It worked , used vAxis: {viewWindow: {min: 0}} string 
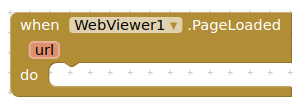
You can use the webviewer's PageLoaded event for this.

I'll definitely try this. Thank you
extension updated today to provide for file access in Kodular....
How can I use the graph without internet?. Now, a data connection is required to show datas.
Any reason why this will not work in another app. The sample app works but when I directly copy the content to another app through my backpack it no longer works, I have tried the table chart and the line chart. In both cases I just get a white web view box after clicking the button
Do you load the extension as well?
Please share your aia project
Ultimately there is more to the app than the chart but I am just trying to get the chart piece working, yes I have loaded the chartmakerplus extension and added it in design view. In the block view I have collapsed everything that does not have to do with the chart view before creating the AIA that I have uploaded below.
UCONN4_20mA (1).aia (504.3 KB)
You have ShowlistsAsJson unticked in Screen1 properties (designer). If you tick this box the table chart will appear.
ChartMakerPlus relies on json arrays (lists with square brackets) to send to Google Charts. This (ShowListsAsJson) is ticked by default, but I have added this requirement to the description up top.
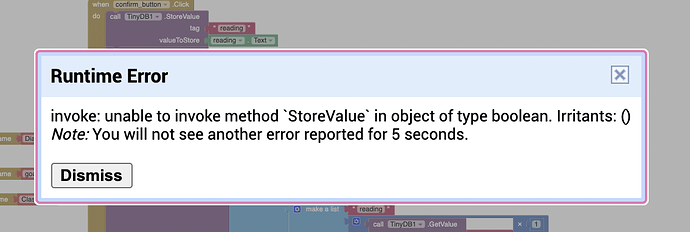
Hi, that's a great extension and I really love it, but I have met some problem. I don't see any mistake in blocks, however it shows me this error. Thank you for your time
Your error appears to be related to your tinydb store value not the chartmaker.
Also are you running the iOS companion ?
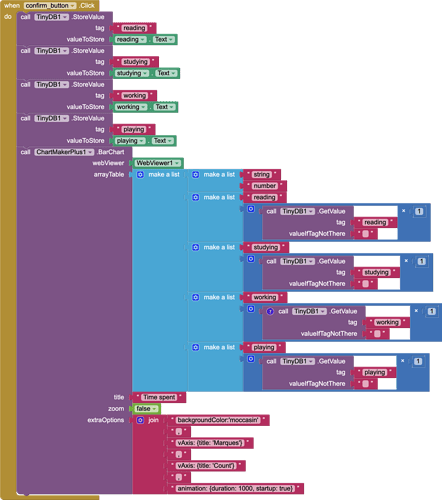
I tried both android phone and iOS companion, no result. And the value stored in tinydb is a number, so I'm really confused how to make charts with users input 
I changed the way of storing value and it works now, thank you one more time for this extension!
Good to here you got it working 
Thanks for helping me get this working, I looked in the documentation and did not see the JSON check box mentioned perhaps that should be updated as I spent hours thinking I was an idot
As previously mentioned, I have now updated the documentation in the first post to cover the use of ShowListsAsJson
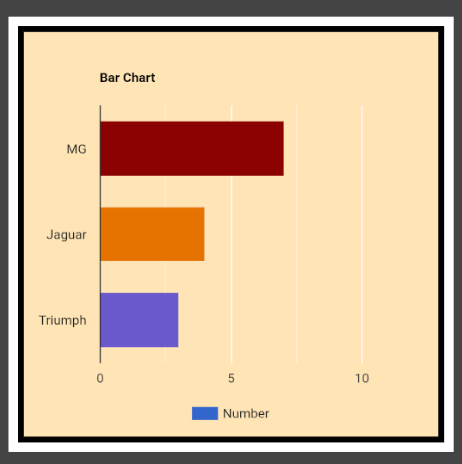
How change border color from white to custom color?
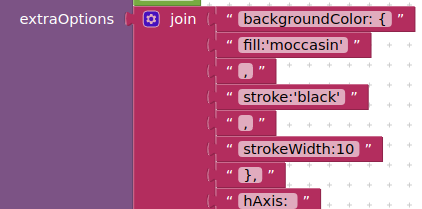
You can add a border to the chart with a custom colour in the extraOptions:
backgroundColor: {
fill:'moccasin',
stroke: 'black',
strokeWidth:20
}

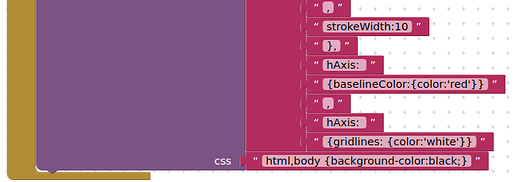
but this still leaves white border which is the html background.

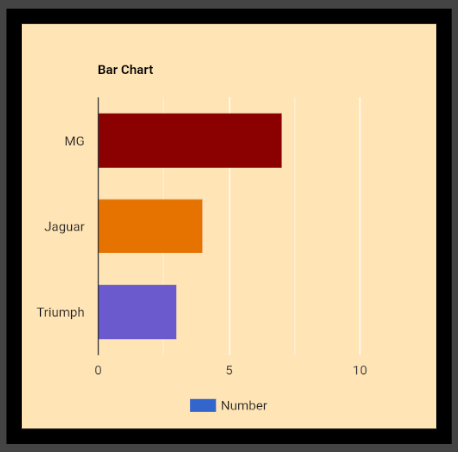
I would need to add another parameter to the chartmaker to allow the setting of the html/body background colour.
OK, that has worked up:

Here is the extension:
uk.co.metricrat.chartmakerplusv3k1.aix (10.0 KB)
Will just need to update the extension documentation in the first post for everyone else