Roll Six  and Share the Roll using a CloudDB
and Share the Roll using a CloudDB
Do you play board games or just like dice? One app can roll six dice or one die at a time. The other uses a CloudDB to share your 'roll' with others.
 Roll Six
Roll Six
Roll Six is a dice rolling 'engine' using only Blocks. The code is usable stand alone or as a part of your own game.
The dice 'rolling' code and display is simplified in part by using appropriate 'names' for each die face. The app uses two sets of dice, one white, one red. The white dice set die images are named for the number of pips on the dice face; 1.png, 2.png etc. The red set is similar; 1.jpg, 2.png etc. The naming the dice images using their pip counts as the name simplified the logic to call a particular die to display.
The app can "count" the total dice pips and display the number and/or the app can "announce" the dice roll result using TextToSpeech.
Roll Six uses:
- two sets of die images; a set using png files, the other jpg stored in Media (12 images)
- a Procedure that adds the results of the dice roll pips
- TextToSpeech to vocalize the roll results
- the Any component Image component
- Math blocks to provide random dice rolls
- a Notifier control
- a Switch to control app response (Announce the roll)
- a Sound component to provide rolling dice sound (roll2.mp3 a mp3 of 2 dice rolling.
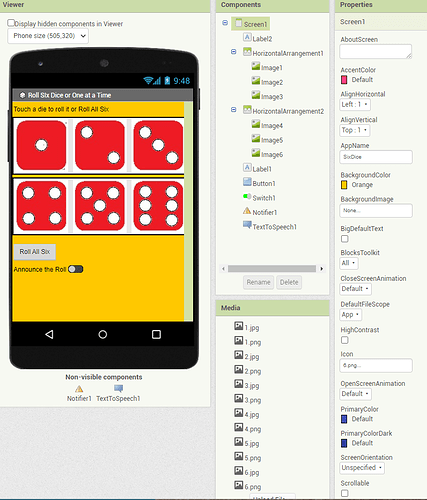
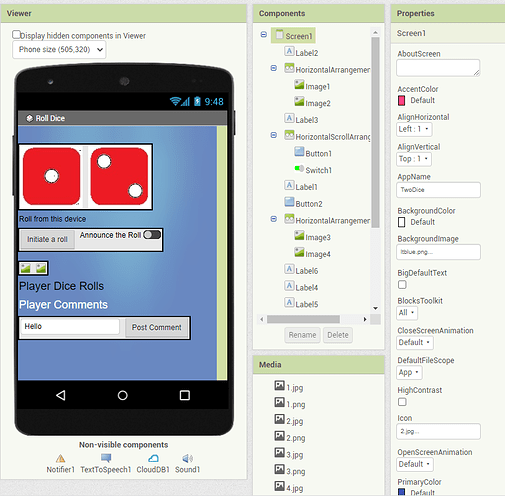
The Designer
**
**
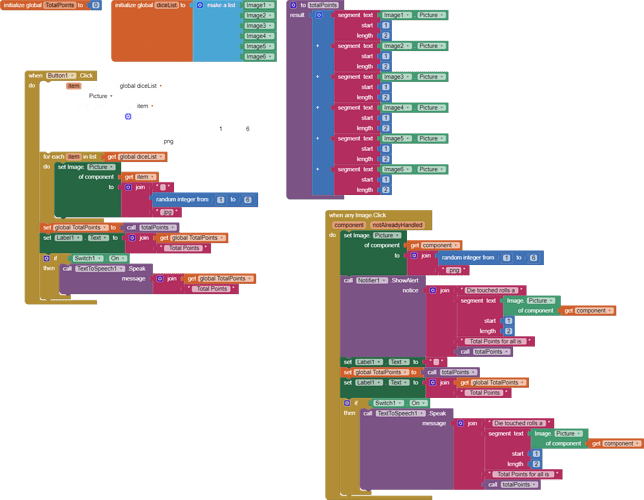
The Blocks
The app example aia
sixDice.aia (76.0 KB)
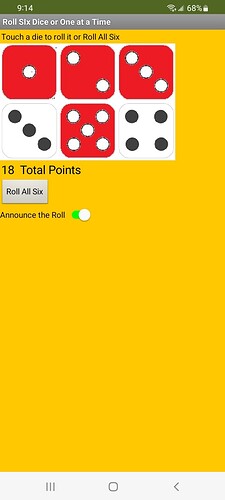
Touch one of the six die images to 'roll' that die and display the result of the roll in a notification. It also updates the total pips count for all six dice.
