Yes, because the idea later is to transfer it to excel and do the percentages.
As for the distribution, I have done it with the tabular layout.
...you can do that in the App.
Yeah but I don't know the blocks to do the percentages or sent 1 or 0 to a list with the TinyDB
I'll put together a rough example
Okay thanks
To record full detail like this, you would need to store data play by play, and sum them up when you want scores.
Here is one sample TinyDB setup for this:
Use one NameSpace per game, to keep the games separate from each other. Encode the game identification (AI2GrandFinaleAug2022) in the NameSpace value, and keep track of all the NameSpace values in a separate list in the TinyDB1 NameSpace under a tag like 'NAMESPACES'.
As each event occurs, do a TinyDB add into the current NameSpace, under a tag built from Clock1.SystemTime, either formatted as yyyyMMddhhmmss or as SysemTime. Either is okay, as long as the tag grows in value as time passes.
An event could be stored as either a list or dictionary, with these parts:
- team name
- player name
- points (+/-) for this event
- event type
Note how I left out the time in the value, since it is already in the tag.
Use the TinyDB GetTagList block to get a list of all the tags, and extract values in a loop into a five column table when you want to start accumulating statistics.
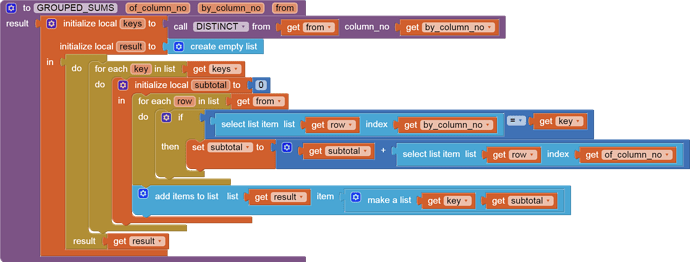
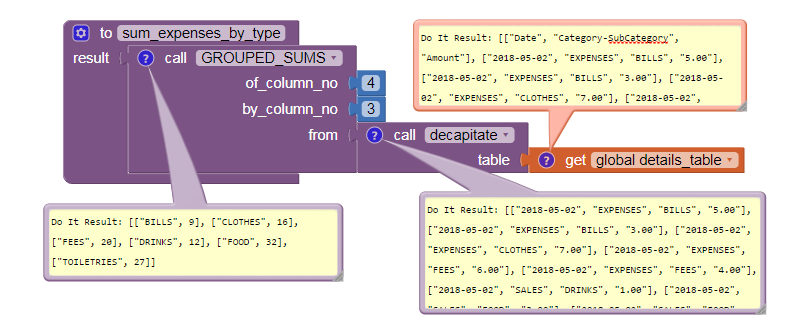
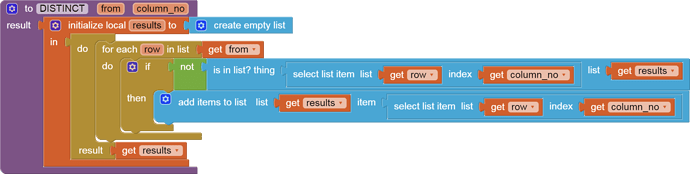
Here is a draggable value procedure you can use to take grouped sums ...
group_sum.aia (7.6 KB)
I left out the value procedure you would need to build to loop through a TagList and build a 5 column table (timestamp, team, player, point, event type) from a TinyDB game.
I've done my chronometer with mmssSS.
However, i'll try this you have sent to me but my knowledge in AppInventor it's so basic so it's quite difficult.
