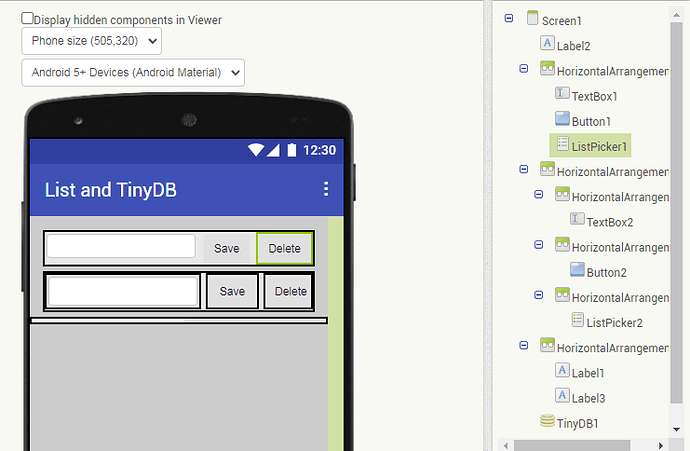
Hi everyone. I'm trying to create two different lists where in the first I enter the name of the animal and in the second the respective breed. The "save" button is used to view and add the name of the animal to the list while the "delete" listview is used to select what you want to delete. How can I do so that after having typed the first field, an equal space is created also for the second field? Also, how can I from a single Delete button delete both the name and the corresponding race? I am attaching the file and thank you in advance.
saveListToTDB (1).aia (5.9 KB)
So you want to maintain a two column table, with column 1 = an animal name, and column 2 = its breed?
Sample data:
TrickyWoo, Pomeranian
Santas Helper, greyhound
Meowrice, cat
Do I have your data model right?
Yes, correct. Can you help me? Thanks a lot
Your UI is kinda backwards and inside out.
For designing this app, I would start with the data base design.
Since the breeds depend on the pet identities (their unique names), I would keep them in TinyDB with tag = pet name and value = breed of that pet.
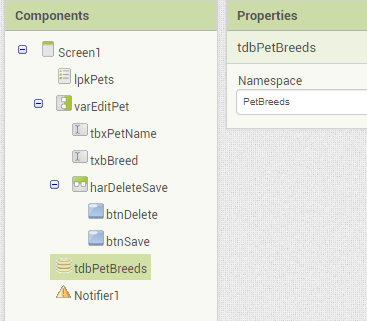
If you plan on going beyond this I would specify a NameSpace of TinyDB as 'PetBreeds' to separate these TinyDB entries from any other TinyDB app data you might be testing in the common Companion app.
Use the TinyDB TagList to get a list of the pet names, and this should be the .Elements list of your pet selector List Picker.
After Selection, show the pet name and breed, and expose a Delete and Edit button that would apply only to the selected pet and its breed.
It would be shorter for me to make a fresh sample than to renovate yours.
You have been very kind, could you provide me with the blocks or the file with your suggestions please?
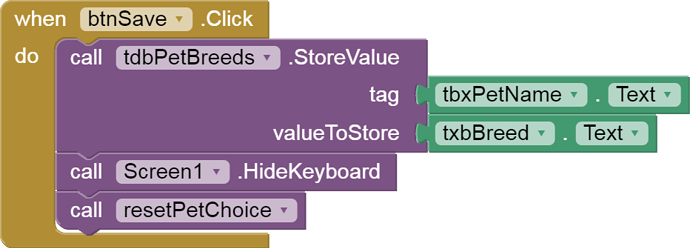
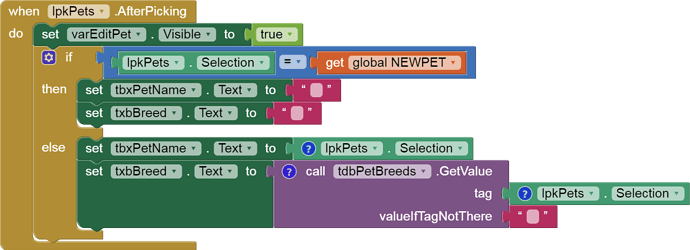
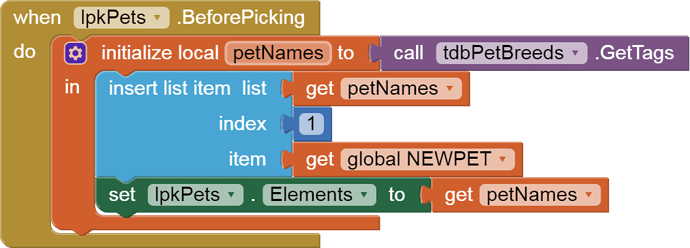
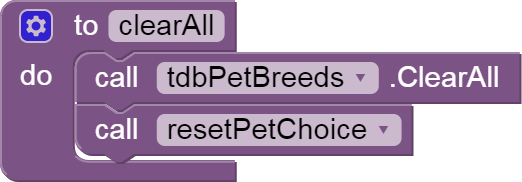
It took a while to simplify and test, but here is the rock bottom simplest way using TinyDB:
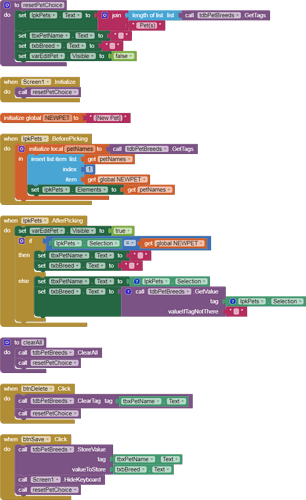
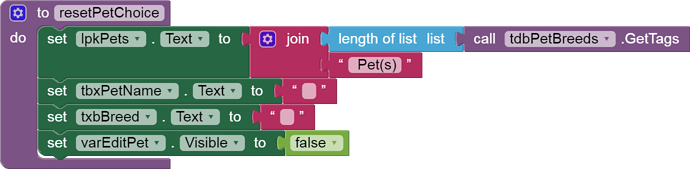
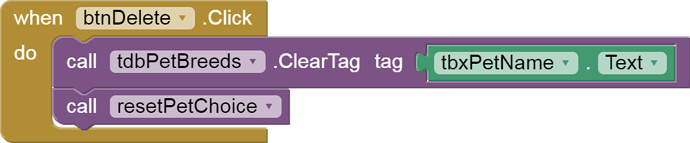
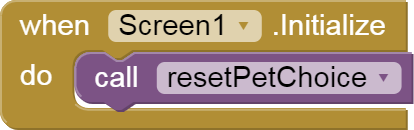
All blocks:
Source:
pet_breeds.aia (3.6 KB)
TinyDB Settings:

For debugging and testing:

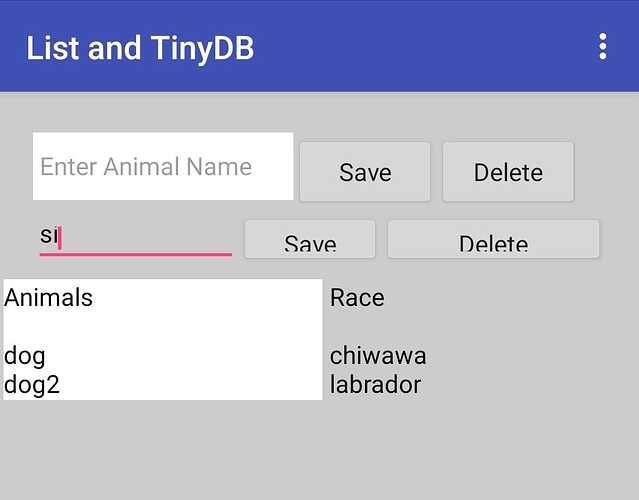
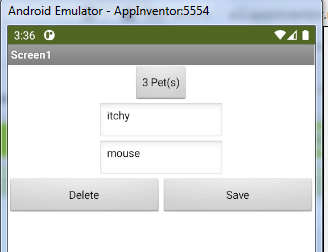
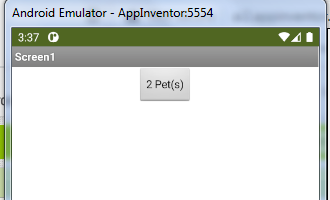
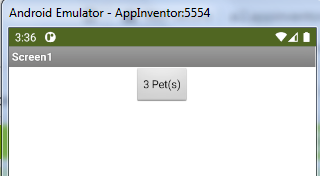
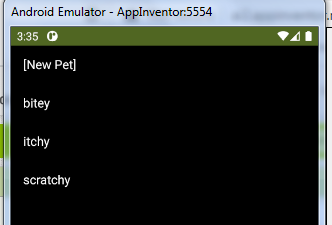
Sample runs:





Thank you, you have been very kind. But is there a way to display under the two buttons a list where you show on the left new pet and on the right breed as if they were two columns? Because later I have to transform these two columns into a pdf file. I am attaching a photo of what I intend to tell you and what my previously sent project does.
Sorry, AI2 does not have a native pdf maker.
There might be an extension for that, but I do not recommend extensions.
A Google Sheet is an alternative export option, using the AI2 Spreadsheet component.
Yes, but my problem is displaying a list under the two buttons where you show the new pet on the left and the breed on the right as if they were two columns as shown in the photo
and it is chihuahua 
That would be very pretty.
AI2 does not do pretty.
and it you want to be on the wrong side of the Pareto Principle,
Could you help me adapt my code to get an output similar to what the file you suggested creates. Specifically, I would be interested in having only two columns and having the value of the first row of the first column correspond to the value of the first row of the second column.
In particular, I must necessarily have the same height between the row of the first column and the corresponding row of the second column!
Furthermore, it would be enough for me to insert a single button and a listpicker to directly eliminate the respective value of the second column.
saveListToTDB (1).aia (5.9 KB)
Why two different lists, the data: "animal" and "breed" go together, so they can be in the same output list? You can extract one column or the other if need be.
Yes, correct because "animal" corresponds to a unique "race". So how can I solve this?
I presume the animal/breed(race) example is just that, what you really want to do is with SerialNumber and MedicalDevice ? You already have a two column list of all of these to begin with, and want to create a new list of these items selected by your user? Is this correct ?
Yes, it was to simplify. I don't have a two column list, that's the main problem I can't move forward. The two columns are created as the user enters data (so I can't even predict how many rows they will be). The user enters a description of MD and the corresponding number and it becomes a row and so on... I wrote in the other form because I thought that Table view could be an ideal solution
I was referring to this:
or is this a completely different / separate app ?
It's part of the same app I'm trying to create but they are different concepts. The data from the csv files are used for other fields and are not needed for this table which I have to create unfortunately otherwise it was enough to read these csv data and insert them into the table
Therefore the user is creating these list items by themselves, they can add any data they wish ?