HOW TO: Set Runtime Map Marker Characteristics using a CSV file.
A csv file, Map and Marker components, a WebViewer, a ListView and a File or a Web component to build an app that will use spreadsheet data to modify the characteristics of your Map Markers. The database is a spreadsheet on my PC (not a GoogleSheet) or it could be a Google Sheet.
The National Parks tutorial shows one way to plot multiple run time markers using a csv file to an OpenStreetMap. The tutorial discusses various ways of saving the csv files in the app. This tutorial shows how to modify the Markers' display characteristics using an enhanced csv.

ScottishMtPeaks3 is an offline database example using the File control. ScottishMtPeaks3GoogleSheet is an example using GoogleSheet with the Web control.
![]() Either coding example uses annotated Marker characteristics stored in a csv. They could be used to display:
Either coding example uses annotated Marker characteristics stored in a csv. They could be used to display:
- coordinates and notes regarding fossils or rocks and minerals you have collected
- a catalog of places you have visited
- your favorite restaurants or parks and short notes about them
- a catalog of geocaches you have found
- whatever your imagination allows that can be defined with geocoordinates and simple annotation
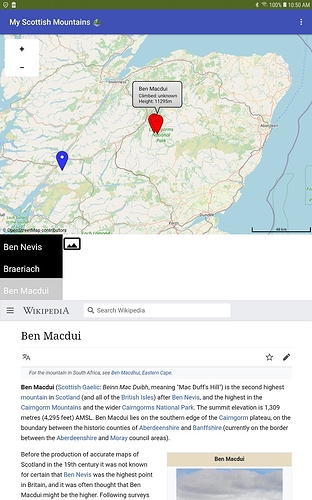
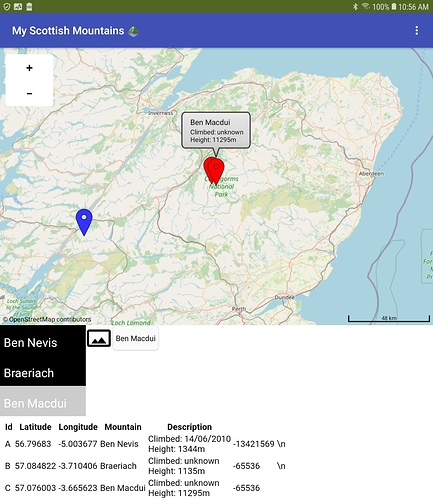
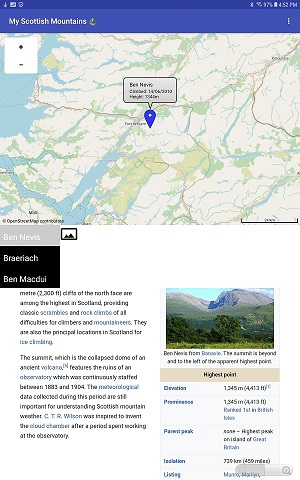
![]() ScottishMtPeaks3 Example
ScottishMtPeaks3 Example
The csv is created using a non-google spreadsheet, loaded to Media. The csv is stored in Media (Assets). Include the csv file in your app Media when you build the app. The csv is used as a database to set individual runtime Marker characteristics.
The 'database' is a csv file built using OpenOffice. Any spreadsheet that can save as a csv should also work. The spreadsheet contains the information required to manipulate the characteristics of most Marker attributes by using the Any component Marker Blocks and provide text for the Map InfoBox pop up.
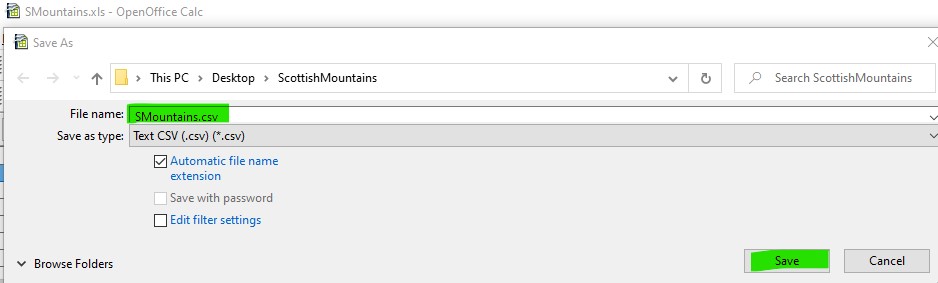
Create the spreadsheet using OpenOffice, Excel etc. on your PC.
- Use the spreadsheet software to transform the spreadsheet into a csv file. See the National Parks tutorial for advice.
