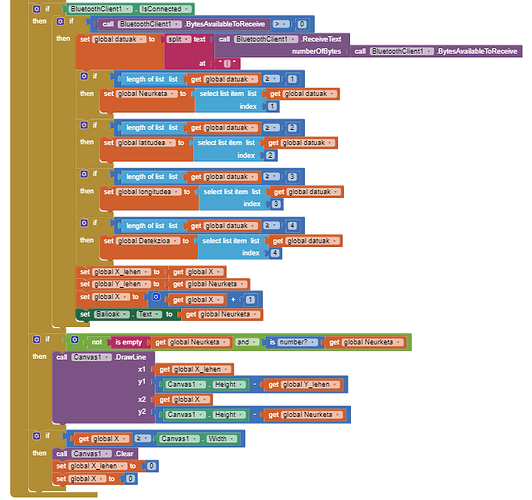
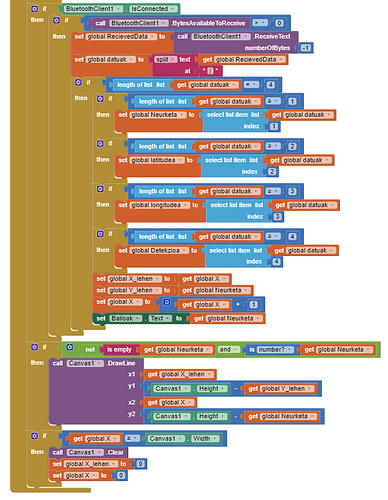
Hi, im trying to display the values of a potentiometer in my app, but the line of the graph jumps all over again. I've tried everything and nothing works. This is the code I've used. Thanks.
nt in = A0;
int value = 0;
char letra;
int LED = 13;
void setup() {
Serial.begin(38400);
pinMode(in,INPUT);
}
void loop() {
//Map the value from 10 bits to 8 bits:
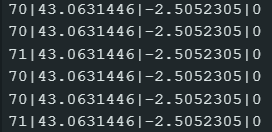
byte val = map(analogRead(in),0,1024.0,0,150); //Byte = 8 bits = 2 to the 8 = 255
Serial.println(val);
Serial.println("|");
Serial.println("43.0631446");
Serial.println("|");
Serial.println("-2.5052305");
Serial.println("|");
// Indicate the state of inputPin
if (value == HIGH) {
Serial.print("1");
} else {
Serial.print("0");
}
// Check for serial input to control the LED
if (Serial.available()) {
letra = Serial.read();
if (letra == 'A') {
digitalWrite(LED, HIGH);
} else if (letra == 'B') {
digitalWrite(LED, LOW);
}
} //Serial.write will send only one byte at a time
delay(400); //Small delay between each data send
}