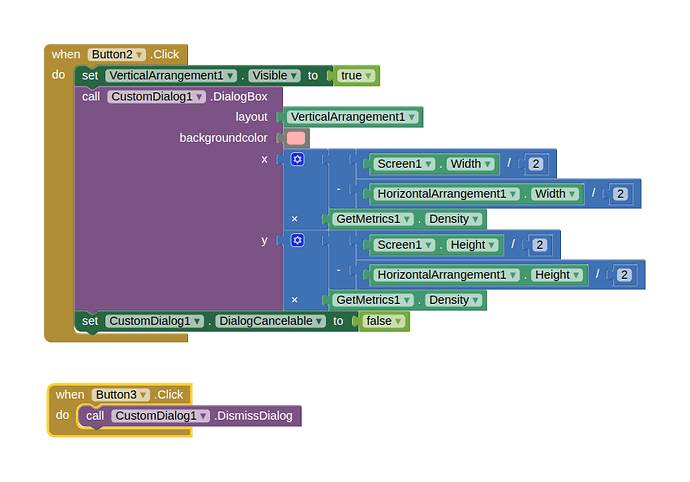
Hi, I'm facing a problem with this extension. Whenever I disable the DialogCancelable property in the designer or in the blocks I get the following error "Error from Companion: Attempt to invoke virtual method 'void android.app.Dialog.setCancelable(boolean)' on a null object reference". And when I try it with the app installed it crashes. But if the property if set to true, no error comes up. Someone knows what might be the problem?
Have you actually created dialog before setting property?
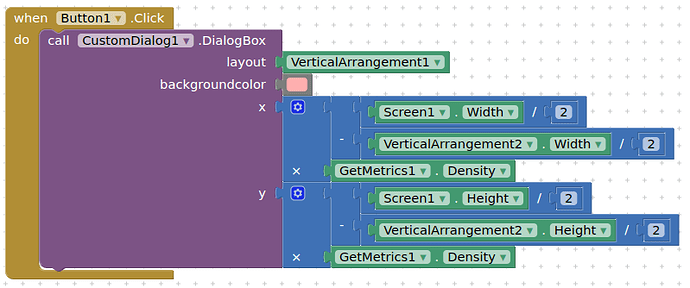
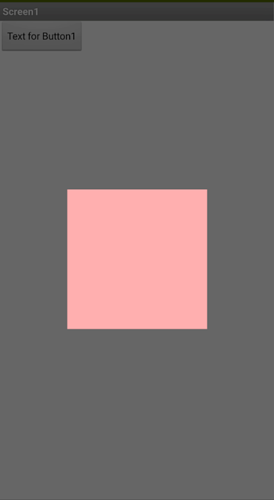
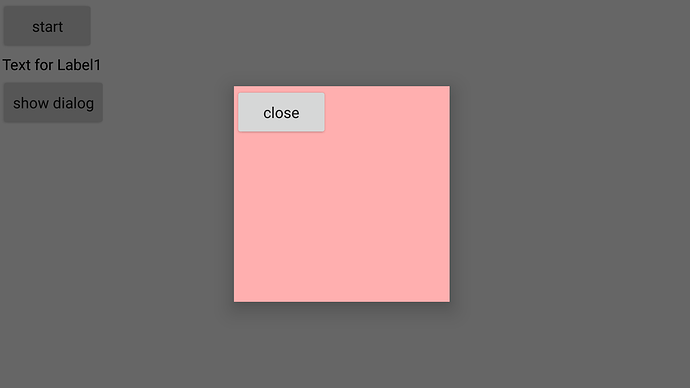
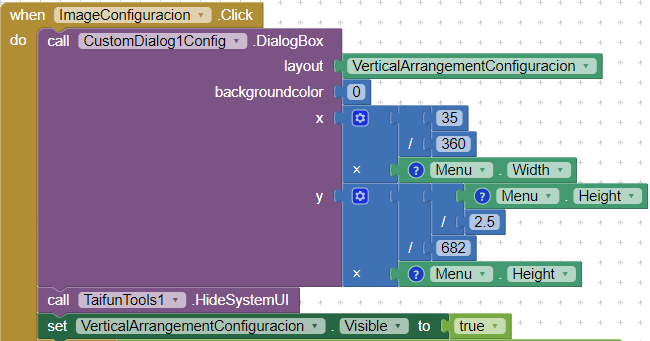
Yes,that works right. Here one of the dialogs I created:

EDIT: Now I placed the DialogCancelable property after those blocks and it seems to work, at least on the companion. So, setting the property from the designer is what doesn't work well, am I rigth?
