Introduction
Introduction
 DIFFICULTY:
DIFFICULTY: 



 (5/10)
(5/10)
Recently there has been multiple users asking for Google Maps in App Inventor. In this tutorial, we will be embedding a Google Map in your App Inventor project.
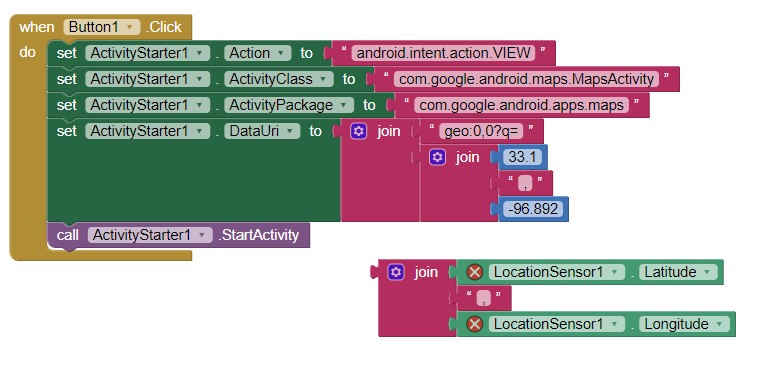
There is, one solution, however, which uses the ActivityStarter. However, some devices might require the user to swipe up. In this tutorial, we will use a WebViewer to embed the content.
 WARNING: To use the app, you will need active internet connection.
WARNING: To use the app, you will need active internet connection.
 Published date: 2022-02-15T06:24:00Z
Published date: 2022-02-15T06:24:00Z
Your app will be able to:
-
pan the map to a specific latitude, longitude and zoom level.
-
customize your map to be a normal, terrain, satellite, traffic, transit or satellite-traffic map.
-
search for a location and pan your map to that location.
-
search for groceries, restaurants, takeouts, gas stations, hotels, coffee shops, hospitals, schools, pharmacies and ATMs.
Do you want the good news? Unlike the built-in component in Kodular, you do not need the extra procedures for an API key  . Great!
. Great!
 Embed a Google Map
Embed a Google Map
-
Create a project, give it a suitable name.
-
Add a WebViewer to the Designer. A WebViewer displays web pages.
-
Set the HomeUrl property of the WebViewer to https://maps.google.com. This is because we want to display Google Maps in front of the user.
 Panning to a certain location in Google Maps
Panning to a certain location in Google Maps
The default Map component has a PanTo block that sets the center of the map to a specific latitude and longitude, and a zoom level. For more information about a zoom level, click here. With Google Maps, it is also available.

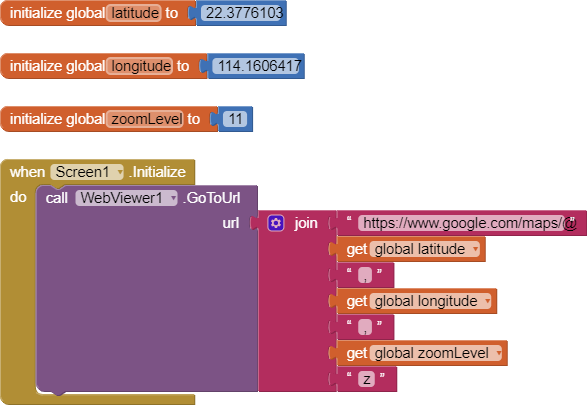
We specify the latitude, longitude and the zoom level as variable blocks. When the screen initializes, we pan the map to the given latitude and longitude. This is because the format of the Google Map URL is:
![]()
 Satellite and terrain maps
Satellite and terrain maps
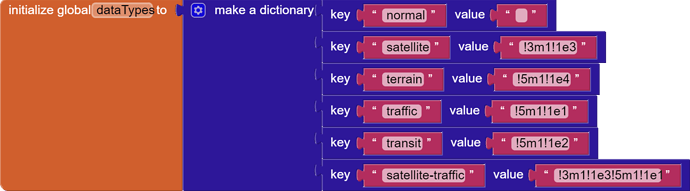
Each type of Google Map has its own data type. This means, Google uses a piece of string in the URL to specify the map type. We use a dictionary to put all of the map types in here. Below is a dictionary table for normal, satellite, terrain, traffic, transit, and satellite-traffic maps.
The values are the codes used to specify the map types. We put all of them in a dictionary so that we do not need to remember them.
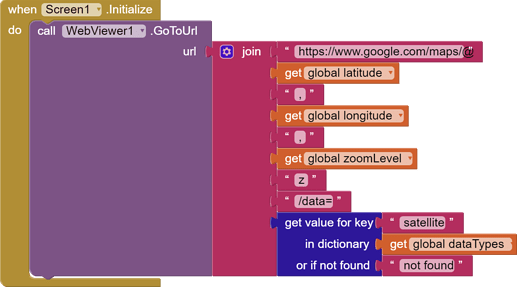
If I want to show a satellite map, I can use this.
We specify the latitude, longitude and the zoom level as variable blocks. When the screen initializes, we pan the map to the given latitude and longitude. This is because the format of the Google Map URL is:
![]()
 Search for a location
Search for a location
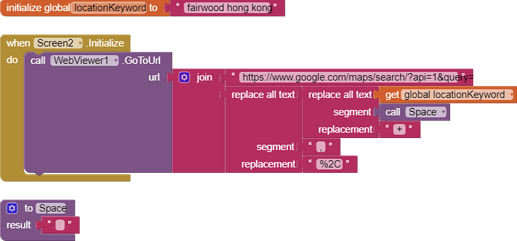
We specify the keyword searched in the global locationKeyword parameter. We replace spaces with the addition sign because usually we do not want spaces in URLs. We also replace commas with %2C.
NOTE: If you choose to use this method, you will not be able to set your map type and zoom level like the examples before.

 Groceries, hospitals and restaurants near me
Groceries, hospitals and restaurants near me
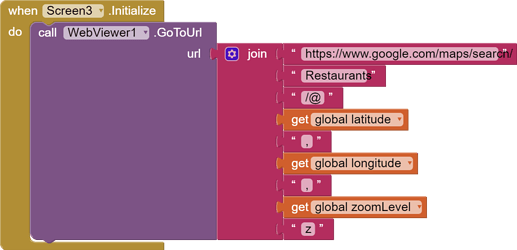
The following destinations are supported in this feature: Groceries, Restaurants, Takeout, Gas, Hotels, Coffee, Hospitals, Schools, Pharmacies, ATMs.
 More customization properties!
More customization properties!
The guide is not enough? Feel free to browse the Google Maps documentation for more detail.
 Downloads
Downloads
MapsDemo.aia (2.9 KB) , a demo AIA file that covers filtering with latitude, longitude, zoom level and map type.
 Tests
Tests
Tested successfully on the AI Companion on Xiaomi 5G 11 NE Lite.
 Rate my tutorial!
Rate my tutorial! 
- Good tutorial!
- Bad tutorial.
0 voters
Kindly  PM me or reply here if you have any questions! Also, if you like my tutorial, please
PM me or reply here if you have any questions! Also, if you like my tutorial, please  like it! It takes some effort for me to make it...
like it! It takes some effort for me to make it...
Votes and likes tell me the general user feedback of my tutorial. If you read this tutorial, please take 20 seconds to drop by and give a vote / like!
If you have any features that you want to add to this tutorial, PM me.
This tutorial is available on my website here.
 Similar tutorials
Similar tutorials
No similar tutorials.
Gordon Lu




 Message
Message Website
Website E-mail
E-mail