I am not making a list with length =1 it is because user has inputed only 1 value in 1 variable on other screen before out of 4 input varaible text boxes (rest will be 0 value default).
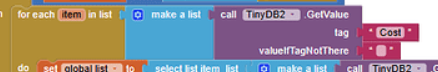
but you code said so:

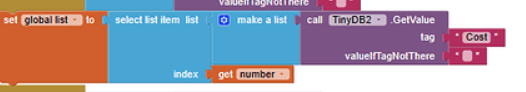
and here:

if the number is 2, you will get an error: get item number2 of list length 1.
then why I gave the if number<=length of list get start value block?.
why it is still entering inside loop, if statement
But you are selecting item from a length =1 list not start value.
start value only it is but of length= 1, when input is of only 1 varaible out of 4
Please explain to us what you are trying to do.
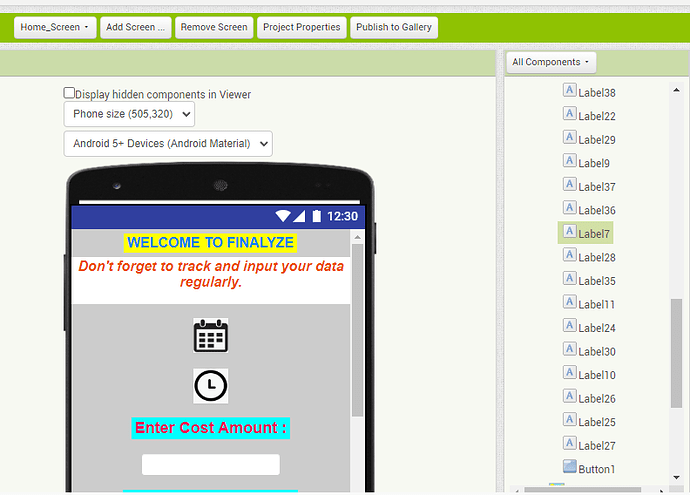
I am trying to take 4 input text box and its value stored to other screen as cost1,sell1,collection1,expense1 into reversed order . Actually making a money tracking app
Trying to store every input in ordered manner to display in pie graph and list view
Upload your aia please
Select list item: Attempt to get item number 2 of a list of length 1: [[[[["com.google.appinventor.components.runtime.TinyDB@3ab637d"]]]]]
Note: You will not see another error reported for 5 seconds.
are you aware, that you uploaded your project into a public community... so everyone could download it...
Taifun
how to upload privately
????
use PM
Taifun
No ,aia export,
no diagnosis.
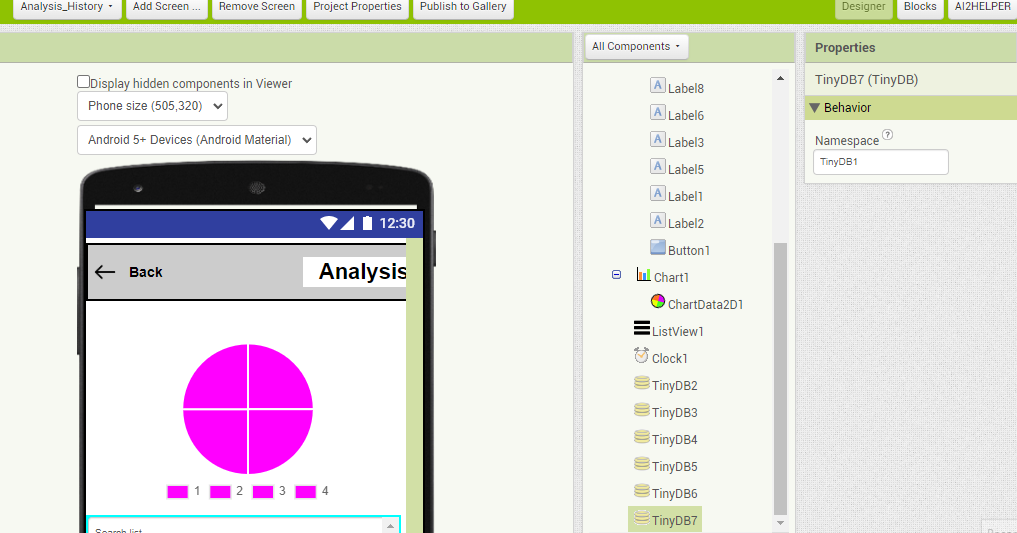
The first thing I look for when examining a multi-screen app with multiple TinyDBs, is consistency and logic for association of NameSpaces and TinyDB components across screens.
I see inconsistencies between screens' association of multiple TinyDBs, compounded by failure to name the TinyDBs as to content and purpose.
Here was my tour of 2 screens:

Looking at Home_Screen's blocks, I see homage to the works of the famous Rube Goldberg.
This is a very circuitous attempt to collect what would be a row of a five column spreadsheet,
- dateTime
- cost
- sell
- collection
- expense
I will look at the Analysis_History to see how it expects to receive data for analysis, before returning here.
See the multiple nested brackets 4 levels deep?
There are plenty cases in your code where you retrieve a list from a TinyDB tag, and immediately wrap it with a Make A List block.
I suspect you were thinking that maybe it would not be a list, and you wanted to be really sure that it would be a list? Well, what it does is wrap the returned list in a new list, with the old list all in item 1. Do it enough, and you turn what should have been a list into an onion.
This particular error message included an onion with a TinyDB component at its rotten core.
I can't see any place in your code where you store a TinyDB component, so it must have happened in the past. I suggest you clear each and every TinyDB instance in your app, include TinyDB1.
You never needed more than one TinyDB for this app.
Keeping vertical slices of what should have been a table under separate tags is a recipe for disaster, risking loss of synchronization between slices, and spreading selection logic across all slices of the table.
I recommend switching to this tag/value system:
Keep the TinyDB1 tags you use for registration and login.
Keep your daily data in one tag per year (2023, 2024,...) for easy cleanup and speed of access.
Under the year tag, keep a table with one row per Home_Screen entry, with the date, time, and 4 textbox numbers (cleaned up with 0 instead of blank.)
You will have to filter and reshape the data to feed your graphs, a necessary tradeoff to achieve stable data storage.
Learn how to work with tables:
Also, you do not switch screens properly:
I had to mention this too ...
To get to your one and only OK button in your data entry screen, I had to plow past dozens of blank Labels in a Horizontal Arrangement, Labels that were never mentioned in blocks, just there for what, padding?
Or is this left over from the Great Label Shortage of 2022?
Were you hoarding Labels?
Don't worry, there will always be new Labels for you.
Also, learn to use alignment and size per centages in Arrangements to line components up to fit any screen size.
In addition, code is for others to read. Use the Rename button in the Designer to rename important components with their type and purpose, like btnOK for that OK button, and txbSell for that Textbox in the data entry screen.
I know a lot of users in this board don't know English, but the debuggers here work in English for the most part, and this would speed up debugging.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.