This extension is great, but I have some problems
- If there was a way to set the length and breadth
- When I start the extension, it comes in the top right corner of the screen. I don't want tha to happen.
3.If the extension basicly appears in the middle of the screen
If you can add problem 1 and 3 and help me with 2, I would be grateful
Regards,
RR Media
Dialog size may be based upon what you put inside the outer component, if you set sizes for the inner components.
Positioning you are provided with x,y parameters for placement from the top left right of the screen.
These may be in dp, and will therefore be device dependent. You can use Taifun's Tools extension to get the density of the device and therefore more accurately place your dialog.
After testing is seems that the dialog starts off in the centre (try using Screen1.width and Screen1.height for x and y) - but this behaviour is not consistent.
You may want to look at:
- Dialog Any Thing Extension by Zhangzqs
Let suppose VIEW = Arrangment you want to use as a dialog.
If X and Y is top left edge's coordinates,
X = (Screen.Width - VIEW.Width)/2
Y = (Screen.Height - VIEW.Height)/2
does anyone actually have a solution for centering this?
nice great extension , thank you
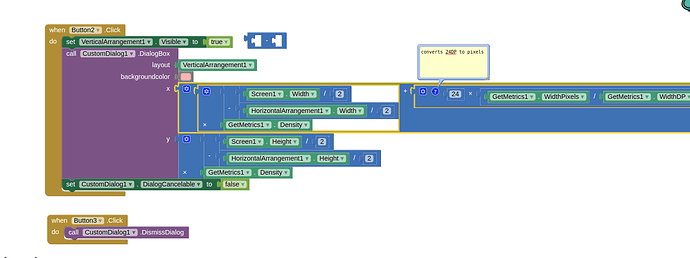
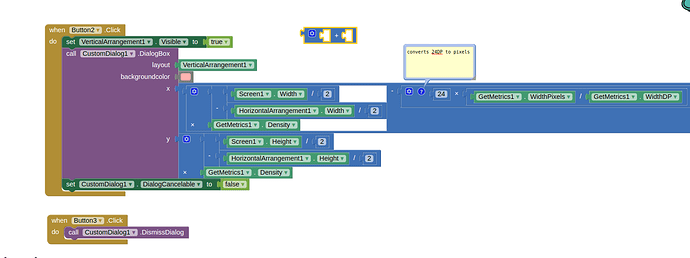
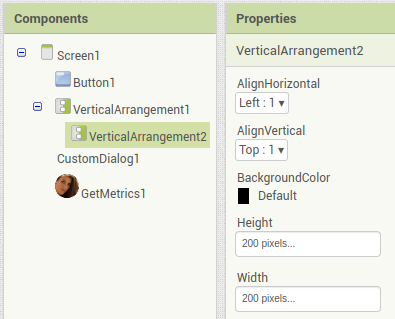
To centre, you will need to add an extension that returns the density of the device. Here I use @Anke 's GetMetrics extension
I then set a VA to the dialog extension, and inserted another VA with pixel dimensions inside that (200x200)

ok thanks, does it matter what sizing VA1 is? 100% x 100%?
also does the second one have to be in pixels? can I not use percent as well?
Sizing seems to be set the the inner VA
Why not try with percentages/automatic/fillparent and see what happens, and report your findings.
