HOWTO: Work with Map component and an API to create a map Atlas using Android 5+
HOWTO: Work with Map component and an API to create a map Atlas using Android 5+
Use this tutorial to create different online map Atlases:
- AI U.S.A. Atlas - an Atlas of the United States of America
- AI World Atlas - an Atlas of the World
- Atlas of a region of your choosing with your own geojson file. (provide your own geojson file
 )
)
AI U.S.A. Atlas uses a json file of the U.S. states. AI World Atlas json file of the World ( https://github.com/johan/world.geo.json/blob/master/countries.geo.json )
REQUIRES Android 5+ and a WIFI/network connection.
Both Atlas examples use:
- geojson map files obtained by searching the Internet
- Map component
- Web component
- WIKIpedia api
- WIFI or network connection to the Internet
- ListPicker
- ListViewer
- other standard controls
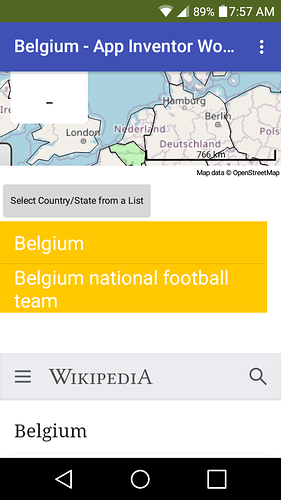
The app is designed on and works optimally on a tablet. The app also works on a small cell phone screen too but less conveniently.
The examples were tested on Android 4.2.2 and 5.1 cell phones. The example Atlas failed to load the map on 4.2.2. The examples works fine On an Android 8.1 tablet and the 5.1 cell the examples works fine. (See Issues below with regard to the World Atlas). USERS cannot test the examples on the stock emulator.
The example Atlases Bocks are essentially identical but they use different map json files. The json files are loaded into the Designer as Media. World Atlas uses country terminology, U.S.A. Atlas uses state terminology in Button and Label descriptions and appropriate adjustments are made to labeling.
Project Summary
Build USA and World Atlases using Map and api techniques together or use your own json map files. This is an advanced tutorial, I assume you know how to use the Map and Web components.
- The json (or geojson) file provides a List of states, U.S. Territories and the boundaries or similar information for countries.
- The json file is parsed, providing a list of Map polygons. The names of the polygons are displayed in a ListPicker. The entities appear in the order they are coded in the geojson or json file. This List is not alphabetical order. No attempt was made to make the app work with the country List alphabetized. Alphabetizing the ListPicker probably requires using a Dictionary to help select the correct json element. The order the polygons appear in the geojson or json file is synchronized to the appropriate Map polygon. To alphabetize the entities, create a separate sorted list and map it's contents to the original posting order. I leave this to you.
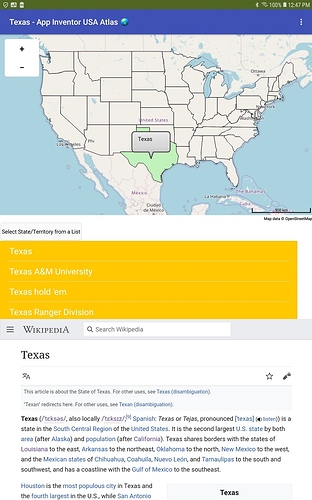
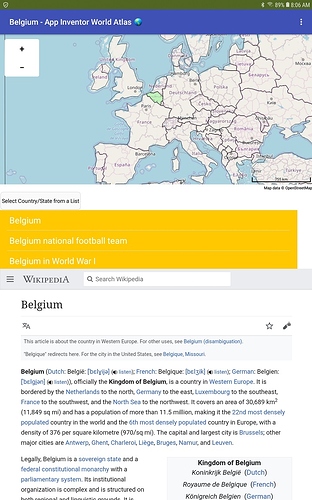
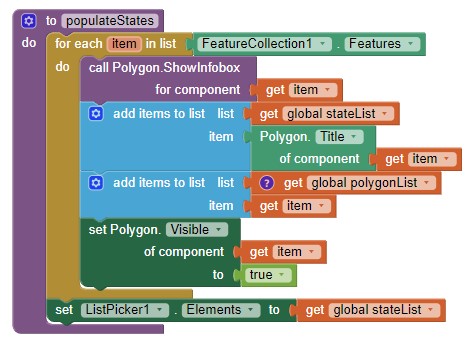
- The List of polygon names is loaded to the ListPicker using the populateStates or populateCountry Procedure (see below).
