Hello.
Can anyone advise?
How do I make a horizontal HorizontalArrangement frame?
Ondrej
Can you elaborate more about this?
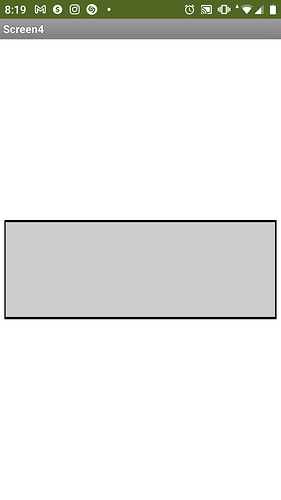
You mean something like the image below ? If so it can be achieved with a HA inside a HA and setting first's HA arrangement to a darker color than the second. Otherwise you can check App Inventor Extensions for cardview extensions
Inside HorizontalArrangement I have several Label. And I want to frame it all on all sides with a line (eg a rectangle). To make it visible.
Ondrej
Here is an AIA to see.
HA.aia (1.3 KB)
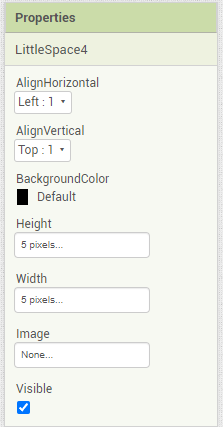
- Create 4 HorizontalArrangements. Set their heights and widths to 5 pixels. Rename them to LittleSpace1 to 4.

-
Add a new HorizontalArrangement and VerticalArrangement. Set their BackgroundColors to the color you want the frame to be.
-
Put the HorizontalArrangement that has the labels inside the VerticalArrangement.
-
Put 2 LittleSpaces above and below the HorizontalArrangement in the VerticalArrangement.
-
Put the VerticalArrangement inside the other HorizontalArrangement.
-
Put the remaining 2 LittleSpaces on the left and right of the HorizontalArrangement in the VerticalArrangement.
The above text is very confusing, so I gave you an AIA file.
Otherwise for labels you could use LabelPlus - Additional methods for the Label component
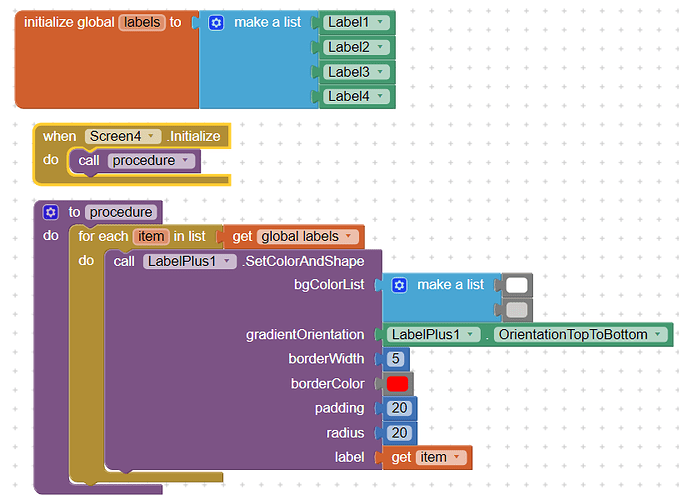
Blocks
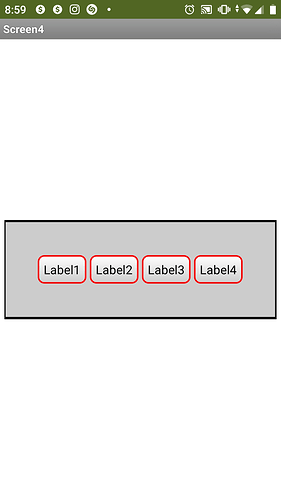
Result
Thanks. That's how I did it. It is OK.
One more question please:
I have more screens. They are similar ... How to copy an entire Screen design to another blank screen.
Ondrej
This?
See animation example
Hello Ondrej
If the Screens are similar, you might not need the extra Screens - just swap-out the items specific to each 'Screen'. You could also consider using Virtual Screens:
When we define virtual screens, we use one 'real' App Inventor Screen (most often Screen1). Screen-sized Vertical Arrangements on it are displayed/hidden as required - they are the Virtual Screens. This is generally a better approach for multi-screen Apps, they share data without having to "pass" it between screens and it also reduces code duplication, making the App more efficient and the code easier to follow if you have to return to it at a later date.
So, instead of separate "houses", virtual screens are "rooms" of the same "house".
Hello, is there a similar extension for checkboxes and textboxes?
Have a look:
Extension Links
Taifun
Puravidaapps
Lost Extensions 1
Inactive Communities
Lost Extensions 2
Thunkable/Others
I don’t think you need another extension for this, because in Java, text boxes and check boxes belong to the same branch. Try the extension with text boxes and see if it works.