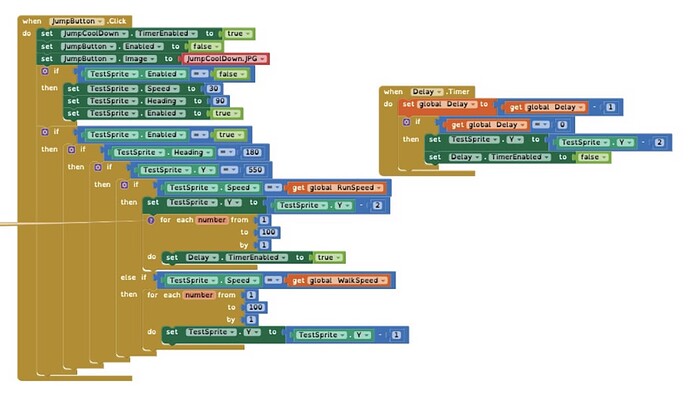
I’m gonna be honest, I’m new to MIT, would animating the sprite which is just a red circle until I get a proper player model make the jump work better than making the heading and speed change, or should I make the sprites Y go up in a loop or every let’s say 0.001 seconds until it’s Y hits 450 the call it’s Y to decrease.
The ball works like a Sprite except you can use the center coordinates of the ball. When you use a sprite, the app 'thinks' the coordinates of the sprite is the coordinates of the top left corner. You need to consider that when programming sprite behavior. You can compensate for the fact you don't have use of the sprite's center unless you provide code to shift the left corner by realizing its center is 1/2 the width of the sprite and 1/2 the height .
There probably are several ways to make a sprite 'jump'.
To make the sprite go up and down you can use the ball.MoveTo a point yNow to yNow-number of pixels you want to jump. x can stay the same or be used to move the jumper to the right or left by adding or subtracting the number of pixels to move laterally. You might also use a Clock to cycle the action.
To get the effect you want you will need to experiment. Your idea might work. Why not try it? ![]()
Thank you, I’ll try that out.
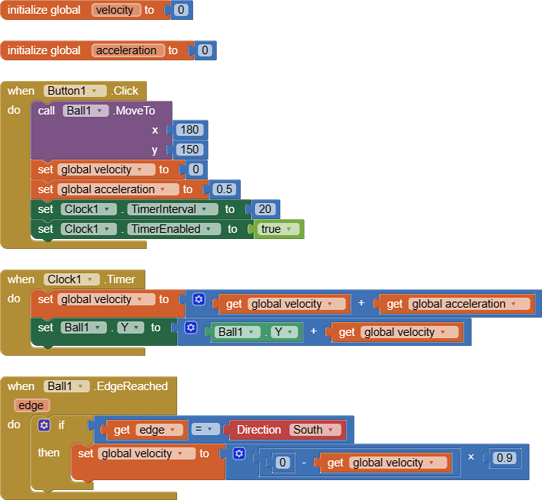
Try this very simple example and experiment with it too.
jumpOnCanvas.aia (2.0 KB)
It will work in the emulator.
I’m making a 2d game which I want the jump to feel like super smash bros jump or brawhalla jump, I don’t know why it doesn’t work or how to make it look good when it does work
You can't loop to wait.
Here is a relevant project from the defunct Scott Ferguson graphics library:
https://groups.google.com/g/app-inventor-developers-library/c/aPctM06_Kuo
GravityExercise.aia (4.4 KB)
(My attempts at flinging with a trackball were mostly futile, but I got a bounce or two out of it.)
(added to FAQ)
I don’t understand why the jump code doesn’t work when the player is moving, the timer interval is 10 so it goes up smoothly, or is there a better way to code it and keep player control.

Please stop creating new topics, post in this topic when you have a new question about the same topic!