- Use either the ListPicker or the Map (tap within the boundaries of the country [selectWithTap2 Procedure]) to select an atlas 'entity' topic as described below.
- Selecting an entity searches WIKIPEDIA using its api and the Web component. The search results in an article about the 'entity' in WIKIPEDIA displaying in the WebViewer . Additional, mostly related links to the entity are displayed in a ListView and can be selected.
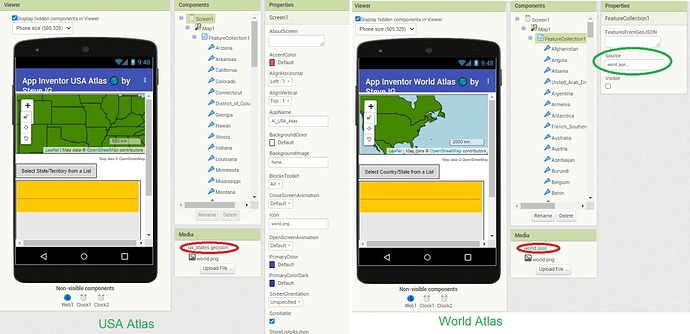
The geojson or json coordinate data map Files
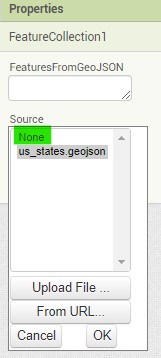
The USA Atlas image shows the Designer with the loaded us_states.geojson file and created polygons; World Atlas uses world.json.
The individual entity polygons are shown as elements of FeatureCollection1, whether they are are states or countries.
The geojson or json files were downloaded from the Internet to my PC, then loaded into Media. The FeatureCollection1 is set in the FeatureCollection1 Properties (on the Designer screen); when Source is set to the correct .json file.
Do you have a json file of Europe or Africa or the states in India you would like to use instead of the default geojson files?
- Use either Atlas example as a template.
- Load the aia
- select the Source (for example world.json) and from the dropdown MENU, select None.
 It is important to select None because you need to remove the existing polygons from memory.
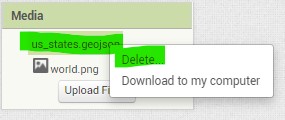
It is important to select None because you need to remove the existing polygons from memory. - Delete the existing json file you will replace with your geojson.

- Now, load your europe.json or africa.json etc. file and run the modified Project.
- Your modified Project map should display your json map. Adjust the labels and controls etc.; save the Project under a different name.
- You just created a specialized atlas which hopefully will 'run' without additional changes.
I made the U.S.A. Atlas using World Atlas as a template.
The world.json file is 251 kb. in size with over 180 polygons, the us_states.geojson is 84 kb. My experience is geojson files much larger than about 260 kb do not work well with the Map component. There are limits to the size of the json file you can load.
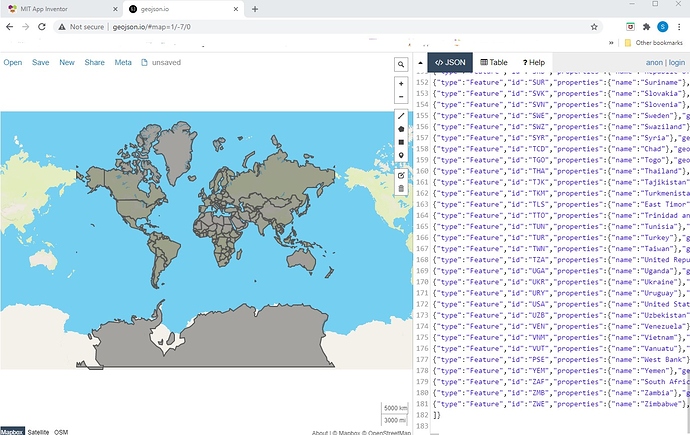
I tested the geojson map files for suitability in the Project by using the geojson.io web page. This example shows the world.json file loaded on geojson.io.
