time sensor use too much RAM and that is difficult making a game, is there some extension that is time sensor but managed to games? or something (sorry for my bad english)
Hi
I don't think it does - App Inventor is using Android System Timers. They can be inaccurate to a point because they are low priority.
So what is actually happening in your App?
There is no problem with inaccurate tempos, what happens is that the timer is very poorly optimized, and I see that in other apps many objects are moved from the canvas and it does not crash
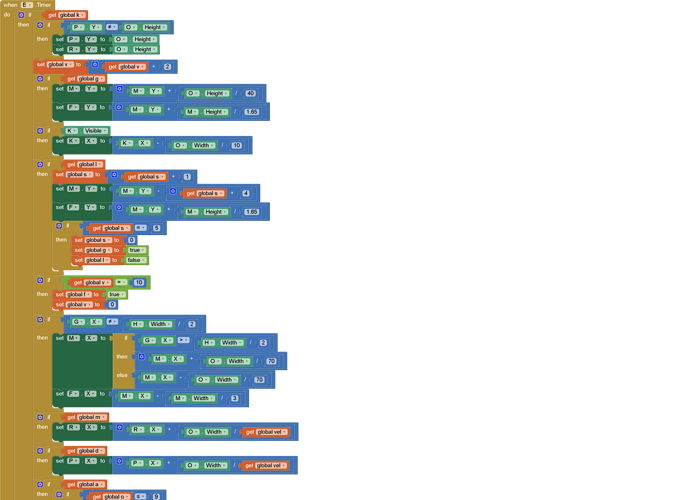
Please change the language temporarily to English:

and post the blocks again.
Why is this a timer issue ? What is your timer interval ?

no, some apps can move a lot of objets on canvas and dont crash, and i don know how to made it
issue: the timer cant move all of that objets whitout crash or get slower
goal: that my app can move all of that objets how all apps of play store whiting use too much ram
- i only put 7 objets and that is the limit or timer get slow (3gb ram)
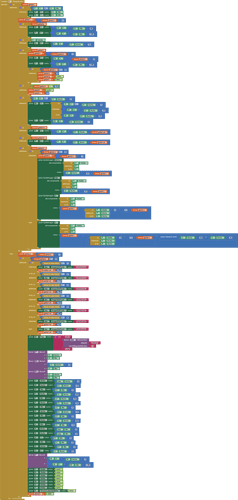
I notice from your blocks you push your sprites around the canvas pixel by pixel, with chopsticks, each clock timer cycle.
Set speeds and directions, so they can move by themselves.
Look in the Scott Ferguson library, available through
for good animation samples.
Yes, those apps are either made with a professional compiler like Android Studio using Java or a compiler made specifically for building high speed games. These compilers are usually multi-threaded compilers. App Inventor 2 is single threaded. Despite all its nice features and ease to developing apps, App Inventor's graphic rending is very slow. This is most likely your problem.
Said another way, App Inventor 2 graphics are slow compared to game engine compilers. Attempting to program a fast action graphic intensive game is almost hopeless. ![]()
Importantly, we do not leverage technologies like OpenGL. The Canvas and its associated components are rendered 100% using the default graphics pipeline for the particular build of Android + hardware you're using. It might be possible for some builds of Android that it would leverage OpenGL under the hood but we can't provide any insight into that. By default they will be rendered using the software pipeline.
i dont understand how work speed
omg now i understand the velocity, pero quiero saber si la velocidad va por porcentaje de la pantalla o por pixel, lo digo porque hare la app para tablets tambien
Here is the MIT explanation of speed, from
http://ai2.appinventor.mit.edu/reference/components/animation.html#Ball
Ball
A round ‘sprite’ that can be placed on a Canvas , where it can react to touches and drags, interact with other sprites ( ImageSprite s and other Ball s) and the edge of the Canvas , and move according to its property values.
For example, to have a Ball move 4 pixels toward the top of a Canvas every 500 milliseconds (half second), you would set the Speed property to 4 [pixels], the Interval property to 500 [milliseconds], the Heading property to 90 [degrees], and the Enabled property to true . These and its other properties can be changed at any time.
The difference between a Ball and an ImageSprite is that the latter can get its appearance from an image file, while a Ball ’s appearance can only be changed by varying its PaintColor and Radius properties.
Canvas.Height and Width are in pixels, and are available after the Canvas appears on the screen, so those should help you fit to your devices.
Here are some animation projects you can try on different devices. (I avoid images and their headaches.)
Angry Balls V3 Documentation - Google Docs
se que no tiene nada que ver con el tema pero me gustaria que me digas como hacer que salte un personaje con el metodo correcto (velocidad y direccion)
Which kind of jumping are you asking for?
- jump like in checkers ? or
- jump for joy?
saltar "de alegria"