Greate work ![]()
Stright to import the sample and compile it but when i open the app it crashed.
Edit on android 10
Hotfix 1.1
- Fixed bug causing app crash on older Androids
- Added on Ongoing property block; makes the notification permanent when set to true
Thank you @Clouds_Workshop
When I press the button 1 it should open the UI right ? It doesn't. It only opens the UI when I click the notification.
The showUserInterface is referring to the button right ?
It is just to tell the Android system that whether or not clicking on the action shows the user interface. It does not add any additional functionality on its own.
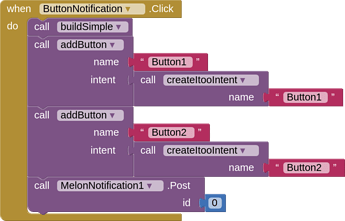
No! It has been programed to instead start a Itoo procedure in background:
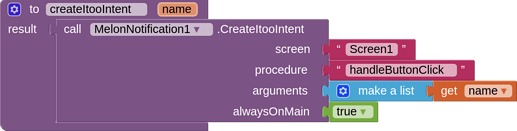
As you can see we are calling createItooIntent. So when you click Button 1, it will change the Label's text to tell you which button has been clicked:
But, if you want clicking on the Button to open up the user interface, then instead of calling the createItooIntent procedure, instead call this block:
Understood. Thanks.
I made the simple Notification call with only one function because if you want to call notifications with different texts every time you need to build all over again using multiple functions.
I suppose something similar can be done for adding buttons in notifications but it's more complicated.

an interesting extension.
please explain which version of android this can work with
there is a more customizable extension that was originally created. and here is the link to it:
https://ullisroboterseite.de/android-AI2-notifier.html
- events, settings with flags and buttons
Hey there. Great extension, easy to understand and use, however there are 2 issues that I am experiencing right now:
-
The notification ID, even though permitted to be a string in Android, I cannot set the ID to one, it just doesn't work, only if I have the ID set to an integer number, which presents a problem for my use case.
-
Intents. If I try to add an action button, or assign an intent to the notification (before posting it of course), I don't get the notification at all.
Notification ID can only be a number, you are referring to Notification Tag. I'll add support for Notification Tag on later updates.
Can you post your blocks please
Device Samsung a15, version 14
Does the example app ask for post notification permission?
Taifun
I tested the aia example
I will check the permission
Edit: i check the permission and i found in the example aia the block of ask for permission not added, so i add it and it is work fine for me, but they not work on companion ![]() it is crached
it is crached
Yes, because the companion app does not offer post notification permission in the manifest
Taifun
I would be very glad if you would add the tag support, would be really nice to manage the individual notifications without having to create a separate channel, or at least be able to assign a string identifier to the channel.
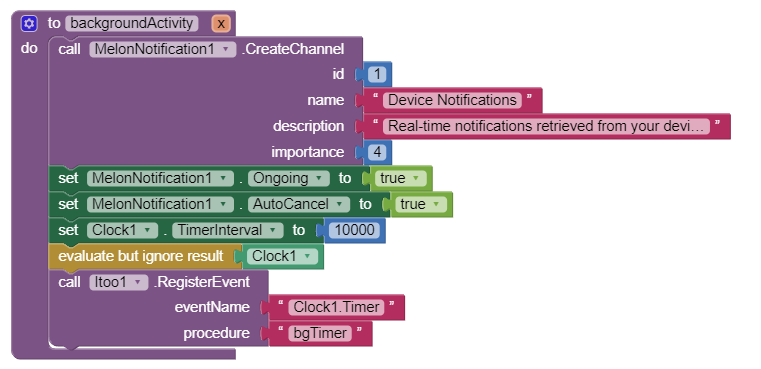
This is the Channel creation block, executed via the Itoo foreground service:
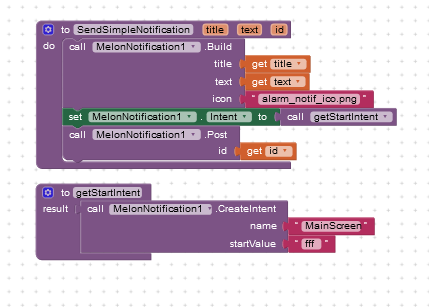
This is a simple notification, works without issues, is generated via the foreground service as well:

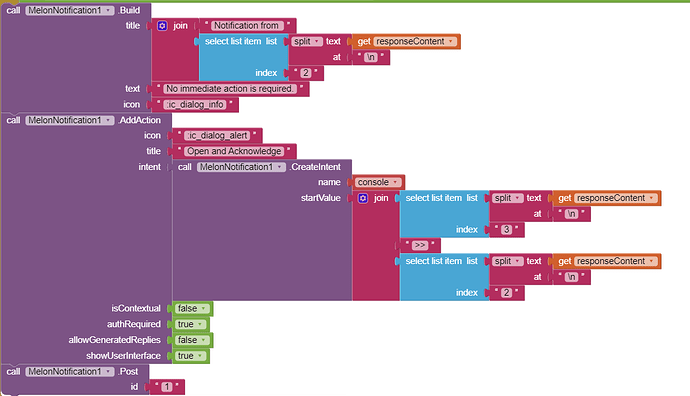
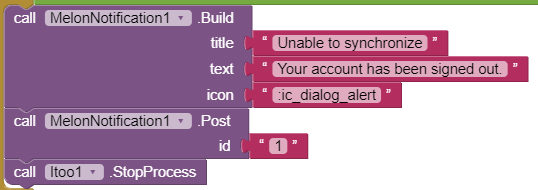
This is a notification with an action button, it doesn't show up, is generated via the foreground service as well:
I should also tell you that I tried using the intent parameter directly, without the action button, didn't work as well, I tried directly linking the CreateIntent block, link the CreateIntent block to a procedure, and link the procedure to the intent parameter or the action button, didn't work either.
If I just use the simple build block, without the intent, works properly.
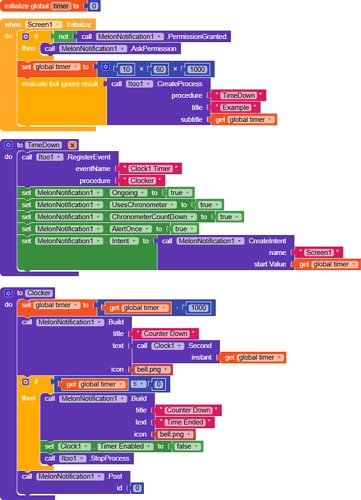
how to create count down notification work in background using melon notification
read this?
I have tried that method, has not worked.
What have you tried?
Start with a working example in the foreground, then follow the usage tips of itoo Open Source • Background Tasks: Itoo 🚀 and try to get it running in the background and if you got stuck, post a screenshot of your relevant blocks
Usage
- Before you try to do something with Itoo, first get it working normally.
- Do not use global variables, or try to access/set them.
- Do not use user interface components such as Label, TextBox or even Notifier since there is no interface in background.
- You cannot use Tiny DB, alternatively you are supposed to make use of the similar storage features Store/Fetch property blocks offered by this extension.
- For the main background procedure, you need to include an argument "x".
- You cannot use normal Event blocks in background, use RegisterEvent block to listen to component events.
- You cannot run more than one foreground or background service.
- A component does not get created until you touch any of its block.
Taifun
Yes, because you are using a global variable
Use StoreProperty/FetchProperty methods instead
Also set the timer interval before registering the Timer event
Taifun