A small piece of that json looks like:
{"type":"FeatureCollection","features":[
{"type":"Feature","id":"AFG","properties":{"name":"Afghanistan"},"geometry":{"type":"Polygon","coordinates":[[[61.210817,35.650072],[62.230651,35.270664],[62.984662,35.404041],[63.193538,35.857166],[63.982896,36.007957],[64.546479,36.312073],[64.746105,37.111818],[65.588948,37.305217],[65.745631,37.661164],[66.217385,37.39379],[66.518607,37.362784],[67.075782,37.356144],[67.83,37.144994],[68.135562,37.023115],[68.859446,37.344336],[69.196273,37.151144],[69.518785,37.608997],[70.116578,37.588223],[70.270574,37.735165],[70.376304,38.138396],[70.806821,38.486282],[71.348131,38.258905],[71.239404,37.953265],[71.541918,37.905774],[71.448693,37.065645],[71.844638,36.738171],[72.193041,36.948288],[72.63689,37.047558],[73.260056,37.495257],[73.948696,37.421566],[74.980002,37.41999],[75.158028,37.133031],[74.575893,37.020841],[74.067552,36.836176],[72.920025,36.720007],[71.846292,36.509942],[71.262348,36.074388],[71.498768,35.650563],[71.613076,35.153203],[71.115019,34.733126],[71.156773,34.348911],[70.881803,33.988856],[69.930543,34.02012],[70.323594,33.358533],[69.687147,33.105499],[69.262522,32.501944],[69.317764,31.901412],[68.926677,31.620189],[68.556932,31.71331],[67.792689,31.58293],[67.683394,31.303154],[66.938891,31.304911],[66.381458,30.738899],[66.346473,29.887943],[65.046862,29.472181],[64.350419,29.560031],[64.148002,29.340819],[63.550261,29.468331],[62.549857,29.318572],[60.874248,29.829239],[61.781222,30.73585],[61.699314,31.379506],[60.941945,31.548075],[60.863655,32.18292],[60.536078,32.981269],[60.9637,33.528832],[60.52843,33.676446],[60.803193,34.404102],[61.210817,35.650072]]]}}
to describe the Afghanistan polygon. The file consists of id information and a entity polygon (the coordinates that describe the Afghanistan polygon); the entire world.json file consists of 180 similar polygons.
The states geojson is structured like:
{
"type": "FeatureCollection",
"crs": { "type": "name", "properties": { "name": "urn:ogc:def:crs:OGC:1.3:CRS84" } },
"features": [
{ "type": "Feature", "properties": { "GEO_ID": "0400000US04", "STATE": "04", "NAME": "Arizona", "LSAD": "", "CENSUSAREA": 113594.084 }, "geometry": { "type": "Polygon", "coordinates": [ [ [ -112.538593, 37.000674 ], [ -109.045223, 36.999084 ], [ -109.050044, 31.332502 ], [ -111.098097, 31.339836 ], [ -114.813613, 32.494277 ], [ -114.46289, 32.905797 ], [ -114.707819, 33.091102 ], [ -114.721233, 33.396912 ], [ -114.535664, 33.568788 ], [ -114.43338, 34.088413 ], [ -114.131489, 34.260387 ], [ -114.635176, 34.875003 ], [ -114.755618, 36.087166 ], [ -114.148774, 36.02731 ], [ -114.0506, 37.000396 ], [ -112.538593, 37.000674 ] ] ] } }
and describes the polygon for the state of Arizona.
The entity information from the geojson file is loaded to the Map component using 
Selecting an Entity
Two methods are provided to select a state or country to query the WIKIPEDIA api. Choose what to search by using either a ListPicker or select an entity using the map.