Okay I'll read it
Hi Carles
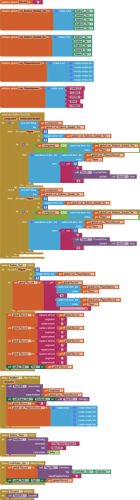
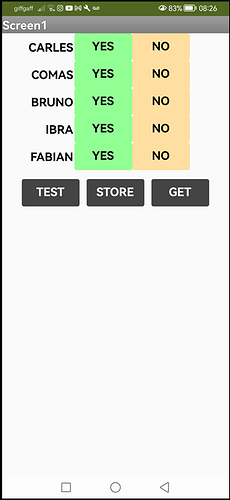
See if you can get your head round this example (Test on your phone via the Companion).
- Hit a 'Yes' button when a player scores, 'No' if he misses.
- 'Store' button: At the end of the match, the players scores are recorded in TinyDb
- Hit the 'Test' button to see the players scores as a list (Just to show they get collected as expected).
- Hit the 'Get' button to see the TinyDb record of the Match (just crude data, no dressing-up).
The states can be calculated and displayed on another screen.
Notes:
-
When prompted to enter a match name, keep it short and without any spaces as it will be used to identify the match in TinyDb
-
The Companion runs only a single TinyDb for all the Apps you are testing. Therefore, when this App is run, the code clears TinyDb and thus you can only save one match. When the App is compiled, clearing TinyDb should be removed so that several matches can be stored.
RecordBaskets.aia (6.2 KB)
Thank you so much.
I'll try to not ask more times hahaha.
Can you please send me a photo of the interface of that blocks?
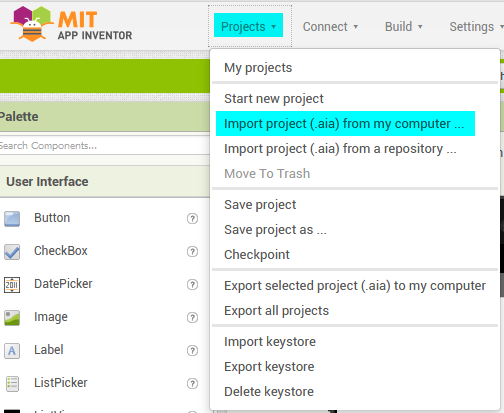
You have the actual Project file Carles (#post13). Just put it somewhere on your PC, then

Bear in mind that 'Test' and it's associated Label are not required for the finished App and 'Get' would be on the Statistics Screen (Virtual Screen).
My example "hard codes" the player names. Ideally, it would be better to keep a list of players in the App and store that list in TinyDb.
Your original Screen (Table) - that would show the statistics? If so, I would make that Screen2 (or better, virtual Screen2) and have a screen like mine for recording baskets as Screen1.
Carles
I'm concerned that eventually your Project will get into trouble using the Table Layout Component.
Here is an example of my screen using Horizontal Arrangements instead. You can see immediately that it looks better. The Horz Arrs can be ctrl C copied, ctrl V pasted to add more players. It's important for the code to work that the format of the component names (Labels, buttons) is strictly adhered to (not difficult).
In this example, the Screen is a "Virtual Screen" You can have 2 or more Virtual Screens on one "Real" Screen. It's easier to share the data between virtual Screens:
When we define virtual screens, we use one 'real' App Inventor Screen (most often Screen1). Screen-sized Vertical Arrangements on it are displayed/hidden as required - they are the Virtual Screens. This is generally a better approach for multi-screen Apps, they share data without having to "pass" it between screens and it also reduces code duplication, making the App more efficient and the code easier to follow if you have to return to it at a later date.
So, instead of separate "houses", virtual screens are "rooms" of the same "house".
RecordBasketsVirtual.aia (6.4 KB)
I'm away from my desktop now until this evening.
Let me know the statistics you want to calculate and hopefully I can make an example for you.
My research work is about Big Data, so what I wanted to calculate is, apart from the percentages, who is the one who always commits the first foul of the game, for example, or who scores the points in the final minutes of the game.
...You can add another column of buttons to capture and append an 'f' to the baskets data (I'm still not here by the way).
i just shared my project. When you can look the computer you will see that I have 6 columns with ast, reb anf fouls