So oddly enough this isn't working for me.
I copied the code into a blank screen and I'm still getting the same issue that originally led me to this forum
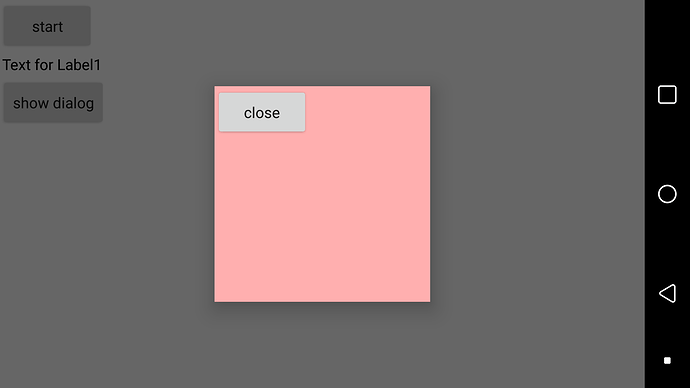
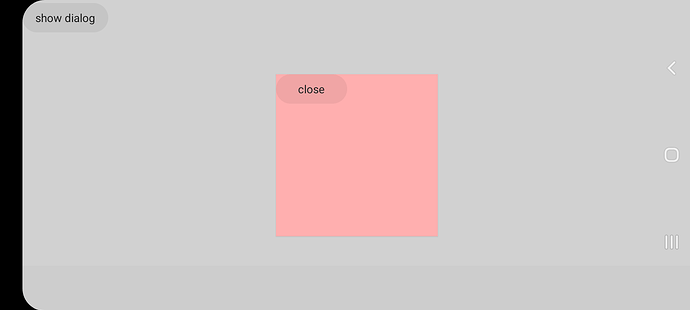
When I lock show the Navigation bar at the bottom, it seems to be centered:
my app is a fullscreen game so I can't have the nav bar on the side.
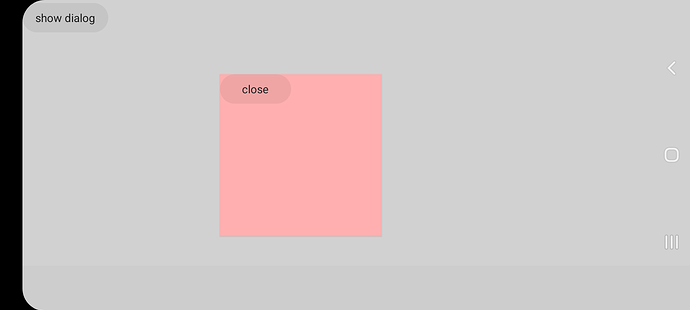
But when I hide it with TaifunTools.hideSystemUI(), it makes the modal uncentered
So this is annoying, but I figured its "ok since my app will always have the Nav Bar hidden, I can just move the modal over have the width of the Nav Bar (add 24 DP to the x param)"
And it works, on the first phone... (LG G5)
but now when I do the same thing on my Samsung Galaxy A42 5G:
now it seems I need to subtract 24DP from the X coord:
but obviously what works for one is wildly off center for the other.
So how do I center it on the physical screen? Is there another variable that I can get from the GetMetrics Ext that wont be relative to the Nav Bar? Or Is there a way that I can tell which type of display I have so this works right?
ok so for anyone else who's dealing with this headache, here's what finally solved my issue:
1: Don't use this extension at all, it doesn't give you the control you need and is actually just a lot more complicated than the solution below. Also it does weird things to the scaling and doesn't consistently work.
2: Make a full screen Modal container with a transparent background, and within it, the modal box that contains whatever you want to pop up on screen, can be anything. Then make sure the modal box is aligned to the center of the modal Container. position the modal Container under the main layout where your app activity is.