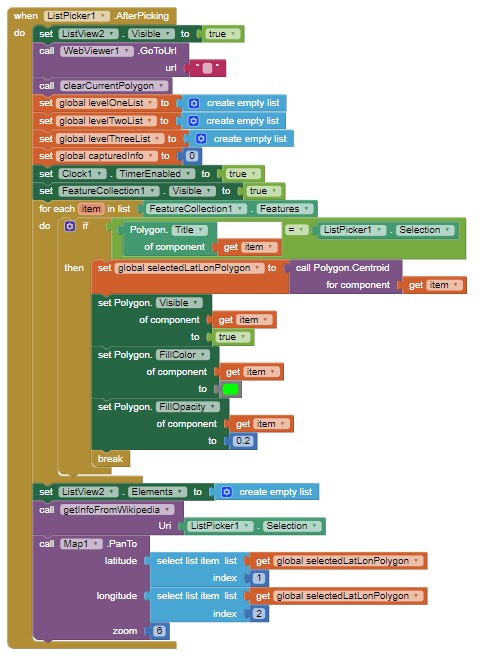
The ListPicker1.AfterPicking is code for the ListPicker to select an entity
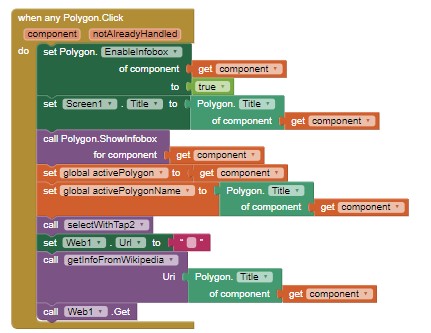
The selectWithTap2 Procedure working with the' when any Polygon.Click' Block are the code to select an entity from the map with a touch 
Clock1 provides sufficient time to query the api. Clock2 provides a delay when selecting a state from the Map.
How to use the WIKIPEDIA api with App Inventor without a map to process an information request is described in https://groups.google.com/g/mitappinventortest/c/1MpB4th_9-A/m/C98Gd41BCwAJ
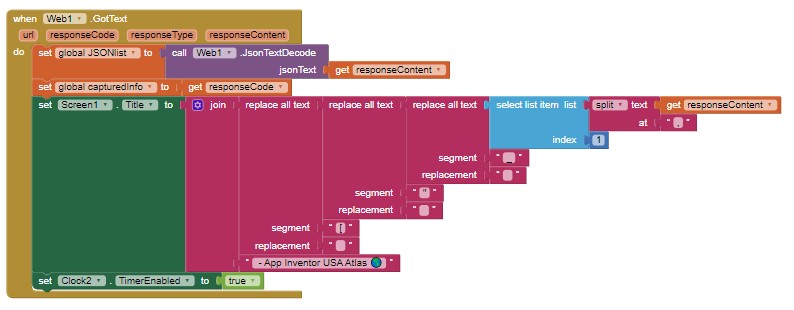
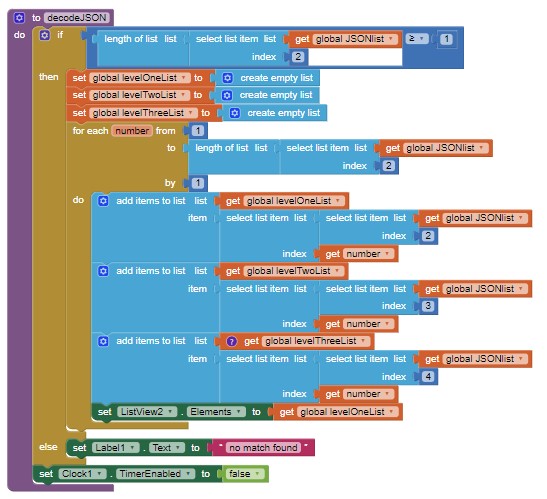
The decodeJSON Procedure instruct the api to search for the country/state information in these examples is decodeJSON Procedure

The WIKIPEDIA api provides a json file of its search results:
decodeJSON is initiated when an entity is selected using the ListPicker and the Web1.GotText captures the url when Web1.Get (in the getinforFromWikipedia Procedure) or when any Polygon.Click when selecting an entity from the map is called.

