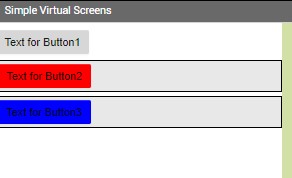
Hey, everyone! Hope you all are having a great day so far! Today I would like to introduce you to the topic of using virtual screens as not many people know how to use virtual screens. To start off, I would like to tell you all that using virtual screens is much better than using regular screens, especially if you think you will be using more than ten screens as MIT App Inventor can not accommodate more than ten screens. In fact in @Peter ‘s post about General Tips and Tricks for App Inventor with a list by @Taifun mentions that you should use screens wisely and use virtual screens. Without any further adieu, let’s get started!
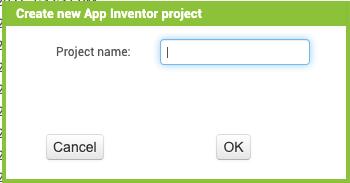
- Create a new project

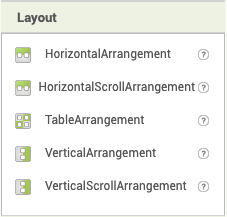
- Drag and drop 2 of your choice of layouts/arrangements

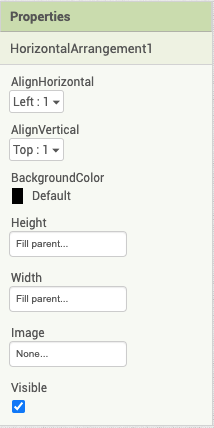
- Make the arrangements fill parent for the width and height

- Add a button to the arrangement

- Go to the ‘Block’ section

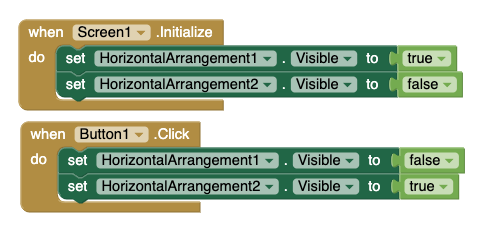
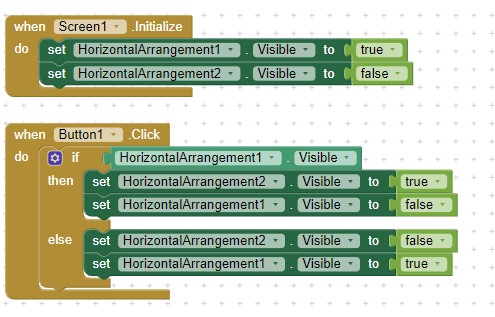
- Drag and drop these blocks

- Continue making more virtuals screens for your app
- Now you know how to use virtual screens!
I hope I was able to help you to make virtual screens in MIT App Inventor! Thank you for your time!
 .
.