Okay got it
You may want to learn how to code with App Inventor. Knowing how to use Blocks is more useful than to randomly copying code Blocks that you do not understand.
Here are some resources to help you learn to use the AI2 tools. A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks.
There is a free programming course here http://www.appinventor.org/content/CourseInABox/Intro and the aia files for the projects in the book are here: http://www.appinventor.org/bookFiles
How to do a lot of basic things with App Inventor are described here: http://www.appinventor.org/content/howDoYou/eventHandling .
Also look here App inventor español. Offline. Tutorial. Ejemplos. Instalación. Códigos. Juegos. Curso gratis de App inventor. and here Tutorial Index | imagnity for more tutorials.
Learn about components Component Reference
and visit the Library The MIT App Inventor Library: Documentation & Support Help>Library on the MENU
okk thank you sir
have your checked ?
is there any possibility that the scanner will work?
yes I'm still trying it, and the message that appears is only opening camera....
Of course it will.
These people have already figured it out:
Unfortunately I can't show you everything from the starting because if you look at above topics you will find out a lot of examples in those topics.
@raj_kumar I have tried your website in my app and in my app the camera permission has been granted but the problem is that your website gives me a message (Opening Camera..)
and I've been waiting for about 1 hour and the response hasn't changed.
Scanner opens first than it stores value in database SQL Server
hmm, @raj_kumar if it still doesn't work I suggest better create a separate app,
then connect it to the same database as your website.
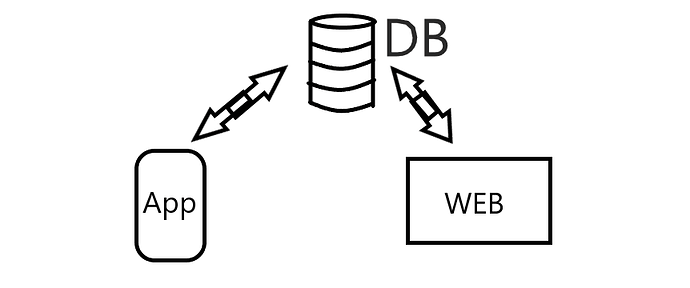
Illustration :
If we open this website "https://nagalaahipaint.com/" in chrome Browser in mobile or laptop or any other browser and set permission for camera in browser than it works fine.
But in app it's not working.
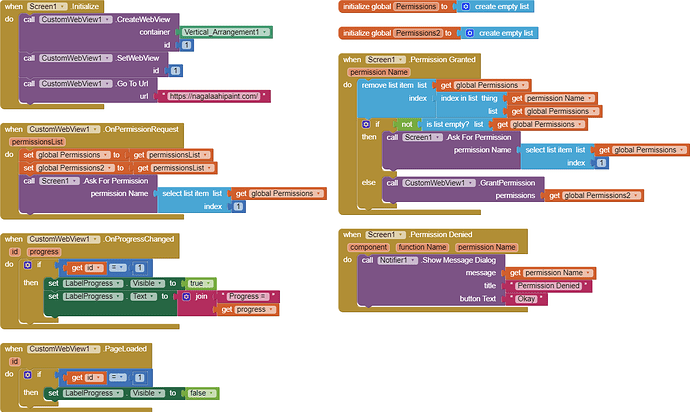
Show your blocks.
The order of blocks should be:
Create Webview
Set Webview
GoToUrl
Wait for permission request
Ask for permissions
Grant permissions
Have you checked any of the topic I linked above?
Okk I try to create
I am trying but unable to create block according to you.
can you send screenshot having created blocks.
Seriously? Don't you think you should read topics I posted above?
@raj_kumar today I tried your website again and it still doesn't work.
The extension I use is version 10.1 (latest)
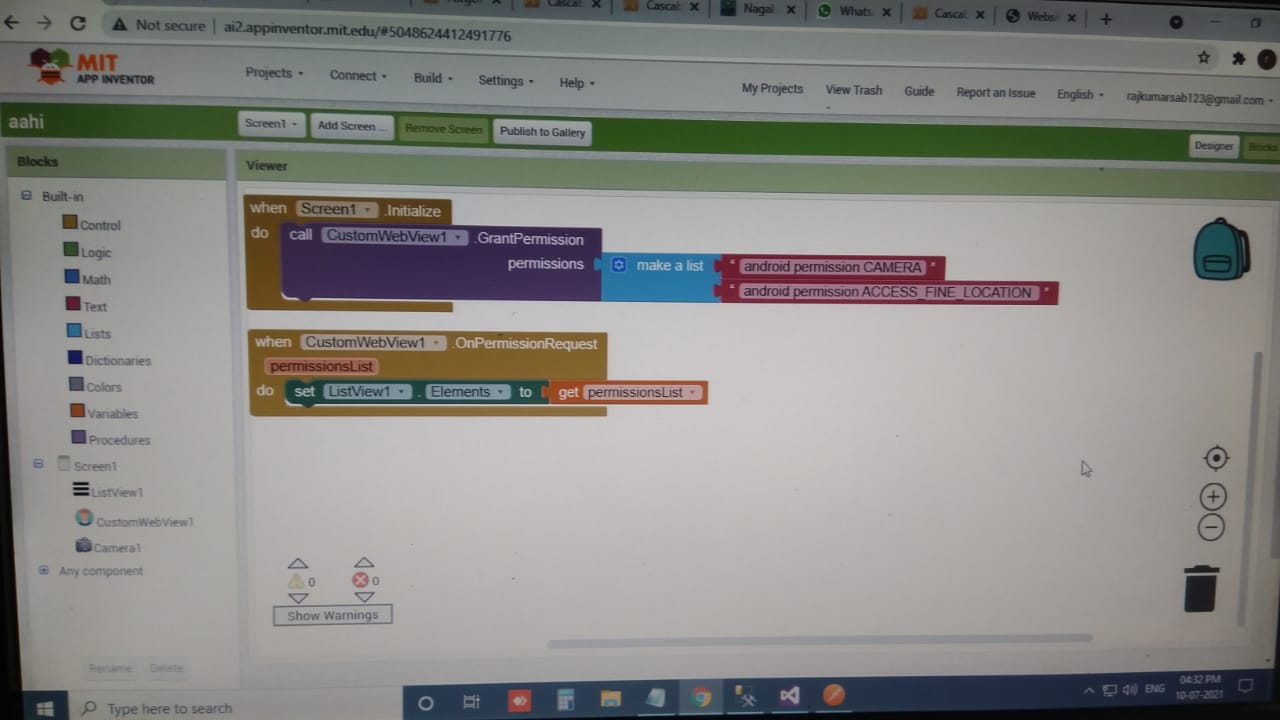
And these are the blocks I make :
@vknow360 is the blocks I make correct?
Is there any possibility to work?
i dont know