Name: Popup
Version: 2.0
Created On: 13-08-2021
Created By: Faraz Firoz
Download: Popup.aix (7.5 KB)
Thanking: Thanks to @Aarush_Kumar , @Salman_Dev for his help
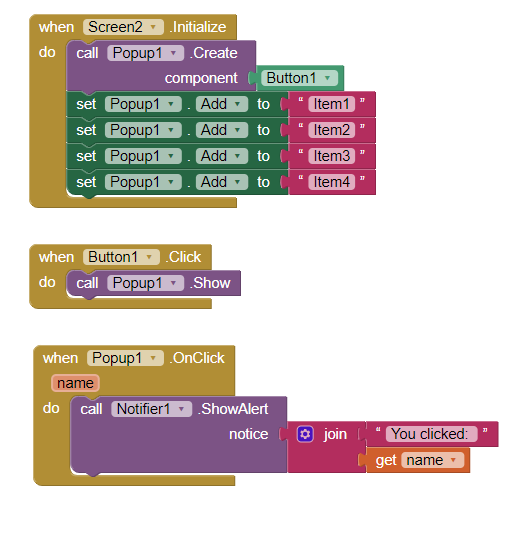
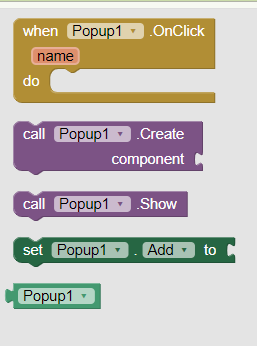
Blocks:

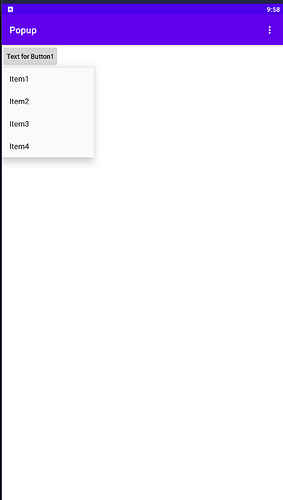
How to use
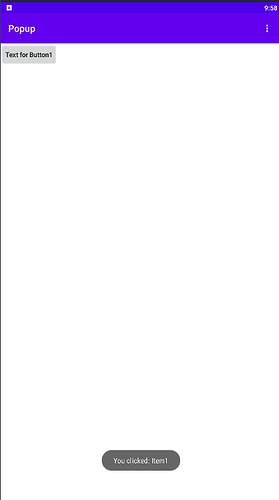
Result
If you all like this extension then click the like button
Java code
package com.faraz.popup;
import android.app.Activity;
import android.content.Context;
import com.google.appinventor.components.annotations.*;
import com.google.appinventor.components.annotations.SimpleFunction;
import com.google.appinventor.components.annotations.SimpleProperty;
import com.google.appinventor.components.common.ComponentCategory;
import com.google.appinventor.components.runtime.AndroidNonvisibleComponent;
import com.google.appinventor.components.runtime.ComponentContainer;
import com.google.appinventor.components.runtime.EventDispatcher;
import com.google.appinventor.components.runtime.AndroidViewComponent;
import android.widget.PopupMenu;
import android.view.View;
import android.widget.AdapterView;
import android.view.MenuItem;
import android.view.Menu;
import android.text.SpannableString;
import android.graphics.Color;
import android.text.style.ForegroundColorSpan;
import android.graphics.drawable.Drawable;
import android.widget.PopupMenu.OnDismissListener;
@DesignerComponent(
version = 1,
description = "",
category = ComponentCategory.EXTENSION,
nonVisible = true,
iconName = "")
@SimpleObject(external = true)
public class Popup extends AndroidNonvisibleComponent {
private Context context;
private Activity activity;
private PopupMenu popup;
public Popup(ComponentContainer container){
super(container.$form());
this.activity = container.$context();
this.context = container.$context();
}
@SimpleFunction(description = "Creates popup menu")
public void Create(AndroidViewComponent component) {
View view = component.getView();
popup = new PopupMenu(context, view);
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
public boolean onMenuItemClick(MenuItem item) {
OnClick(item.getTitle().toString());
return true;
}
});
}
@SimpleFunction(description = "Add item in popup menu")
public void Add(String name) {
popup.getMenu().add(name);
}
@SimpleFunction(description = "Show popup menu")
public void Show() {
popup.show();
}
@SimpleFunction(description = "Dismiss popup menu")
public void Dismiss() {
popup.dismiss();
}
@SimpleEvent(description = "Detect click of popup menu")
public void OnClick(String name) {
EventDispatcher.dispatchEvent(this, "OnClick", name);
}
@SimpleFunction(description = "Set text color of particular item in popup menu")
public void SetTextColor(String hexColor, int index) {
Menu menu = popup.getMenu();
MenuItem item = menu.getItem(index);
SpannableString s = new SpannableString(item.getTitle().toString());
s.setSpan(new ForegroundColorSpan(Color.parseColor(hexColor)), 0, s.length(), 0);
item.setTitle(s);
}
@SimpleProperty(description = "Set text color of all item in popup menu")
public void TextColor(String hexColor) {
Menu menu = popup.getMenu();
int menuSize = menu.size() - 1;
for (int index = 0; index <= menuSize; index++) {
MenuItem item = menu.getItem(index);
SpannableString s = new SpannableString(item.getTitle().toString());
s.setSpan(new ForegroundColorSpan(Color.parseColor(hexColor)), 0, s.length(), 0);
item.setTitle(s);
}
}
}
Version: 2.0
New blocks available
I am working on gravity and add icon
New blocks

This block dismiss popup menu

This block set text color of a particular item

This block set text color of whole item
Download: Popup.aix (7.5 KB)