You are right, it runs now, thank you.
[Feature Request] (maybe the last one  )
)
Scroll to specified row. For example,if you use SetStyle to change to colour of a row after the table is displayed (from a TableClick), the styling is set but the table reloads to the top of the table. Either prevent this and/or offer a scroll to row method, in order to remain in the selected place in the list.
Select row quirk
When using set thead, and when setting a style after the table is displayed to a row in Table Click, I have found that the SetStyle method performs the action on the next row down to the one selected. To fix this, one needs to deduct 1 from the row supplied by the TableClick
same problem when has head is false ?
Will need to test, just a minute or two....
No, correct row returned when no thead ![]()
maybe use selector: tbody tr:nth-child(...)
Nope, still styles row below the row clicked 
Looks like this might be a requirement when there is a thead:
tr:(nth-child(row-1)
As long as we know, it is not a big issue...
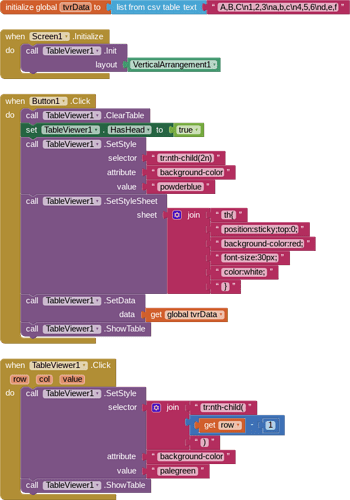
can you take the text of the selected row in 'when tableview1.click' and display it?
show your blocks please

it looks fine for me. What have you got? not showing any thing? any error message?
index 6, size 6
You should mention this in your first post.
And this error also talked aobut in previous posts.
You need to update to a new version of this extension.
and how?
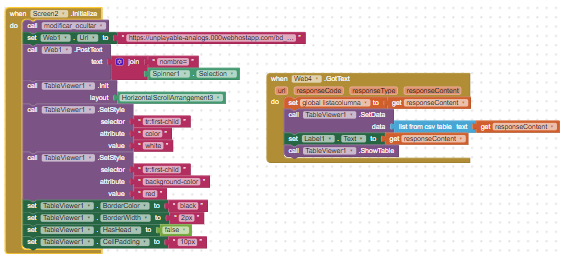
initialize global data to empty list;
when web.gotresponse {
set data to (list from csv table (responsecontent));
...show your data on table...
}
when tableviewer.click{
set label1.text to (select list item (data, row))
}
done.
and i deprecated ShowTable again. it seems that nobody like to use it.
Great work !
Comments / Observations on V4
You have done something clever, because the table no longer scrolls back to the top when setting a style on table click 
ScrollTo works well for both thead true and false, even if you just use a number instead of row.
I note that you have removed the source code property ?
Your extension now falls into my most excellent category 
(I like playing with css)