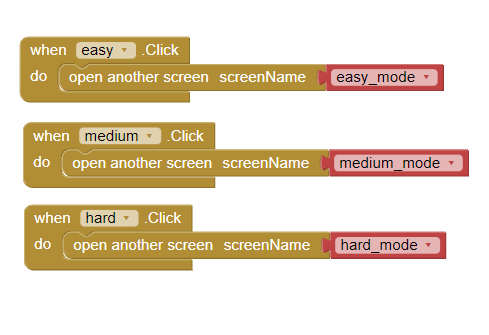
i want to create a Trivia Quiz app where the user is provided with three game mode : Easy, Medium and hard. The player selects one of the modes (which are changeable) and clicks on start new game button to go on their respective screens.
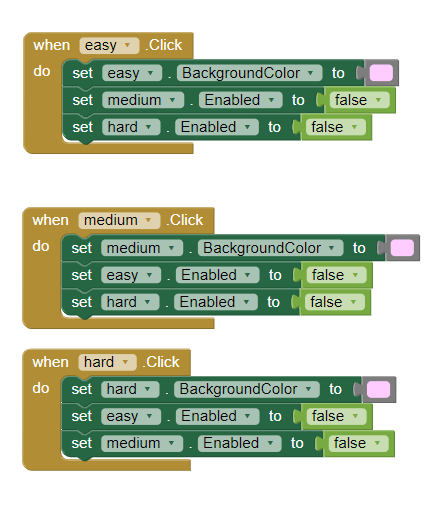
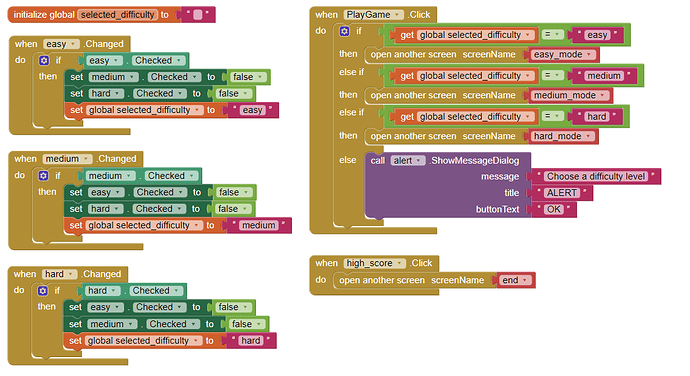
how can I make only one difficulty select at a time and then proceeds towards start new game button?
i have started this but has no idea what to do further.
anyone kindly help to solve !!
Don't bother making a new Screen, just enclose those buttons in an Arrangement, and make it invisible.
For a Trivia quiz, you can make three files
- easy.csv
- medium.csv
- hard.csv
with questions and answers, and load the file corresponding to the choice just made.
For samples, search the Gallery for Quiz.
it is in the given university scenario that you have to make a multi-screen app
i know how to switch screens  but main concern is user selecting the difficulty, they have to select one and if they want to change they can and after that clicks on start new game to start the game.
but main concern is user selecting the difficulty, they have to select one and if they want to change they can and after that clicks on start new game to start the game.
eg : player selects medium mode at first. but he/she wants to change it back to easy mode to clicks easy (after clicking easy the medium one gets deselected.) after selecting easy mode he/she clicks to start new game and ques and options arises acc to easy level difficulty
Is it okay to use separate collections of questions and answers for the three difficulties?
It's still a matter of loading a table of questions, answers, and alternatives to the same old table each time you switch difficulty.
Study how to use lists ...
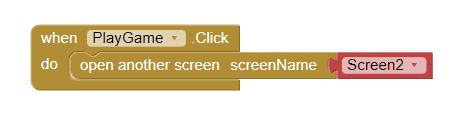
Show how you are switching screens (correctly....)


There should be a separate screen in which trivia questions are displayed one by one. When this trivia screen opens, it should load questions of the selected difficulty, following the following logic:
o If the device is currently connected to the network, questions should be loaded from
the Open Trivia Database API, as described in the API section of this document.
o If the device is not connected to the network, questions should be loaded from the
provided text files, which contain static question data retrieved from the Open Trivia
Database API.
how can we achieve this ?
You will eventually run out of memory and your app will crash. See here for a better approach:
from
App Details
The application should contain several screens to fulfill the requirements described below. You are
free to design the interfaces of your app as you like, but your solution should also meet the
requirements in a logical way. Include storyboards or sketches in your report.
Specifically, the logic requirements that must be supported in the app are as follows:
• When the application is first opened, there should be a screen that provides users with a way
to select the game difficulty (“easy”, “medium”, or “hard”); start a new game; and view high
scores.
• There should be a separate screen in which trivia questions are displayed one by one. When
this trivia screen opens, it should load questions of the selected difficulty, following the following logic:
o If the device is currently connected to the network, questions should be loaded from
the Open Trivia Database API, as described in the API section of this document.
o If the device is not connected to the network, questions should be loaded from the
provided text files, which contain static question data retrieved from the Open Trivia
Database API.
• A single question should be displayed at a time, including its category, question text, and four
possible answers (including the correct answer and three incorrect answers in a random
order). The user should be able to select one of these answers, at which point the following
should occur:
o If the selected answer is the correct answer, the user’s score is incremented by 1
point (the current score should also be visible on the trivia screen). A new question is
displayed and the process repeats.
o If the selected answer is incorrect, the user should be made aware that they selected
the wrong answer, and the correct answer should be shown.
o Once the user has answered incorrectly three times, The app should then navigate to
another screen where the user can save their score to a database, passing the
achieved score with it.
• The save score screen should have a mechanism for the user to enter their name, which
along with their score and a current date and timestamp, should be saved to a database.
Once the value is saved, the app should navigate back to the main screen.
• There should be a separate screen on which users can view the high scores by loading them
from the database and displaying in an appropriate UI component. Scores should be
presented in order from highest to lowest.
It is recommended that you visit the Open Trivia DB API link in a browser and view the JSON in a web browser to get a feel for its structure. You will see that the JSON data contains an array (results) of questions, with each question containing a range of information that describes the question, its category, correct_answer, and incorrect_answers. Your app should extract this data and load into an appropriate data structure to achieve the required functionality for this assignment.
General Requirements for Coding :
While your app should meet the functionality described above, you need to ensure that you
demonstrate the concepts we have covered in ITECH2000 so far. To achieve full marks, you will need to ensure that you have correctly made use of each of the following components, constructs or concepts somewhere in your app:
• Dictionary
• WebViewer and/or Web component
• ListView or ListPicker
• TinyDB and File
• Local and global variables
• Procedures
made the main screen showing difficulty levels and moving to respective screens.....what to do next ?
getting no help here.....?
That is not strictly true, you have had plenty of help so far....
It is your homework....
I suggest you start with a pen and paper (some of the best advice I ever got from an IT guru....)
Work out the logic, and see how it might apply to blocks (use a box diagram)
Then test it out in small (that is small) steps, ensuring each one works correctly as you progress.
how can we use one global variable (with same value in one screen) on another screen in the same app
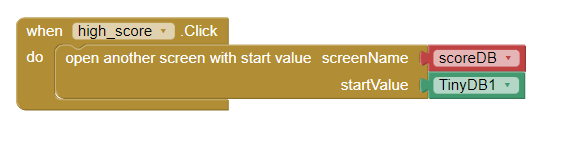
Use the tinydb (ensuring the same namespace on both screens), or send it as a start value when you switch screens (correctly)
what to pass the list name or tinydb ?
is it correct ?