- Upload the csv file to Media (Assets).

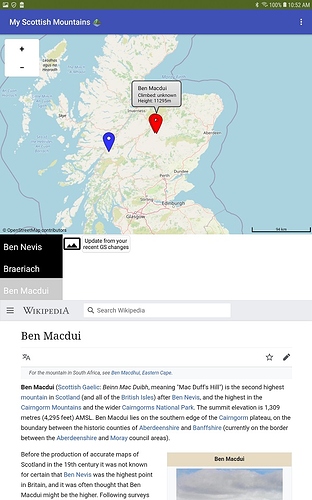
![]() Scottish MtPeaks3GoogleSheet Example
Scottish MtPeaks3GoogleSheet Example
Generate the csv from a Google Sheet you maintain on your Google Drive. Create the csv file using a GoogleSheet. Store the spreadsheet information in your Google Drive. The Web component is used to download a csv to the app when the app is Initialized. Edit the sheet using your PC. The information becomes available to your app when the app is re-loaded or the updated sheet will load immediately after updating if you use a Button event handler to execute the update code. The Google sheet example uses the identical spreadsheet row and column information used in the non-GoogleSheet example.
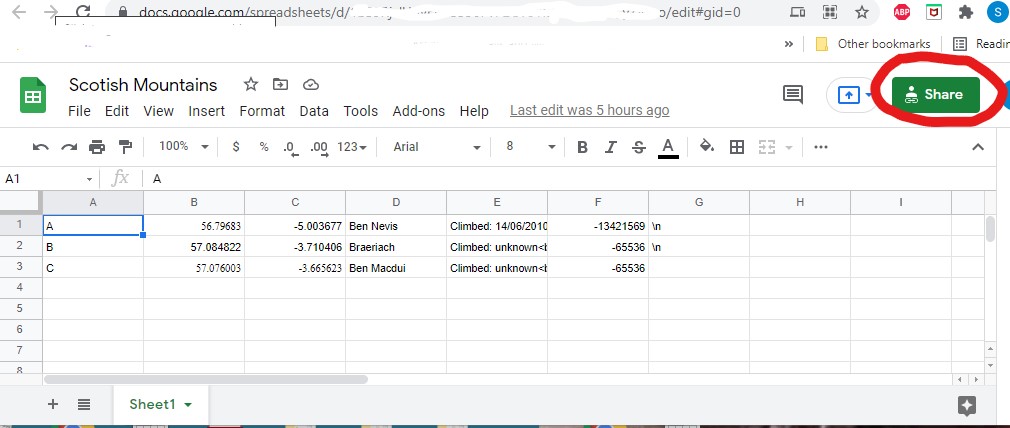
Create the Google Spreadsheet
![determineColorCode2|690x109]- Don't create a header. Coding without a header simplifies the Block coding used to interpret the data.
- Share the spreadsheet with everyone!
- The Web component Get is used to transform the spreadsheet into a csv file in your app. Provide your Google Drive link as required.

- Upload the csv file into a List.
![]() Notes Applicable to both Versions of the Tutorial Demonstration Projects
Notes Applicable to both Versions of the Tutorial Demonstration Projects
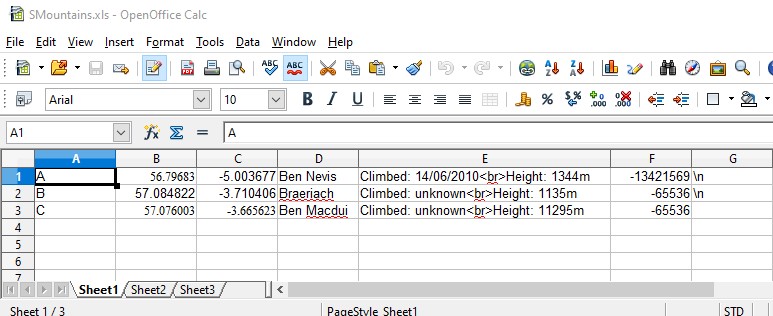
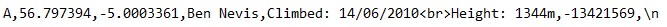
The created csv table elements are structured in the spreadsheets like this:
-
 . The columns are: arbitrary designator,latitude,longitude,mountain name,description,Marker color,\n
. The columns are: arbitrary designator,latitude,longitude,mountain name,description,Marker color,\n -
The Marker Title is the name of the mountain (column 'D').