The Roll All Six dice Button gives the result of the roll of all six dice.
Turn on or off the audio with the Switch (Announce the roll)
Enhancements for you to code:
- make the app screen pretty
- add a TinyDB to save options.
- use a SpeechRecognizer to roll all six dice on command or one at a time. Possible code at HOW TO: Program the native SpeechRecognizer for Continuous Dictation and to do things
- make a game using the roll dice 'engine'
- adapt the app to roll 12 sided dice etc.
- report the number of pips on each die individually in a Table or List.
 Share the Roll
Share the Roll
Share the Roll is an adaptation of RollSix to roll two dice and share the results. The app shares the results of the dice roll with others that have the app.
A minimum of two Android devices are needed to fully test the app. Install the app on two devices or store it on one device and use it with Companion in live development mode on the other device.
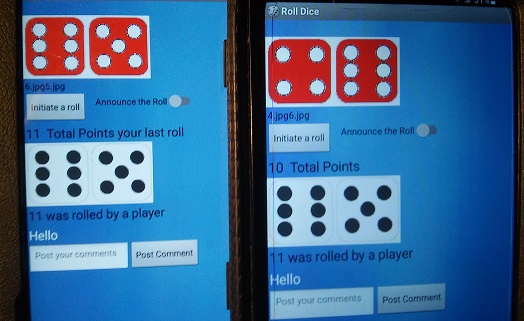
What is rolled on any device is mirrored on all the other devices using the white dice set.

The device on the left rolls using Initiate a roll; its roll shows on the device and the other device. The device's roll is shown on the left device red dice; the other devices previous roll is shown on the red dice. The red dice display will not change unless that device is used to roll. 
How To Use
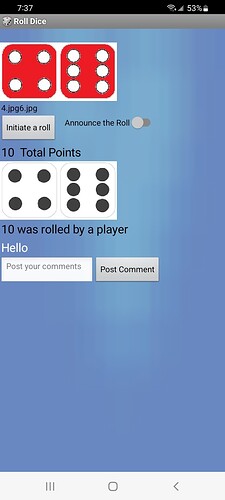
When the app is open on two or more devices, users share the images and total number of pips of the dice roll in real time. When one user touches the Initiate a roll Button, all users see the results in near real time.
If the Announce the Roll is turned on; the app uses TextToSpeech to announce the roll's results (total pips count of the two dice).
A participant can send everyone a message using the Post comment Button if they type a message in the TextBox.
Design
The results of the most recent dice roll initiated by any user in the 'network' of users is saved in the global variable currentDiceRolled.
All dice images are contained in the app. No images are stored in the CloudDB however the image could be. CloudDB allows direct storage of small images.
Presently two CloudDB tags are used; one Tag to store the dice information (diceRoll); the other stores the most recent comment made by any one user (text).
Designer
The example aia file
twoDice2.aia (71.6 KB)
For you to do
-
write code to announce participants when they enable their app to indicate they are available in the network.
-
attach a 'flag' to indicate which user posted a dice roll when the results are displayed. Use Label6. Possible ways to manage current user are discussed in Social Distancing ... a CloudDB / Location Marker Tutorial. This app uses Tags to identify various 'users/posters' in a chat app.
-
code is provided in the aia, but not enabled, to roll one die at a time. Enable the grayed out Blocks and try it out.
-
make/adapt this demonstration into your own game.
Tested
The app was tested on Android 4.2 and 11 cell phones and an Android 8.1 tablet. Will it run in the present emulator? I do not know.
I hope you find these two code examples useful. 
Regards,
Steve