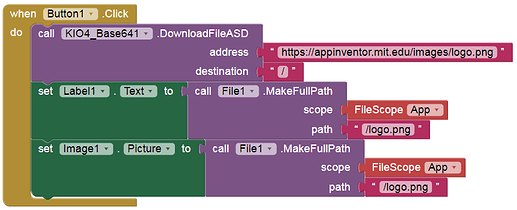
I have added these blocks:
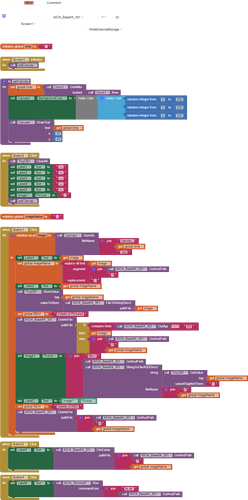
The application deals with the following:
1.- We take a picture with Camera component. We get the image file.
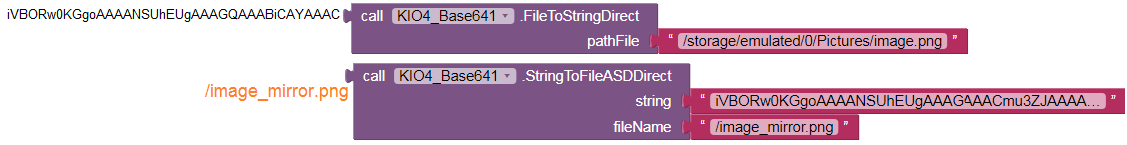
2.- Using FileToStringDirect, convert the image into a Base64 string and save that string in a TinyDB, the tag will be the imageName.
3.- Once the string is saved in TinyDB, we delete the image file from its location with DeleteFile block:
/storage/emulated/0/Pictures/app_inventor_1844444444.jpg [Android < 10] [API <29]
/storage/emulated/0/Android/data/'namepackage'/files/Pictures/app_inventor_1844444444.jpg [Android >= 10]
4.- Through the StringToFileASDDirect block, we take the content of the TinyDB, that is, the string and copy it to a file in ASD, /1844444444.jpg
5.- The file will be in /storage/emulated/0/Android/data/'namepackage'/files/1844444444.jpg
6.- Show this file in Image component.
7.- This file is deleted from its location in ASD, using the DeleteFile block.
8.- It is verified that it has been deleted using the FileExists block.
-
The code must work with all versions of Android.
-
@TIMAI2 tells me that Android 11 gives the error:
908 WRITE_EXTERNAL_STORAGE permission error (denied)
This is a known bug that you can find in other topics of this Community.
- These examples are made with the collaboration of @TIMAI2 and @Juan_Antonio
Thanks @TIMAI2.