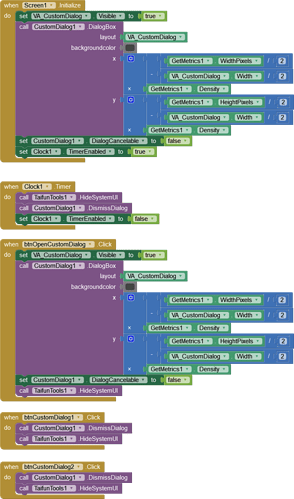
3: Use the extension below:
4: after hiding the System UI Bar on screen init, set the width and height of the modal container to the dimensions of the actual screen (50DP more than what the screen width will return). You can also get the actual width from an element that is set to fill the screen component. For example, my screen width block returns 775 when the width of an element inside of it returns 825. Do this for height to because some tablets will move the System UI to the bottom of the screen in Landscape mode.
5: Then, in the same screen init block, use the setMargin method to give the modal Container a negative top margin. this should cause it to become overlayed over the components above it.
6: As default, set the modal Container to invisible. Then, when you want it to appear, just set it visible. Will be centered every time, no matter if the System UI is there or not.
I also added some in and out animations with this extension to make the open and close look a bit smoother:
In actuality this is actually just a super simple way of doing this but if you want to see a working example just lmk.
This is the one which works perfect for me and i use it in all projects.
Alpha Dialog:
But the Alpha Dialog extension can only be used on kodular, right?
No, it worked on App Inventor and was largely successful for me in my apps.
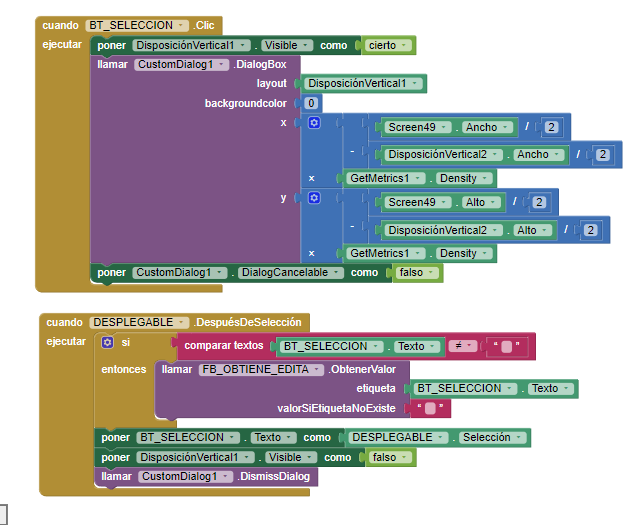
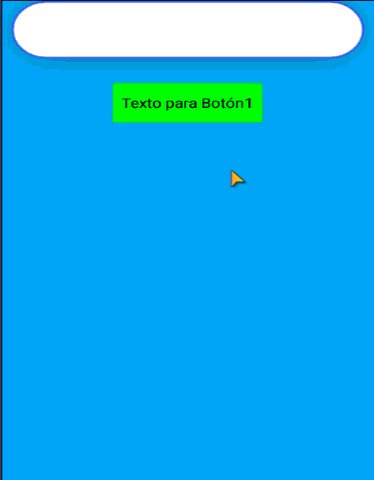
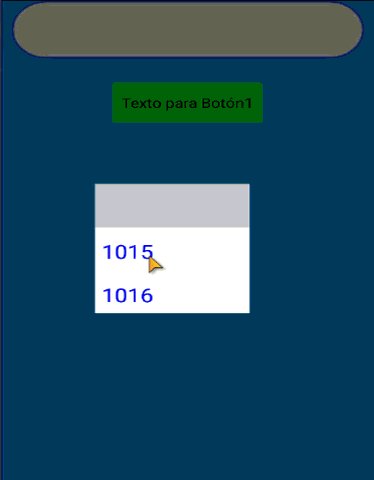
because in the first selection it is located in the established place and in the second selection in another location

why Custom Dialog extension doesn't fill parents?