pls someone help me send timepicker data to firebase with hours and minutes

Uploading: image.png(1)...
pls someone help me send timepicker data to firebase with hours and minutes

You have the required event, the block to store data, and the values to store.
What is stopping you?
I want to send hour and minute values to firebase. I don't know how to put the blocks together. i tried the solution of sending string but the string i send to firebase it always has 2 extra characters "" for example 20 will turn into ""20""
That's how the AI2 blocks that read the Firebase data back know what the data type is, string/number/list.
If you use the Firebase blocks to retrieve the data, those should not come back in the result.
.
So how can I send numbers from mitapp to firebase without adding the "" character? I want to send hours to /bom/hours/ and minutes to /bom/minutes/
Use the web component instead of the firebase component. As Tim showed in this topic:

Should be
{"mode":20}
Your url will wipe out all your other data in farm....
What should I do so that it doesn't delete all the data?
According to
https://firebase.google.com/docs/reference/rest/database
you need to add some path steps to the url after the firebaseio.com/ to get to the place in the data tree where you want to update.
Use PATCH instead of PUT:
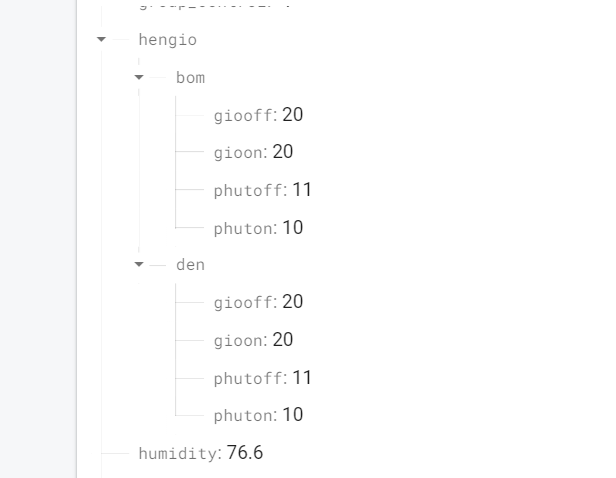
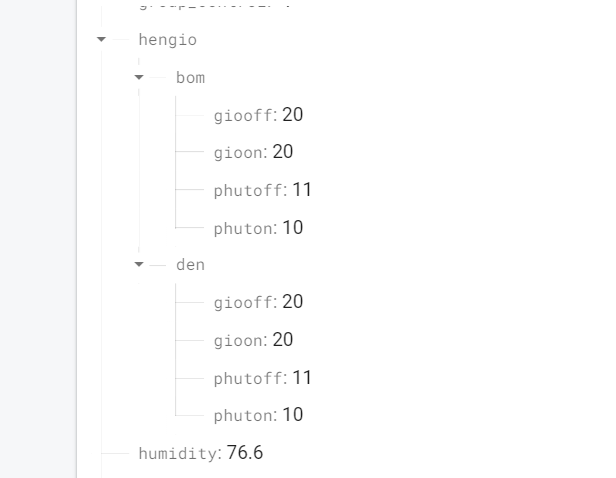
Assuming you want to change this value:
then your url should be:
https://<projectname>.firebaseio.com/farm/hengio.json
PATCHText should then be:
{"mode":20}
Thank you very much sir. it worked fine