show your blocks please

it looks fine for me. What have you got? not showing any thing? any error message?
index 6, size 6
You should mention this in your first post.
And this error also talked aobut in previous posts.
You need to update to a new version of this extension.
and how?
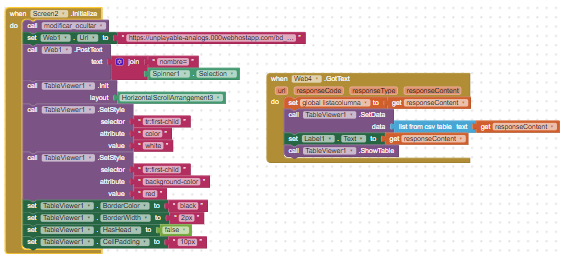
initialize global data to empty list;
when web.gotresponse {
set data to (list from csv table (responsecontent));
...show your data on table...
}
when tableviewer.click{
set label1.text to (select list item (data, row))
}
done.
and i deprecated ShowTable again. it seems that nobody like to use it.
Great work !
Comments / Observations on V4
You have done something clever, because the table no longer scrolls back to the top when setting a style on table click 
ScrollTo works well for both thead true and false, even if you just use a number instead of row.
I note that you have removed the source code property ?
Your extension now falls into my most excellent category 
(I like playing with css)
how ever, i find one issue: when head is fixed on top, after scrollto some row, it's covered by head.
sourcecode is removed by accident, I will add it back.
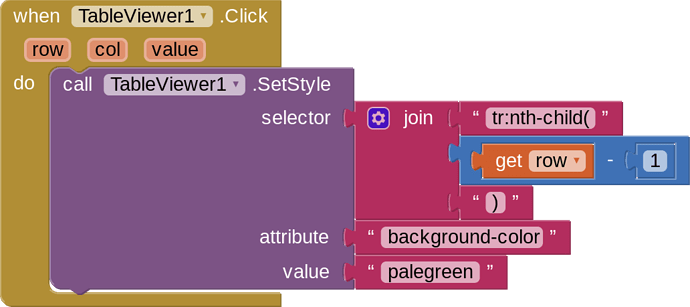
SImply a case of row -1 again I suppose....
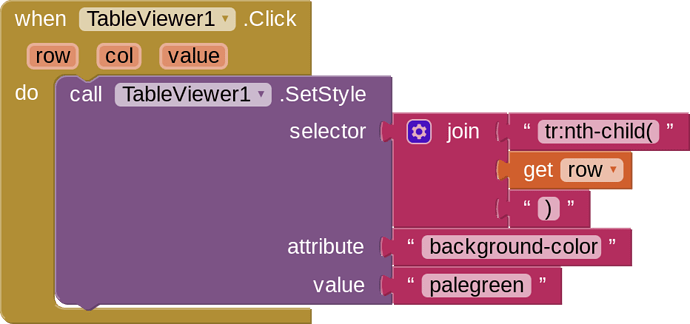
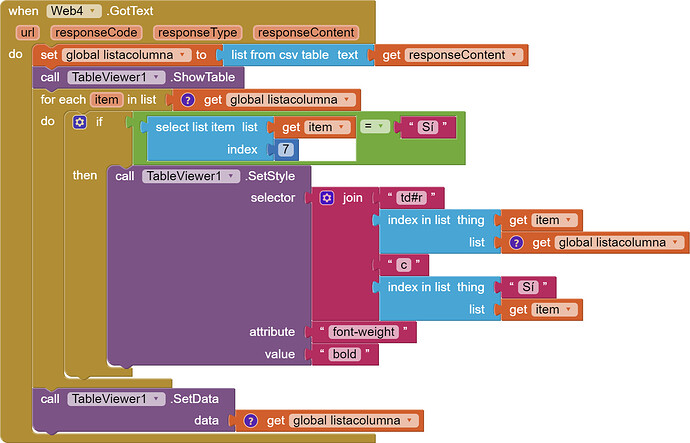
how can you set the whole row in the set style?
but how can I do it with this example, so to speak, that if it says 'yes', the whole row becomes bold
Use my example:
tr:nth-child(row)
or with thead = true
tr:nth-child(row - 1)
brilliant. I did not expect that.
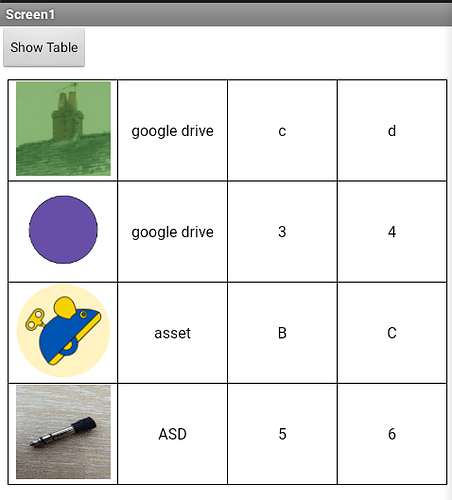
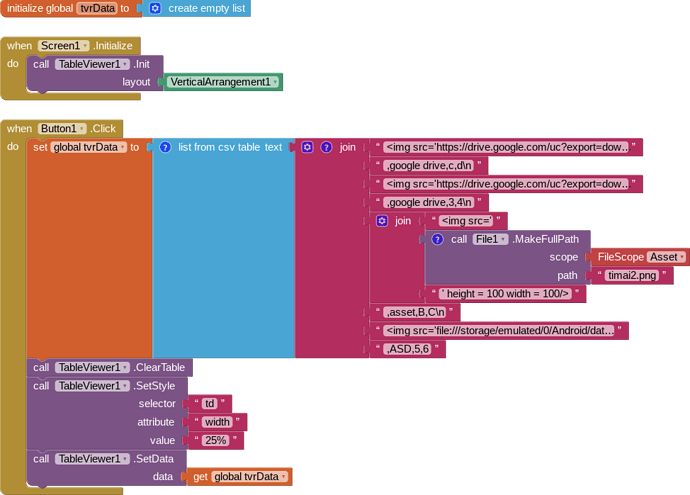
image from web/asset/asd all working.
and other tags like div, input, even javascript should also work.
The input tag would be good, but would need javascript in order to return a value?
Could you suggest an example of how this might work ?