
Ok,
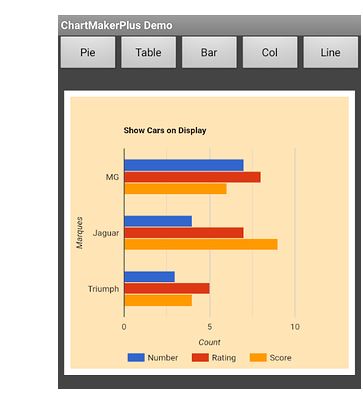
But i want this. Like Number have one color, Rating has another and Score has a different color throughout the chart.

Ok,
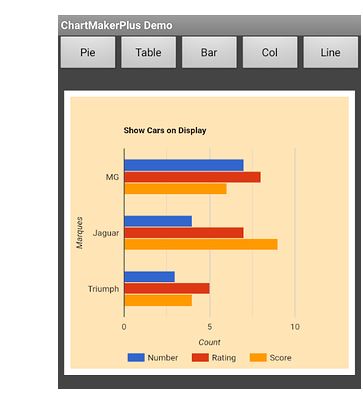
But i want this. Like Number have one color, Rating has another and Score has a different color throughout the chart.
Is this possible? Also can i change the color of gridlines?. I Tried vAxis.gridlines.color:['#00BE90'] and it is not working.
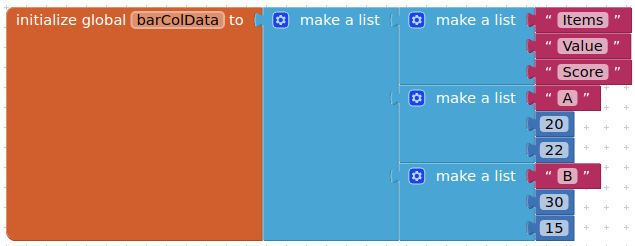
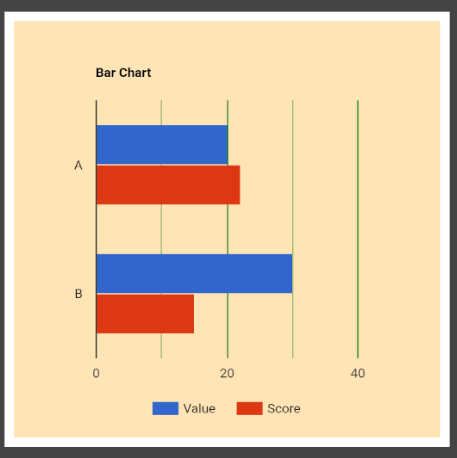
You did ask for a column chart, not a bar chart, however try like this, with options for setting the gridlines colour


Thanks man..It worked.  One more thing, How can i change the color of the baseline also? I tried hAxis: {gridlines: {color:'White'} , baseline: {color:'#76808A'}}. But not working.
One more thing, How can i change the color of the baseline also? I tried hAxis: {gridlines: {color:'White'} , baseline: {color:'#76808A'}}. But not working.
I tried using separate strings also ( for gridlines and base line ) but still not working.
The color of the base line is same as the gridlines
Doesn't seem that you can use both at the same time, for the hAxis (hAxis baseline is on the left side)
You cannot set colours for the vAxis because your first column is a string (and has to be for the chart to work) - vAxis is along the bottom
This is a great extension TIMAI2 , Im using in my last project of battery charging status and is amazing and easy to use. However I have an issue that don´t know how to handle. Look at my chart on X between 18.6 and 19.0
Quickest fix would be to divide the mm by 60...if you want to stick with HH.mm...however,
If you look at the documentation for line chart, you will see that you can format dates/times for values (hAxis.format or vAxis.format)
Hello TIMAI2, thanks for your faster answer and your time looking in this.
Sorry but following your sugestion, I try all the option that the Google Chart documentation and ICU parameters suggest for time format but without success, always I add the extraOption for time format to the block, empty chart, no lines. Or the imput numeric values or the string I use for extraoption are wrong.
I made a sample with your demo app:
Please can you open my eyes at what Im doing wrong ?
I'll have to have a look at this.
It is possible that the google chart is expecting "date numbers" in order to format them....
On re-reading, the hAxis.format feature only affects the axis labels and not the data. I will keep looking, there should be a way....
Hi, your comment about hAxis.format have sense with observation. Reading your link give an idea and this works, more or less as I espect:
So Resuming is only a question of correct formating data time in the list of inputs of the extension block.
Thanks TIMAI2 for pointme in the right direction, thanks for your great extension and support.
ML
Hi, The chart now shows "web page not available" in webviewer. Even after switch on the internet. Why is that?
I am guessing it worked before? What have you changed ?
I have just tested my demo and that is working OK.
My question is, is the HTML cached in the privateDir?
/data/user/0/<packageName>/cache/...html
Ok, but there are different temporary-file directories .
(e.g. in the → ASD or in the → privateDir )
The temp-file method is managed by the java system, it would be okay to use it I guess.
It got fix after using custom webwiew. Now it is working ok.