How do I create separate chat rooms? I am creating a texting app and I want to (but don't know how) to create separate chat rooms. My goal is that when a user types in a chat room name, it either a) creates a new chat room that others can join (if a chat room with that name has not existed before) or b) joining an existing chat room by typing in the name of the chat they want to join. the code I am using is the same as the one in the tutorial below
These links might help https://community.appinventor.mit.edu/search?q=chat%20app may give you ideas.
What have you tried?
This might be as simple as changing the Tag
Just save your text to a different tag … this shows chat is one room. Use a different Tag to store chat#2, chat#3 and provide a way to move among the rooms (put the chat room names in a List and use a ListPicker or ListViewer to go to the room of your choice. All this should be possible with a single Screen. What you will probably need is a Label component for each ‘room’.
You will need a set of CloudDB blocks for all the Cloud controls or a way to use a variable for the Tag . Either method should work. The important part is that you need a ‘different’ set of controls to maintain each ‘room’. However, with a little ingenuity and using a variable to select/store the chat room name, you might be able to use a single set of CloudDB commponents., only changing the chat Tag as appropriate.
Why not experiment. There is not tutorial to do this. When you get stuck, share your blocks and someone should provide specific advice.
Regards,
Steve
Thank you! I really have been looking around to figure it out, and your advice helps quite a bit! I will try something like that and see if it works.
Also, how would I have the user create a new chat room by just typing a name in, and having any other user join that chat room by typing the same name into the textbox.
The first part is easy, use a TextBox and a button to create a new Tag. That will create a new room.
The second part is a little more difficult. All the chat Tags can be displayed as a List and placed in a ListPicker. Once someone does the first part, you write code to add to the List of Tags. Set a ListPicker to the TagList List of available rooms.
The CloudDB components are documented here> CloudDB
where it indicates that GetTagList() is a command to retrieve all the tags belonging to this project. The resulting list is returned in the event TagList .
I can picture exactly what you’re saying but I need help with the coding part. Can you start me off with creating new tags?
A ListViewer is not a very efficient way to manage a chat in my opinion. There are better ways to use available screen space. However your question indicated you are using Blocks from a tutorial that uses a ListViewer; so that’s the advice you get.
You can picture what ‘I’m’ saying. That is good. What part do you need help with? You didn’t show the Blocks you tried.
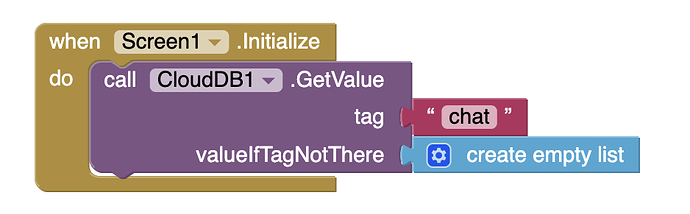
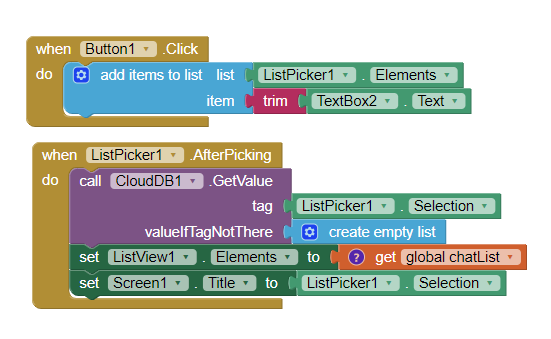
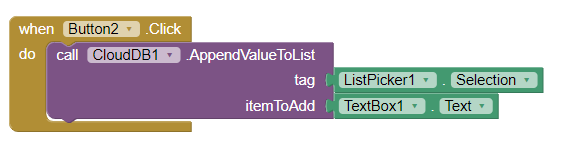
There a probably several ways you can create new Tags that are simple; this example is not simple because it shows how to create and manage the Tag content. You need something like these two Blocks to create and manage new tags.

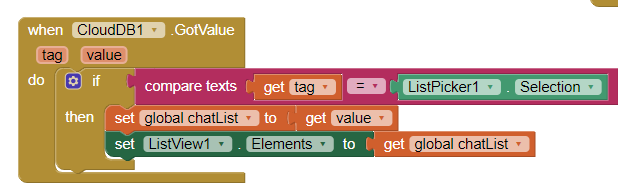
A TextBox, to type the name of the new room; a ListPicker, to select the room after it is created . This is a just a hint You need more blocks to manage the additional chat rooms. Button1 adds the name of the new chat room. When you select the name from the ListPicker, the CloudDB.GetVAlue creates the Tag for the new chat room. The ListView for that Tag will initially not have anything in it’s chats.
You need some code like this in your GotValue and DataChanged Blocks.