-
The Marker Description in column 'E' is in the format: Climbed: 14/06/2010
 Height: 1344m . The Marker Description is plain text. The html
Height: 1344m . The Marker Description is plain text. The html  provides a line feed / carriage return. Use as many instances as you have descriptive terms and room on your Android screen to display the InfoBox.
provides a line feed / carriage return. Use as many instances as you have descriptive terms and room on your Android screen to display the InfoBox. -
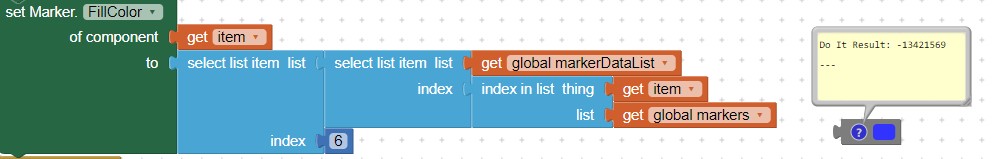
Column 'F' is the color code required in the set Marker.FillColor Block to transform a Marker pin or CustomMarkers svg color. For example, -13421569 is Blue; -65536 is red.
-
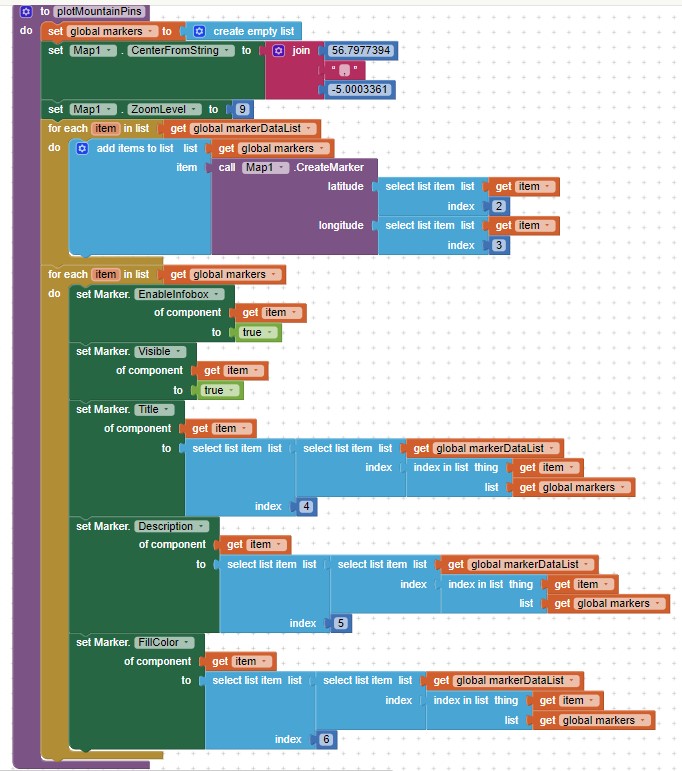
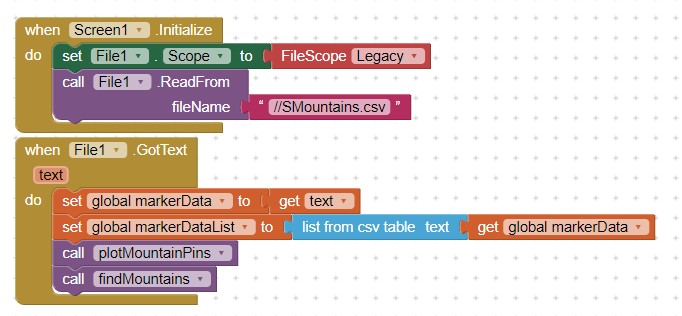
the plotMountainPins Procedure
-
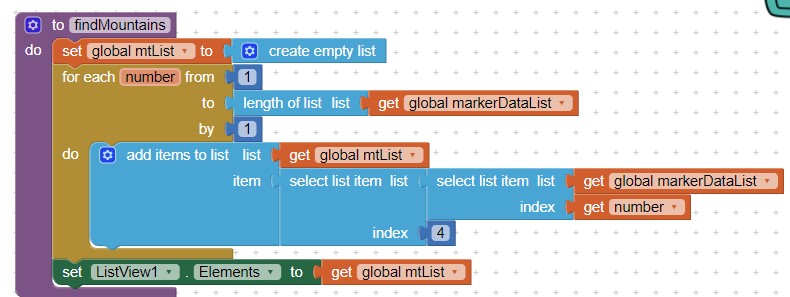
the findMountains Procedure
-
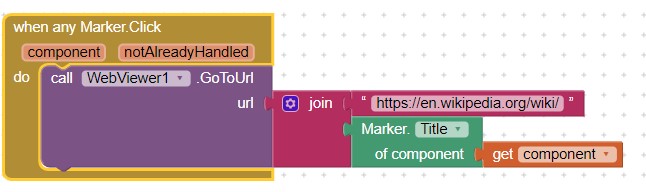
How to link a Marker to Wikipedia

What now?
