Adding animations to apps made with App Inventor had never been an easy task. Also, there's nothing out there, like an extension, which would make it possible. That's why I thought of creating Phase, my first extension. 
Introducing Phase
Phase is a powerful yet easy-to-use animation extension. It makes it possible to animate any View/UI component on the screen. So, no matter if it's a simple label or a vertical arrangement containing a complex group of components, Phase has got them all covered!

Blocks
Phase features a lot of 15 primary blocks. Most of these blocks are self-explanatory, but in case you need to learn more, you can hover over them in the blocks editor to see their documentation.
-
Events
AnimationStartsAnimationEndsAnimationCancelledAnimationPausedAnimationResumed
-
Methods
AnimateComponentAnimationCancelled2-
CancelandCancelAll -
PauseandPauseAll -
ResumeandResumeAll -
IsRunningandIsPaused
-
And 68 animation techniques with which Phase should animate the given component. As of now, there are 63 techniques, subcategorized into 8 categories as follows:
| Category | Available techniques |
|---|---|
| Attention |
Flash , Pulse , RubberBand , Shake , Swing , Wobble , Bounce , Tada , StandUp , Wave
|
| Special |
Hinge , RollIn , RollOut , Landing , TakingOff , DropOut
|
| Bounce |
BounceIn , BounceInDown, BounceInLeft , BounceInRight, BounceInUp
|
| Fade |
FadeIn, FadeInUp, FadeInDown , FadeInLeft, FadeInRight, FadeOut, FadeOutDown, FadeOutLeft, FadeOutRight, FadeOutUp
|
| Flip |
FlipInX , FlipInY, FlipOutX , FlipOutY
|
| Rotate |
RotateIn , RotateInDownLeft , RotateInDownRight , RotateInUpLeft , RotateInUpRight, RotateOut , RotateOutDownLeft , RotateOutDownRight , RotateOutUpLeft , RotateOutUpRight
|
| Slide |
SlideInLeft , SlideInRight , SlideInUp , SlideInDown, SlideOutLeft , SlideOutRight , SlideOutUp , SlideOutDown
|
| Zoom |
ZoomIn, ZoomInDown, ZoomInLeft, ZoomInRight, ZoomInUp, ZoomOut, ZoomOutDown, ZoomOutLeft, ZoomOutRight, ZoomOutUp
|
How To
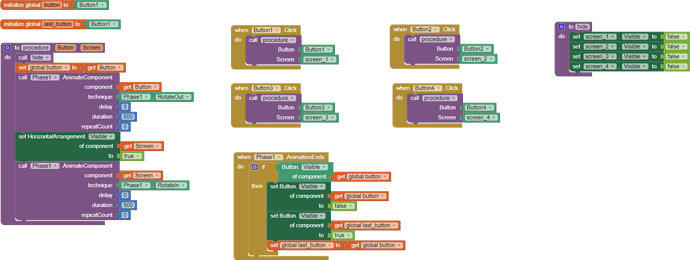
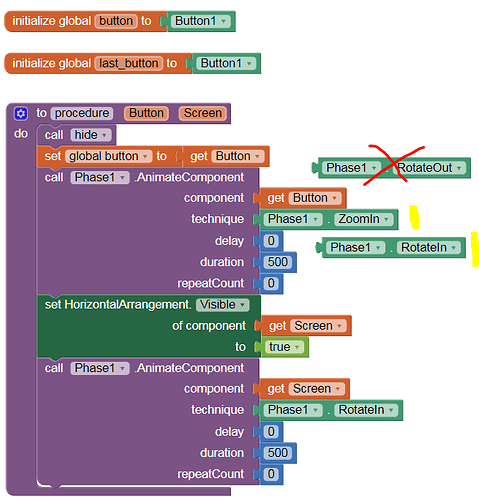
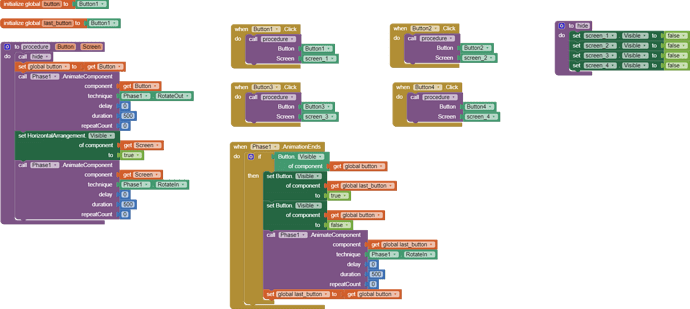
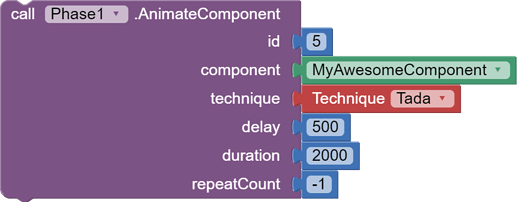
To animate any component, just call the AnimateComponent method and pass the required parameters.
| Param | Info |
|---|---|
id |
int: Used to uniquely identify the animations. |
component |
AndroidViewComponent: The component that needs to be animated. Specify the component by attaching this |
technique |
String: The technique with which the specified component should be animated. For example: |
delay |
int: Amount of time after which animation should start (in milliseconds). |
duration |
int: Amount of time it should take to complete one set of animation (in milliseconds). In simple language, it specifies how slow the animation should be. |
repeatCount |
int: Number of times Phase should animate the given component. 0 if you don't want to repeat the animation at all or -1 if you want it to animate for an infinite amount of time. |
In case you want to cancel the current animation, call the Cancel method.
Thanks
A huge thanks go to Vishwas for the sources of his ExtraComponents extension and his help. A big shout-out to all the beta testers too! 
Demo
Here is a demo app showing all the available animation types:
APK: Google Drive
AIA: PhaseDemo (1).aia (104.9 KB)
Download (v3.1)
AIX: Google Drive
Let me know if you find any bugs/errors. Also, I'm open to suggestions and feature requests. 😄



 ) update!
) update!






 Caution : This version of Phase might break the renamed event blocks if you have used them in your existing projects. To get this resolved, just replace the old blocks with new ones and you are good to go.
Caution : This version of Phase might break the renamed event blocks if you have used them in your existing projects. To get this resolved, just replace the old blocks with new ones and you are good to go.