You need to adjust your Submit button so it can direct the chat response to the correct room (which is the ListPicker.Selection…

…and a lot more. See whether you can figure it out. 
A different developer probably would have a very different way to create the separate chat rooms.
Experiment, try something and let us know what you can come up with. If you get into difficulty, someone will provide specific advice.
Does the above technique work. Certainly tested and it works but I am not building your app. You are.
Can you also share a picture of the designer part of this code please. It will be help in understanding the concept of both the buttons you displayed in your code.
Thank You.
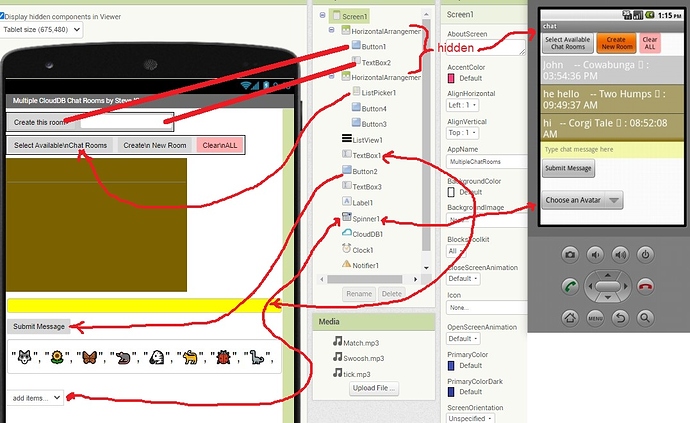
...in the Designer and on an emulator these are the controls associated with the above Blocks
and this link shows the same app on a device Chat app message style might be helpful.
The Button1 and Textbox2 are 'hidden' within an arrangement that is normally invisible until the Button4 (Create New Room) is used to toggle HorizontalArrangment visible/hidden.
You might do something similar with your chat app. Hope this is useful.
hello.
if possible, please send me the complete part of the code and design. 
Hi Steve JG
Did you made this App complete. I would really love to see and if possible getting the code
No. I went on to code something a bit different.
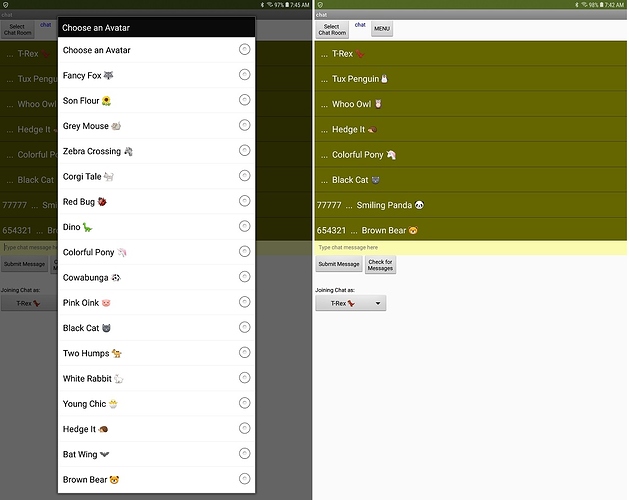
If you are looking for how to display the emoji, this might help
works in the example chat app
on an Android 8.1 tablet and displays in a Spinner (to the left) and a ListViewer (to the right)
using the following text script:
Choose an Avatar,Fancy Fox ![]() , Son Flour
, Son Flour ![]() , Grey Mouse
, Grey Mouse ![]() , Zebra Crossing
, Zebra Crossing ![]() , Corgi Tale
, Corgi Tale ![]() , Red Bug
, Red Bug ![]() , Dino
, Dino ![]() , Colorful Pony
, Colorful Pony ![]() , Cowabunga
, Cowabunga ![]() , Pink Oink
, Pink Oink ![]() , Black Cat
, Black Cat ![]() , Two Humps
, Two Humps ![]() , White Rabbit
, White Rabbit ![]() , Young Chic
, Young Chic ![]() , Hedge It
, Hedge It ![]() , Bat Wing
, Bat Wing ![]() , Brown Bear
, Brown Bear ![]() , Smiling Panda
, Smiling Panda ![]() , Track Me
, Track Me ![]() , Whoo Owl
, Whoo Owl ![]() , Lion Around
, Lion Around ![]() , Tux Penguin:penguin:, Green Frog
, Tux Penguin:penguin:, Green Frog ![]() , T-Rex
, T-Rex ![]() , Cricket Chirp
, Cricket Chirp ![]()
Perhaps knowing this will help you. Typing : ) does not display ![]() but copying and pasting the emoji using the keyboard emoji characters works . Try using an emoji keyboard character; the emoji symbols does not necessarily work. All the symbols you see display in my Android 8.1 but only a few display in my 4.2.2 cell phone.
but copying and pasting the emoji using the keyboard emoji characters works . Try using an emoji keyboard character; the emoji symbols does not necessarily work. All the symbols you see display in my Android 8.1 but only a few display in my 4.2.2 cell phone.
Simply when you send your chat message, attach an emoji to the rest of the text and you will display the chat text along with the emoji.
You might find this example (with aia) interesting
or
that contains a way to chat with another player