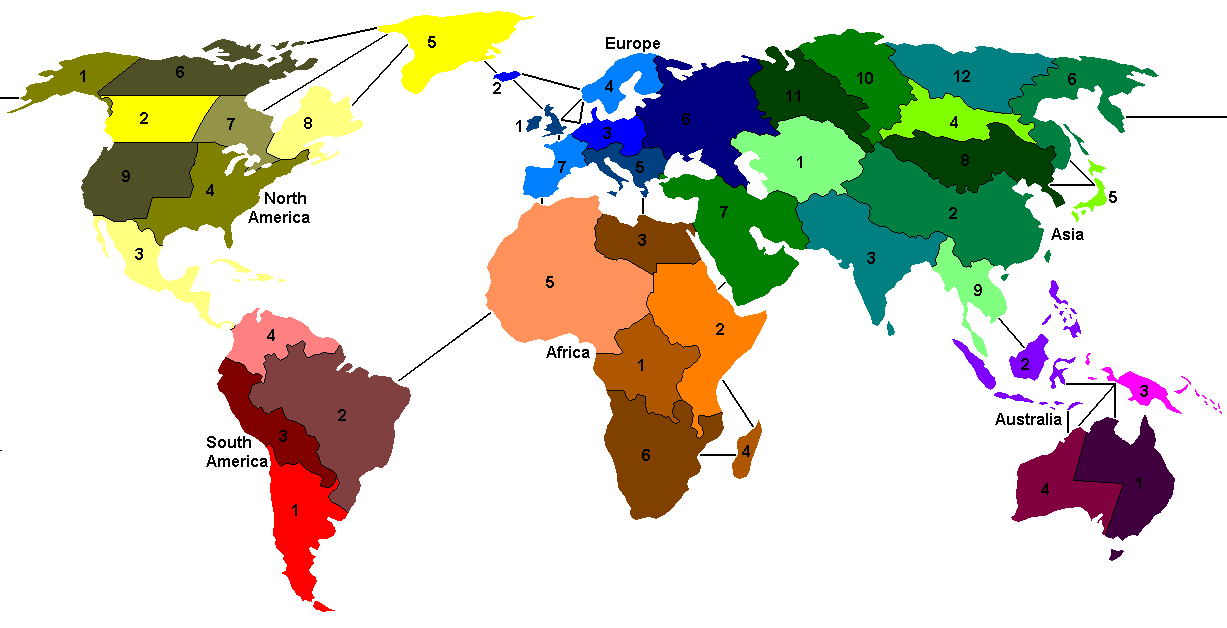
Something like this
Why not use the map component with a feature collection? You can then add markers/text...
It won't be offline
What makes you think that ?
(the feature collection can be in a file, however the map would need to be online.....)
I meant map.
This may be of some help?
Perhaps this discussion about how to download a map from the web and use and modify the map's featurecollection information from the json will be useful?
I think you understand me wrong or I could not explain it well. I'm trying to do it on canvas, not map. It can be done easily with sprites, but texts will be under the sprite.
OK so not a map. ![]()
You cannot place text on the actual sprite but you can place text below a sprite if you know the size and coordinates of the sprite (so you can determine where to draw the text using the Canvas control).
Can you provide an example of your sprite on the Canvas?
To answer you earlier question, yes
It may be easier to ensure different colours for each polygon, then you can use the pixel colour selected to execute a command
That was the idea, but the real problem is onclick event. As the provinces' color can change, i can't use the color option. I have to check the clicked point is in which polygon i guess.
Sprites will be like the map i sent before.
Are you building a game? Here is a similar game that uses several map regions displayed on a Canvas.
Mountain Kingdom - a chat real time two player, two device game using the CloudDB and a Canvas .
This is not a Risk clone but uses concepts that are similar .
I saw you game, it is amazing. But as i understand colors of provinces of your map doesn't change.
Thank you. ![]()
Correct, you can only change them if you provide different maps with different colors. The map is a BackgroundImage.
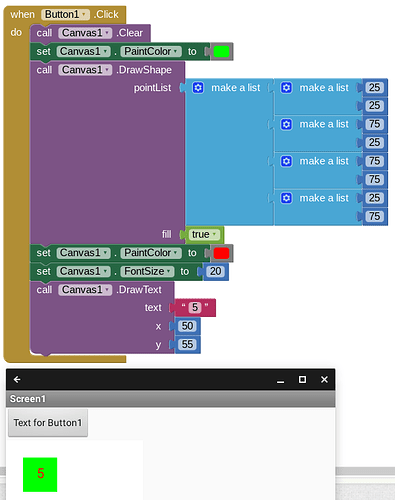
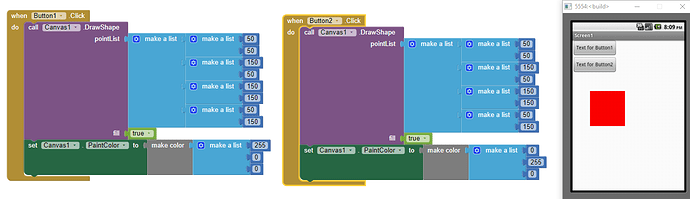
Here is a way to draw a shape on a Canvas and save a different color to the shape. Awkward but it works.
So, the countries are all Sprites and I presume you want to click a sprite to reveal more about the country?
You can add the numbering to the Sprite images. The text identifying the continents could also be image Sprites. The lines can be drawn on the Canvas.
if the text is not too much, you can make the letters in to sprites, one letter one sprite. and add sprite on top of your map sprite by dynamic component extension.
Another question - what device type is your App going to run on?
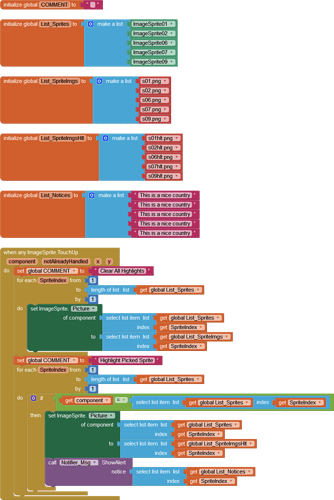
So, not really sure what you need but here is an example of how you might get to what you need.
SpriteMap.aia (19.4 KB)
Thanks for your help, but the problem is nothing but onclick event. How can i know which province is clicked.