The order of blocks should be:
Create Webview
Set Webview
GoToUrl
Wait for permission request
Ask for permissions
Grant permissions
Have you checked any of the topic I linked above?
Okk I try to create
I am trying but unable to create block according to you.
can you send screenshot having created blocks.
Seriously? Don't you think you should read topics I posted above?
@raj_kumar today I tried your website again and it still doesn't work.
The extension I use is version 10.1 (latest)
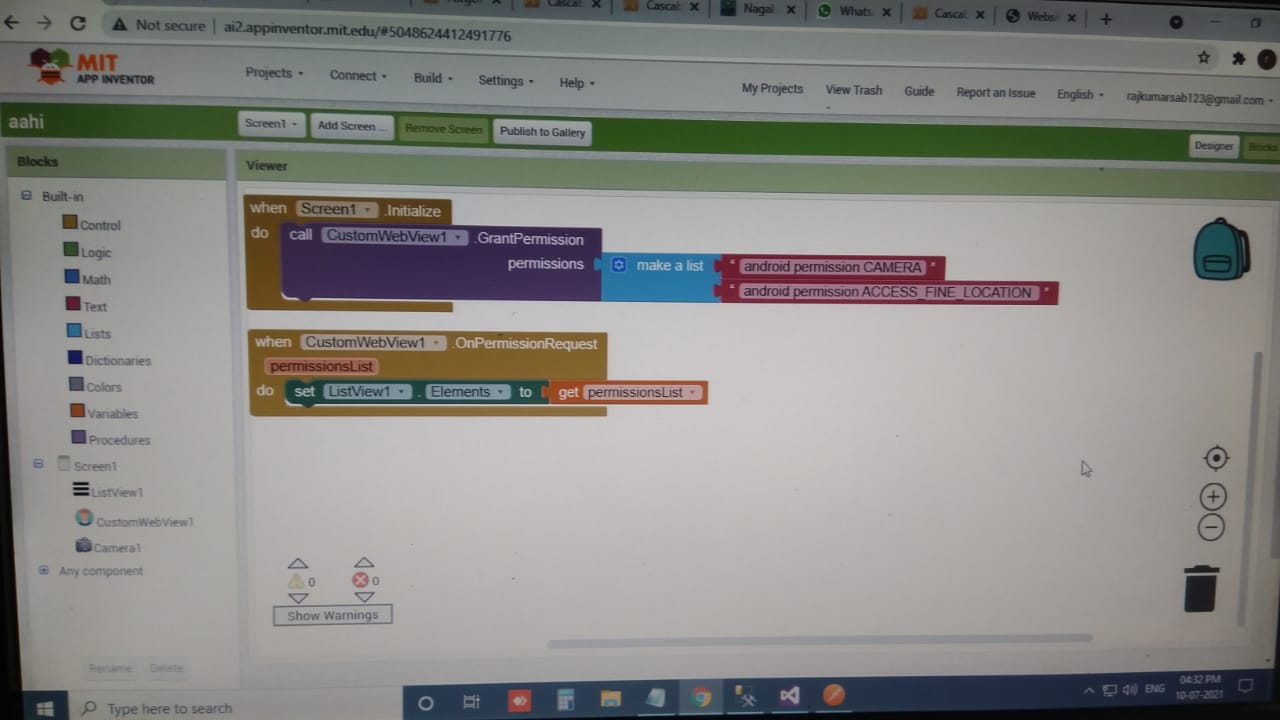
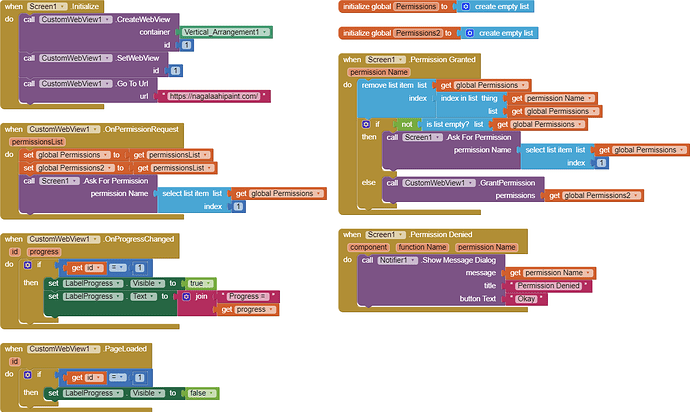
And these are the blocks I make :
@vknow360 is the blocks I make correct?
Is there any possibility to work?
i dont know
Yes blocks are correct.
However if permission is requested and GrantPermission method does not throw any exception then error is in website and not in extension.
yeah I think the problem is on the website too ![]()
But we open website in browser then it works fine.
If there is problem in website then it should not work in browser.
It is enabled by default.
But you can toggle it from blocks after setting a webview as active.
When scanner page opens JavaScript of "vue.js" called.
We are using third party JavaScript. Is this creating problem ?
Send a test login password.
id : abc
password : test
having read please delete.
go to "Token=>Scan Token " then scanner page opens. having set browser camera permission to this site scanner works fine.
Ok, I checked and found that you will not get camera access as long as PromptForPermission is enabled.
But after disabling it you will have to ask for required permissions before loading that specific page.
Can this page work in app or not ?
how to compile .aia file?