- Create your own catalog of locations and build an app.
- Save several csv files to a TinyDB and use the TinyDB creatively to enhance your app.
- Presently, the InfoBox Description is entered in column 'E'; you can provide specific data in additional spreadsheet columns and put those items together to provide the app's InfoBox display.
- Add a dynamic table to display data and navigate.
See Taifun's dynamic table tutorial . The link contains an example of a dynamic table and the required html to load to assets. This code snippet provides the code to use a Button to display the table and to select rows somewhat like a ListView.AfterPicking. The provided code adds a header capability.
Developers can add this supplementary code and the html file to either Project example and they will be able to use the spreadsheet display feature in the app. Modify the html to provide a different appearance to the display.
- Experiment with the new File opportunities forced on developers with respect to Android 11+
- Re-mix the Paris Tour tutorial to use the Map components and a csv file.
Issues
The two Project examples were tested using an Android 4.2 cell and an Android 8.1 tablet. The demonstrations may have issues with Android 11 devices.
Starting with Android 11 (SDk30) , the File component has issues saving the csv file as read/write to certain folders. I leave how to handle issues related to the File component to you. As this is written, the File component is in a state of flux. The community has various advice how to use the File component while it is being fixed in App Inventor nb187.
Project aia files
ScottishMtPeaks3.aia (7.1 KB) ScottishMtPeaks3GoogleSheet.aia (7.1 KB)
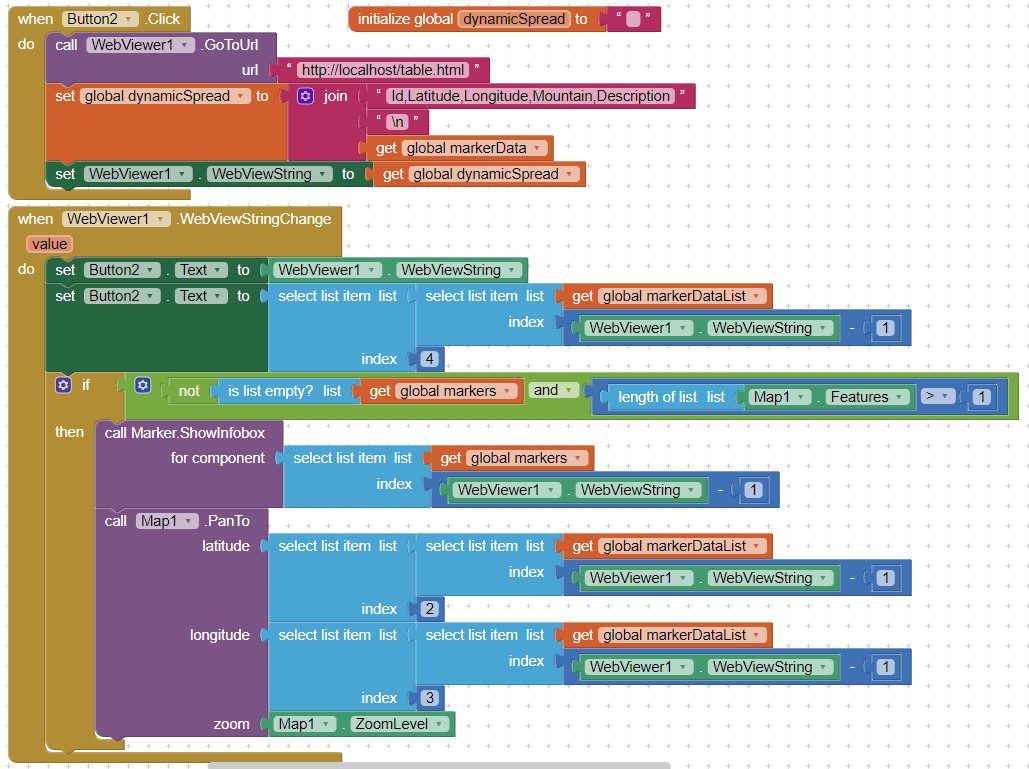
All the Blocks
CSV Version (non-Google Spreadsheet)
Google Spreadsheet Version
Credits:
OpenStreetMap
Wikepedia
Regards,
Steve