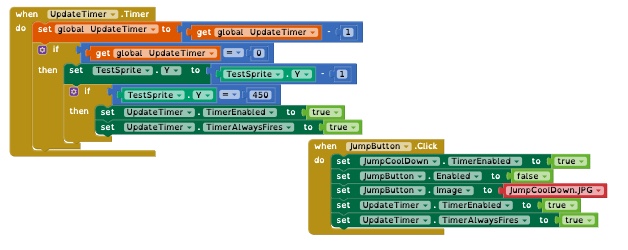
Your two tests (0 and 450) are paper thin.
If you replace them with UpdateTimer >= 0
that would give Y more chance to change.
I don't see the point of enabling a Timer in that Timer event.
How would you reach that code if the Timer was not enabled already?
perhaps this is a solution I’m making a 2D platformer (How do you make a Ball or Sprite 'jump'?) - #7 by SteveJG .
Thanks for that, I had that as my jump code for a while but it doesn’t feel natural it’s just teleporting, would there be a way using a timer that I can make the character move up let’s say 1 pixel with a time interval of 10? Would I have to do it a different way?
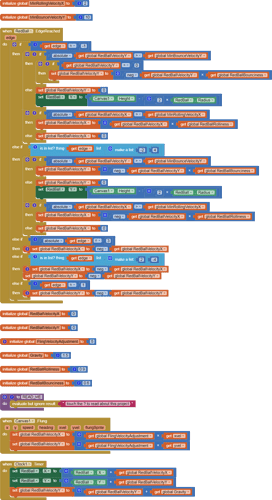
I’ve seen in unity tutorials people coding gravity and people recommending gravity code to make physics in my 2d platformer I’m coding. Does anyone have any idea how I could go about coding gravity without chang8ng the sprites heading and giving the player as much movement control as possible. (preferably like brawhalla or super smash bros movement)
This is second warning :
Keep the same topic in same thread, or it will be considered as spamming the community.
I’m so sorry, I’m new to the community, would you please explain how I would do that
TimeInterval of 10 ms? Not really practical with App Inventor's slow graphics. 300 ms is ave. duration of an eyeblink. You would make your device cpu cry. Regarding ' doesn’t feel natural it’s just teleporting,' .. how should the ball jump naturally. Provide an example.
Perhaps, App Inventor's graphics are not designed for fast action games. Try a compiler that is.
designed for fast action
If you are determined to use a slow graphics compiler, see the posts by Scott Ferguson, probably the pre eminent coder for AI game graphics.
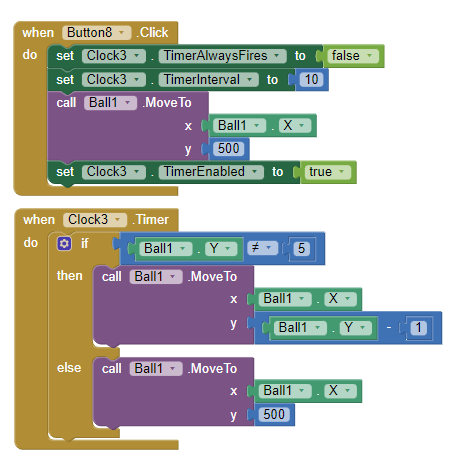
Here is one way. Depending on your Canvas y , and screen resolution, this can happen slowly or fast as the Clock cycles the pixels.

, the ball jumps, reaches a y value at the top of the screen, then falls immediately. You can code it to do anything else you want:
- it can increment x at the same time it moves upward if you code it to.
- look for a collision with a sprite and then do something dramatic randomly or at once.
- randomly jump to the max or an intermediate position of the y axis
- make it jump 'faster' by increasing the pixel increment from 1 to 2 or 3 etc.
- use accelerometer to change the trajectory of the jump on the fly (or just add a button to increase x each time it is pressed.
- etc.
I don’t think you know how much that helps, thank you so much
May I also ask what the moving the balls Y to 500 is doing, or would I make the number the bottom of the canvas where the player is on being 550?