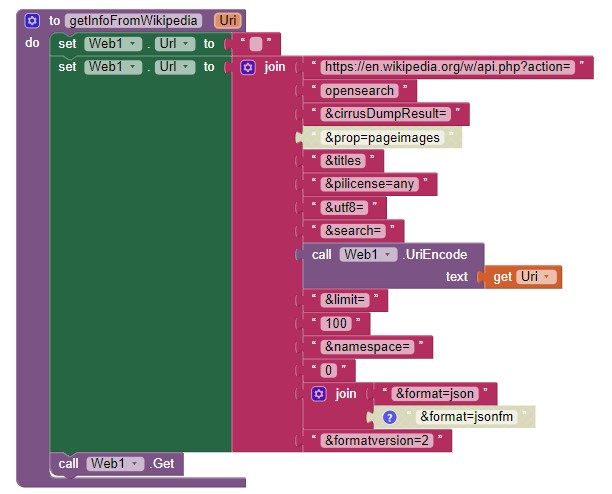
The instructions used to post the Wikipedia information are in ListView2.AfterPicking and Clock2.Timer , and are used with the getInfoFromWikipedia Procedure
The decodeJSON Procedure is called by Clock1.Timer and triggered in the Web1.Got.Text, selectWithTap2 Procedure, or ListPicker1.AfterPicking event handler.
Other Coding Information
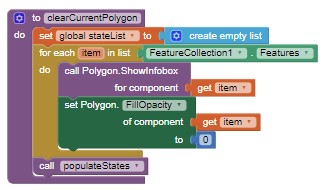
After an entity is selected and displayed highlighted in green on the map; the selected polygon has to be hidden before displaying the next entity. The clearCurrentPolygon Procedure hides the previous polygon by setting the FillOpacity of all polygons to zero ( 0 ).
Issues:
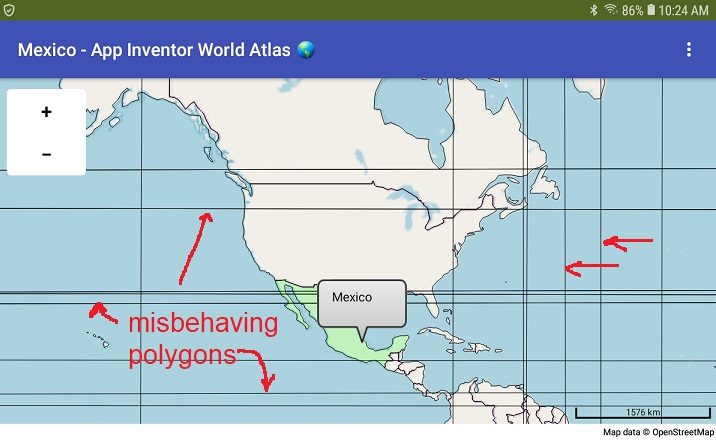
Despite all the neat things the Map component can do, the component or OpenStreetMaps still have bugs that inhibit proper execution of some map polygons in many situations. The World Atlas is one such instance. Use the ListPicker to select entities in this situation rather than a map touch.
World Atlas
The json file produces an error free representation of the entities when:
- the file is displayed on geojson.io, a web page that tests json files.
- the file is displayed on the Map component at zoom 1. The map glitches when displayed at other zooms in some regions of the map.
The issue of extraneous polygons is probably related to the geojson file containing geojson commands within the file that cannot be properly handled by Leaflet (the method OpenStreetMaps server displays the map tiles). Issues occur with 'countries' that do not occupy a single land mass polygon (The misbehaving polygons are the countries displayed with several polygons, notably Canada, United States, Russia etc.). It might be possible to 'cure' the problem by editing the geojson files. I did not try. When you successfully edit a geojson to eliminate the glitching, please return here and post your modified geojson that eliminates the chaos.
U.S.A. Atlas The map chaos described for World Atlas does not occur using the States Atlas json. The json file is smaller and all the entities are described as single polygons.
**WhatCountryWIKI_2.aia (240.6 KB) WhatStateWIKI.aia (82.6 KB) **
I hope you find this tutorial useful. If you create your own atlas, you might post an image of your screen here.
Regards,
Steve