After setting a listview selectionindex programatically, it will select the item in the list view with the coloured background, but it doesn't necessarily mean you can see the selection.... is there a way one can bring the selection into the window?
Use the afterPicking event and display the selection in your component from there.
If this is not what you mean, then provide more detail / images / etc.
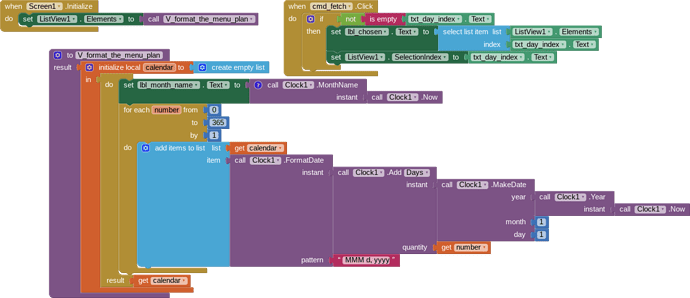
The blocks...
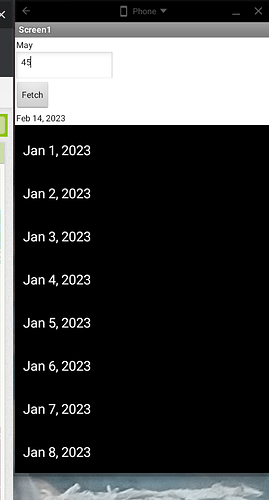
The result after entering a number (1 to 365)... and clicking [Fetch]
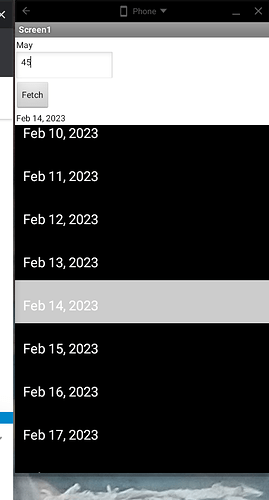
The desired result....
Not sure I see the point if you are already returning the selection from the index to a label ?
However, just use this block:
![]()
and with the above the 3rd element of the listview is highlighted / selected
this is dummy version of what I am attempting. What i want is the selected item to jump to the top of the screen, instead of being highlighted off the screen.
The actual (eventual) task is to hit a button to highlight the next available date in a scheduling calendar. I guess that that is not possible, so I will write a routine to recreate a list started at the selcted date and update the list view that way.
You could always filter the listview, so that it just shows the selected item in the listview ?
You need an extension to scroll the listview.
Maybe this can help :
Pls note that the SetData function need a list of list.
Its all getting a little beyond my capability... I am just eliminating from the list of dates anything prior to what I am looking for. It's a temp list to display, so easily done.
Thanks for all your help Kevin. I will be looking into the TableViewer, gotta stretch my legs.