Get more info here.
![]() Introduction
Introduction
This is an open source version of the patial [Free] Animation Maker - Simply Animates Magic extension. If there are open source extensions that does the same thing, it's OK.
Referenced from Stack Overflow answer.
![]() Package name: com.gordonlu.fadeanimation.FadeAnimation.aix
Package name: com.gordonlu.fadeanimation.FadeAnimation.aix
![]() Version: 2
Version: 2
![]() Release date: 2022-03-15T12:30:00Z
Release date: 2022-03-15T12:30:00Z
![]() Documentation
Documentation
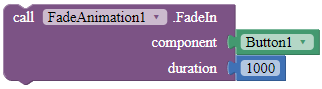
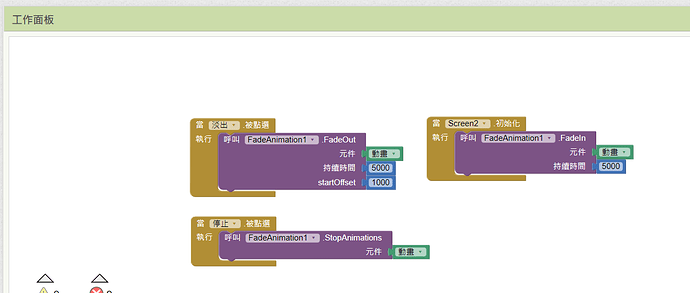
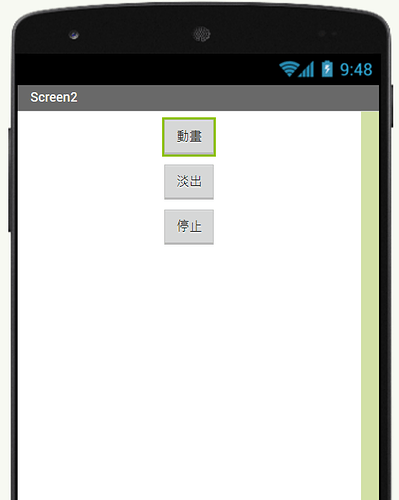
FadeIn
Applies fade-in animation for the given component.
Parameters: component = component, duration = number (int)
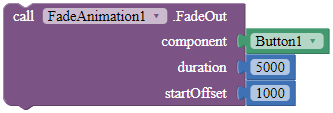
FadeOut
Applies fade-out animation for the given component.
Parameters: component = component, duration = number (int), startOffset = number (int)
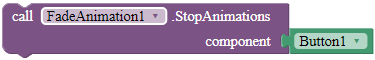
StopAnimations
Stops all of the animation applied to the given component.
Parameters: component = component
![]() Downloads
Downloads
AIX:
com.gordonlu.fadeanimation.aix (6.5 KB)
![]() Source code
Source code
Here is the official GitHub repo.
![]() Rate my extension!
Rate my extension! ![]()
- Good extension!
- Bad extension.
Made with Niotron IDE.
Kindly ![]() PM me if you have any questions! Also, if you like my extension, please
PM me if you have any questions! Also, if you like my extension, please ![]() like it! It takes some effort for me to make it...
like it! It takes some effort for me to make it...
Votes and likes tell me the general user feedback of my extension. If you read this extension, please take 20 seconds to drop by and give a vote / like!
If you have any features that you want to add and you know the code, PM me or directly reply below using the ![]() button.
button.
Gordon Lu