With all links to Italo's guide on the above lost from appyBuilder and Thunkable, I thought I would put up a remix of the original blocks, with an aia project example. This uses a clock timer instead of a textbox extension. The only change I have made is to add an extra conditional check: does the last textbox content equal the current textbox content (if so, do nothing), to cut down on unnecessary processing. This also ensures that listview selections above the last one can be made. Clock timer is set to 250ms.
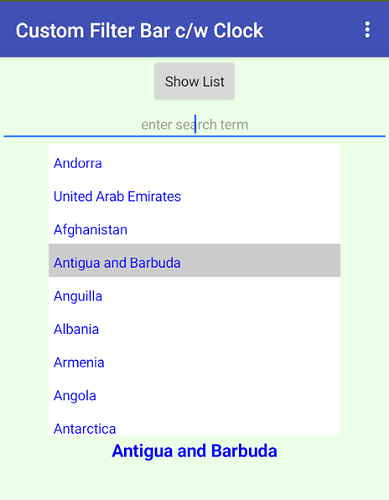
The example works on a listview that contains countries of the world, a listview selection returns the name of the country selected to a label. The filter bar filters letter by letter.
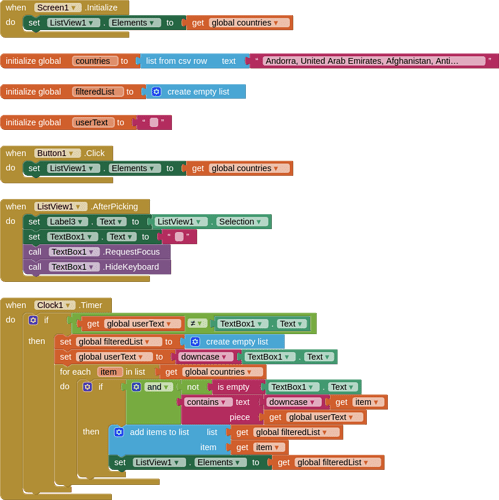
BLOCKS
SCREEN
AIA
CustomFilterBarClock.aia (4.9 KB)
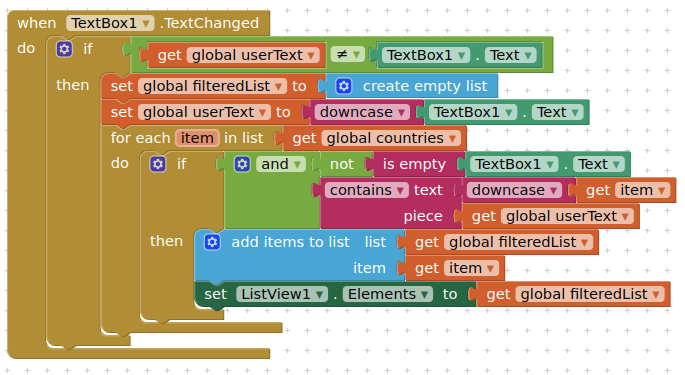
and an aia with the textChanged event
CustomFilterBarTextChanged.aia (5.0 KB)
Credits to @Italo for the original blocks code