This is a republishing of this post
https://groups.google.com/g/app-inventor-developers-library/c/CxnS_HxaaYA
from the defunct Scott Ferguson App Inventors Deveopers Library
in response to a recent request.
Scott uses the term Easing to refer to Clock-driven animation of a change in the value of a variable over time.

EasingDemo.aia (121.4 KB)
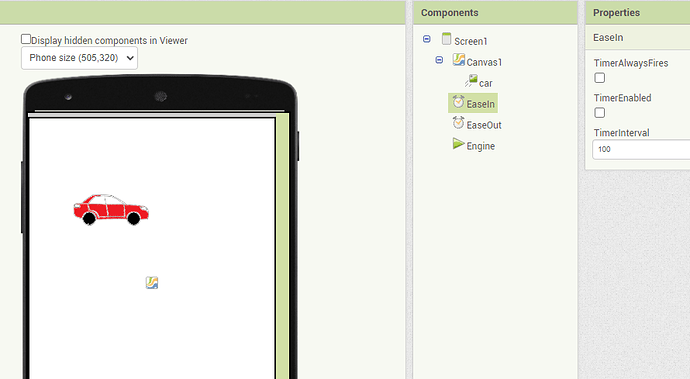
Designer:
About:
See the examples in this project which use the easing javascript functions from this Github page:
Simple Easing Functions in Javascript - see https://github.com/gre/bezier-easing · GitHub
The output from an easing function is usually in the range 0..1
That value can then be multiplied by some other value to adjust sizes, positions, colors, etc. of objects.If you only use one specific easing method you could pull it's blocks out of the Easing procedure with result.
If it does not contain a method you want to use, find it's math equivalent on the web then add it to the Easing procedure.
If you don't want to type a name for a method you could easily modify the procedure to use a number instead.Happy Inventing!
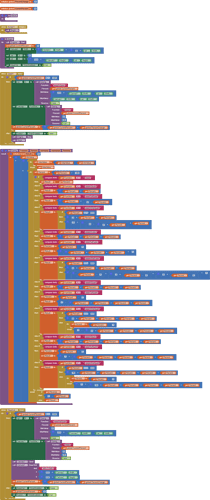
Blocks: