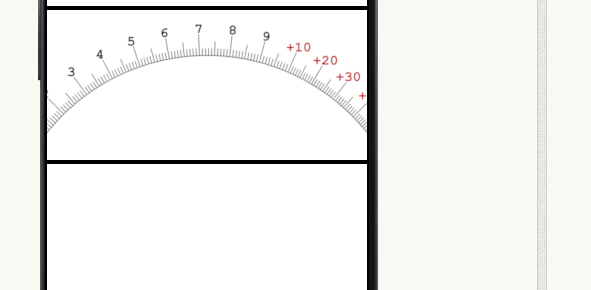
I want to move the hand of this hand on this analog screen by increasing and decreasing the screen light
But I do not know the part of the block
Can anyone help?

Please don't double post. I closed your other topic.
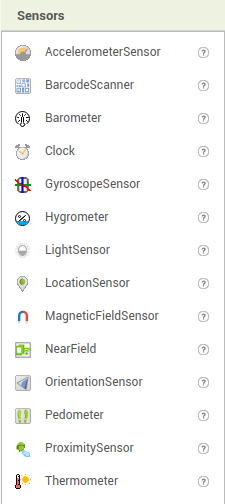
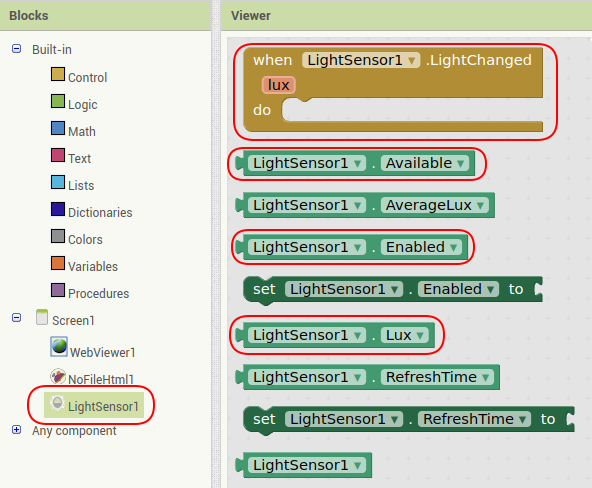
You will need a light sensor on your device, then use the Light Sensor component. You will probably need to use these blocks

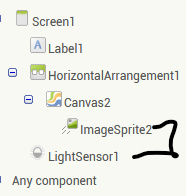
You will need a canvas to display your meter, and generate a line (drawline) on the canvas for each change in the lux level
Thank you for your help
But how do I attach this to the hand so that the hand moves?

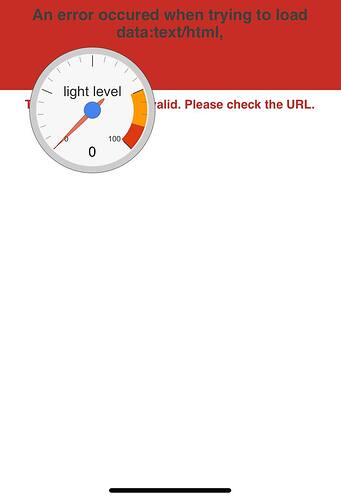
In the image of your Canvas, where is the 0 and 1? What lux levels are the red numbers? What are the maximum and minimum values you get with your light sensor?
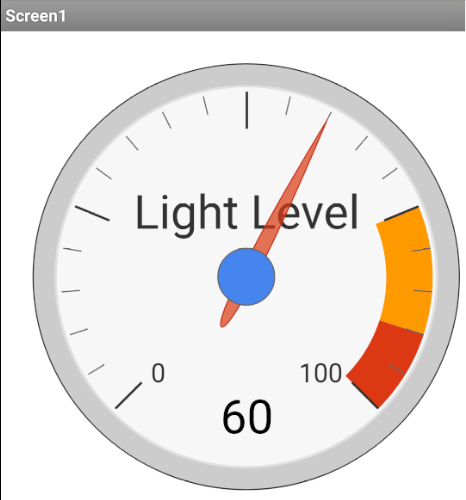
Here are other gauges that are easier to use:
Extension:
Try:
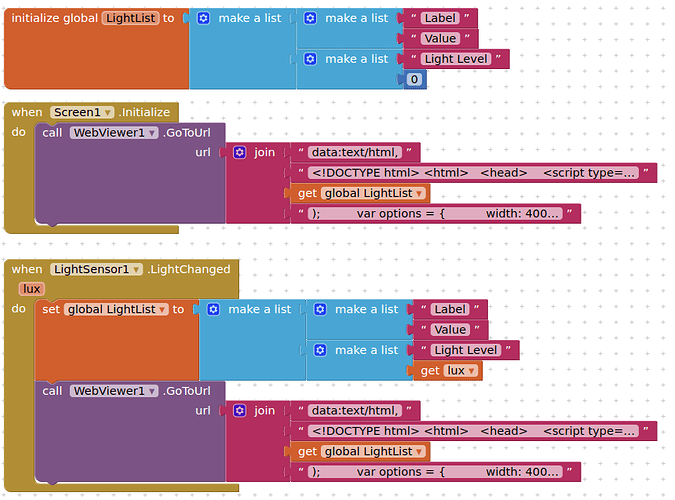
Possibly an easier way to do this is to use a google gauge chart?

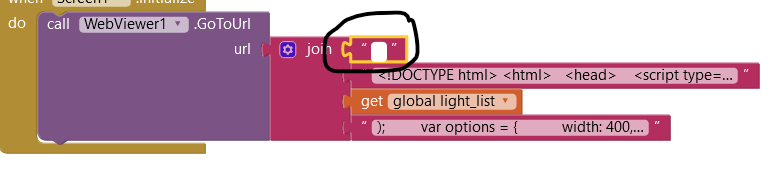
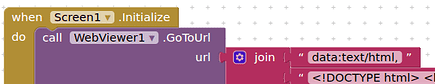
The two parts of the html:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['gauge']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable(
light list goes here
);
var options = {
width: 400, height: 400,
redFrom: 90, redTo: 100,
yellowFrom:75, yellowTo: 90,
minorTicks: 5
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 400px; height: 120px;"></div>
</body>
</html>
right;thank you
With this solution, can I make a meter for the sound sensor?
Yes
I added extensions

Which ones ?