I have a list in Firebase tag named 'WaitingUsers' containing userIDs. My problem is that when two or more users click the submit button simultaneously, only one data entry is stored, and the others are lost. Can I use a 'while do' block to check whether the list contains userIDs and, if not, add them to the list? How can I do this?
This should not happen in Firebase / when using the AI2 Firebase component. If two users try to store data at the same time, they should both be stored.
Perhaps this is an issue from within your app. You may need to show and explain what you are doing.

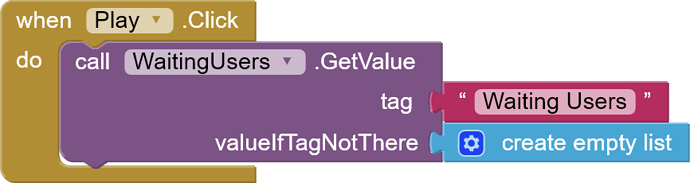
when simultaneously two users click the play button then its only storing only one. that is only one user's data is added to the list
You are using two different devices ?
yes
The second user is overwriting the first users data ? (or one of the users is overwriting the others users data?)
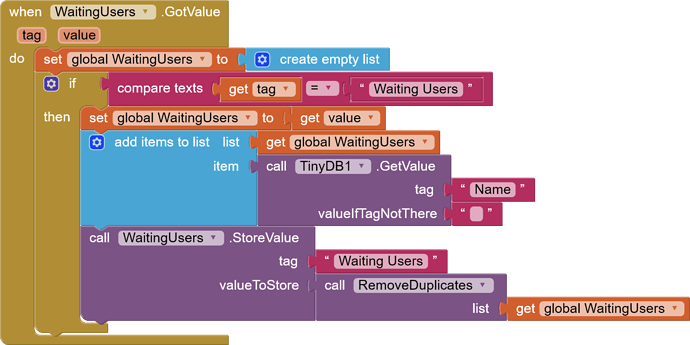
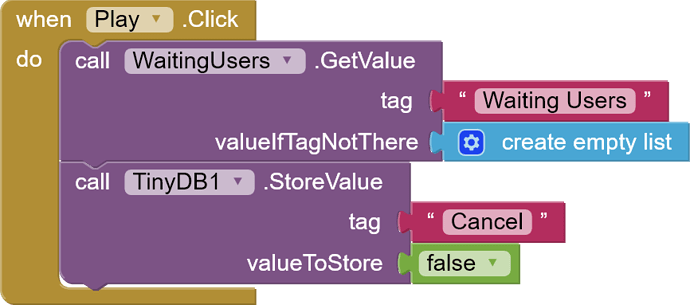
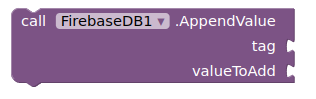
You should use this block:

i have already checked that. but that also giving the same issue.
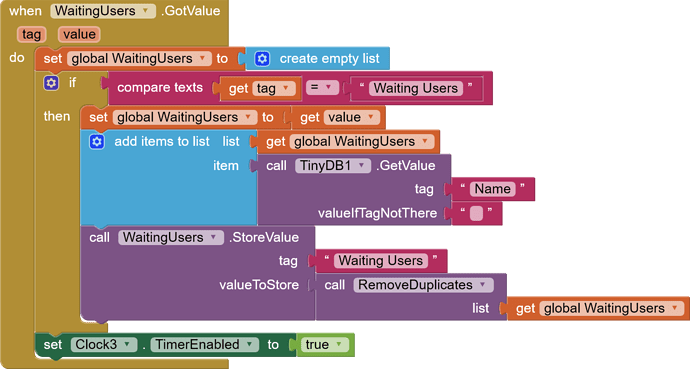
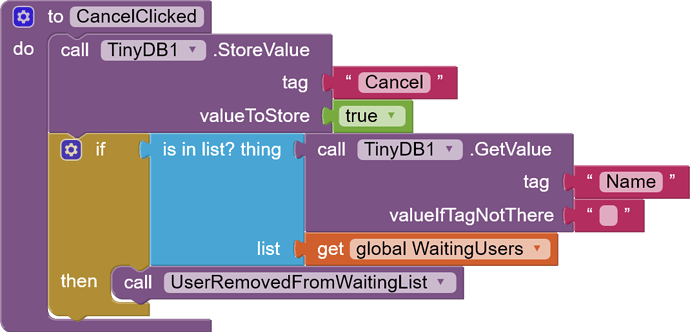
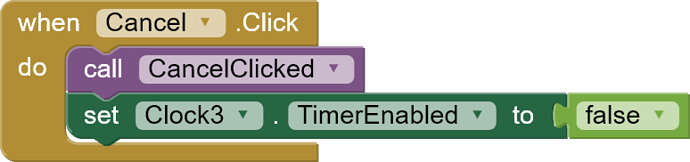
i have tried some method .. its working but i am not satisfied as the blocks looking weird to me.
should i use this method or there is any other method?
Using a shared online list is hard, because of the update problem.
For proper concurrency, the list should only allow adding at the end and deleting from the front.
Grabbing the entire list for a quick update and replace of the entire list is out of the question, with out a locking mechanism to stop two overlapping update attempts.
You might need to simulate a deli counter ticket dispenser
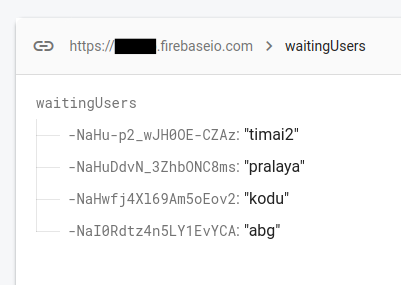
The way to do this, when you need to add AND delete users atomically from your waiting list, is to use Firebase as intended, and create a node (tag) for each user that is added. This way firebase will be able to handle (for you) any simultaneous button presses. You would use the Firebase REST api for this, and a web component in your app. You use POSTText to generate a unique key for each user.
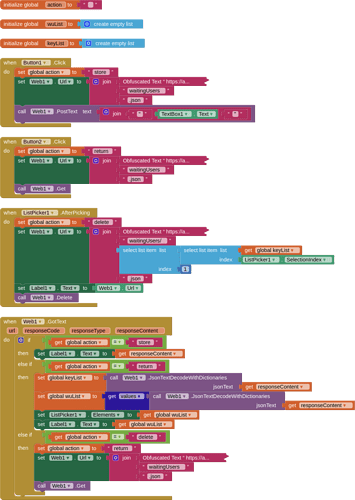
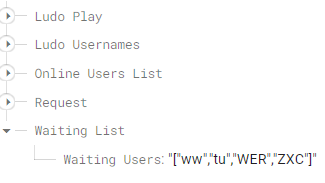
FIREBASE DATA

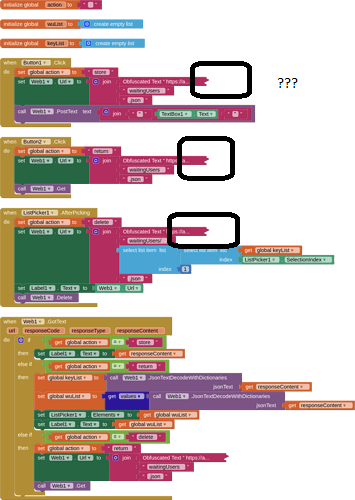
BLOCKS
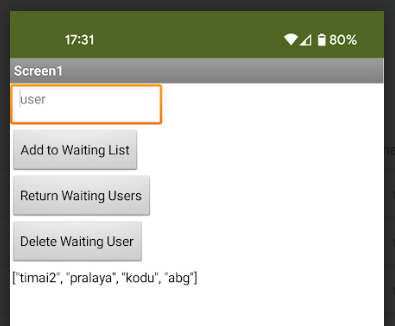
SCREEN

an example firebase url (as found in the obfuscated blocks above):
![]()

firebase url
with a / at the end 
for example:
![]()
(added to Tutorials section of FAQ)
Note: depending on how this approach is used, some more data/error checking may/will be required to prevent duplicate entries of the same user under different nodes, unless there is some timely tidying carried out by an admin.
Actually, I have thought of a better approach, to use PATCH instead of POST. This way, any duplicate adding of users simply overwrites any current entry in Firebase. This places the user name as the key, the value is irrelevant, so have simply set to zero (0). In production, users should be selected from a list, or confined to the app user's name.
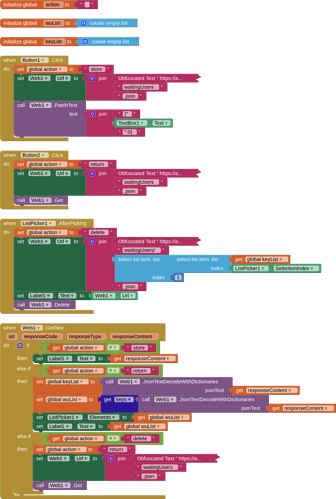
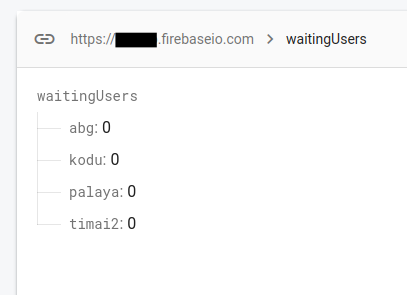
FIREBASE DATA

BLOCKS
So abg will always be picked first?
How exhausting!
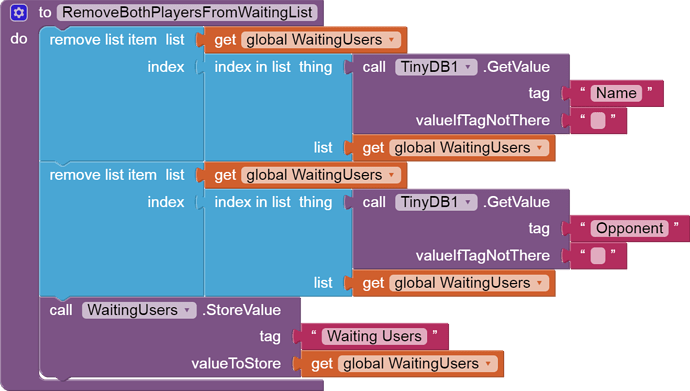
is there anyway to delete both abg and kodu from the firebase simultaneously . Coz my logic is the first two user must match to each other and after matching both users will be removed from the waiting list simultaneously.
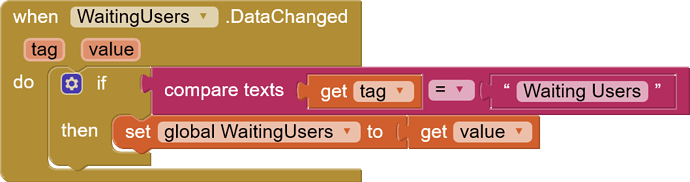
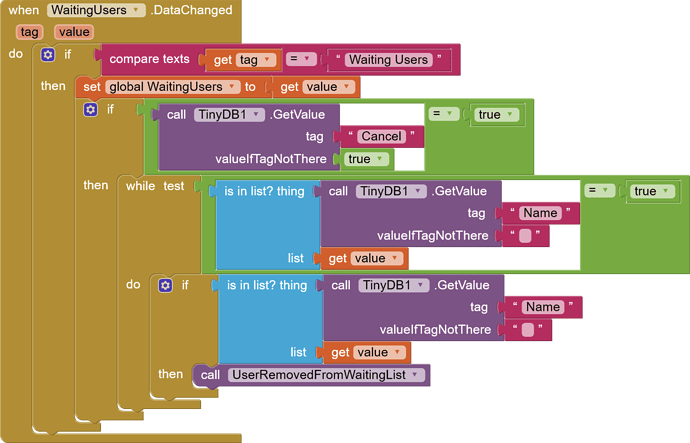
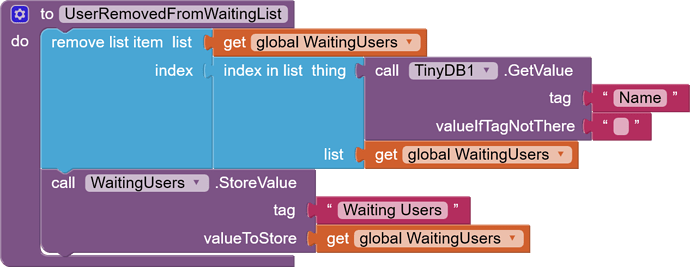
previously i used this method, now what should i do?
No easy way, without getting into using either Firebase functions or the firebase cli (which would not be practical.
You will just have to make two DELETE calls (as shown in my example), and organise your app logic to handle them. Use different action names for each one to handle this in the Web1.GotText.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.